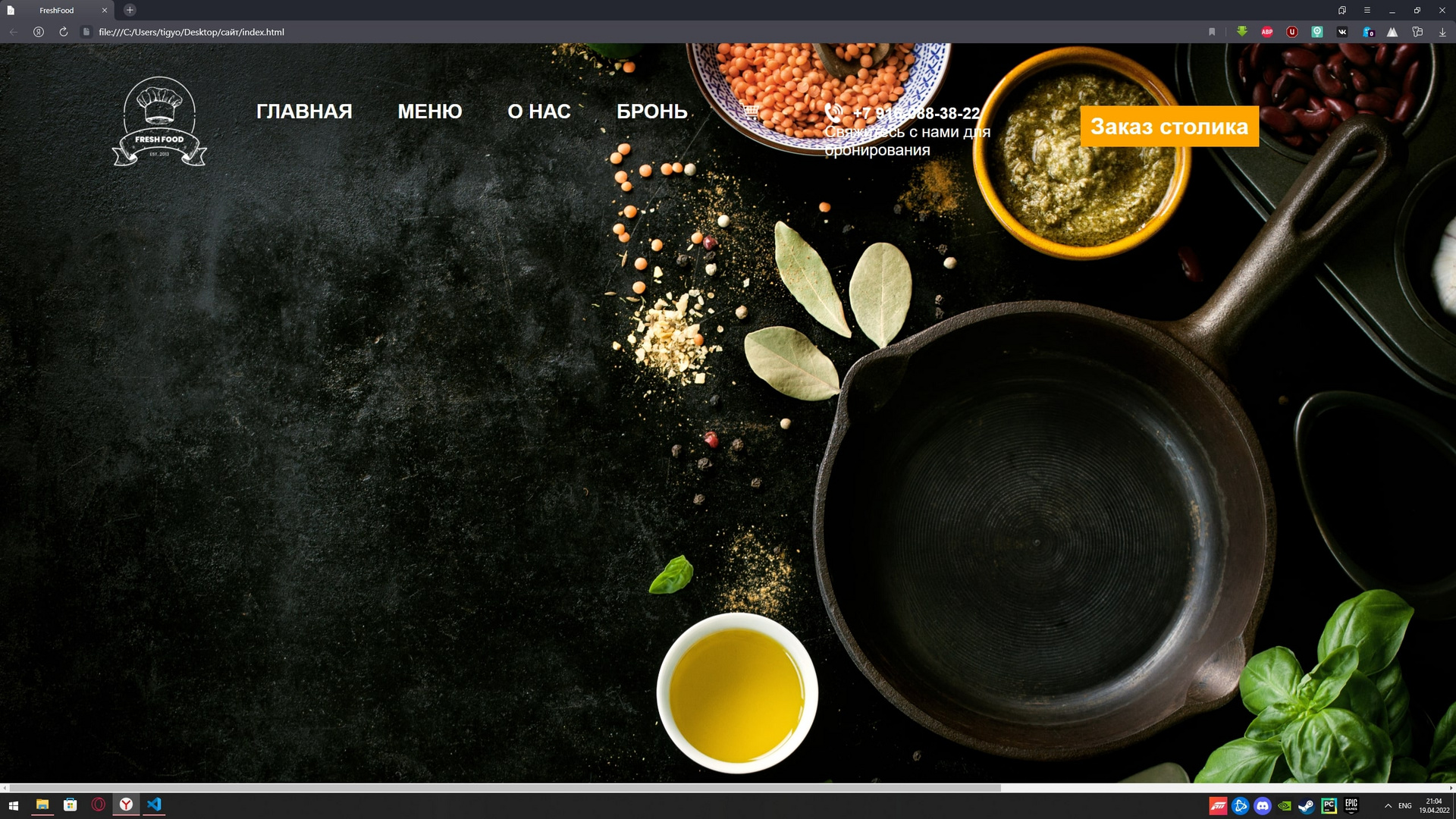
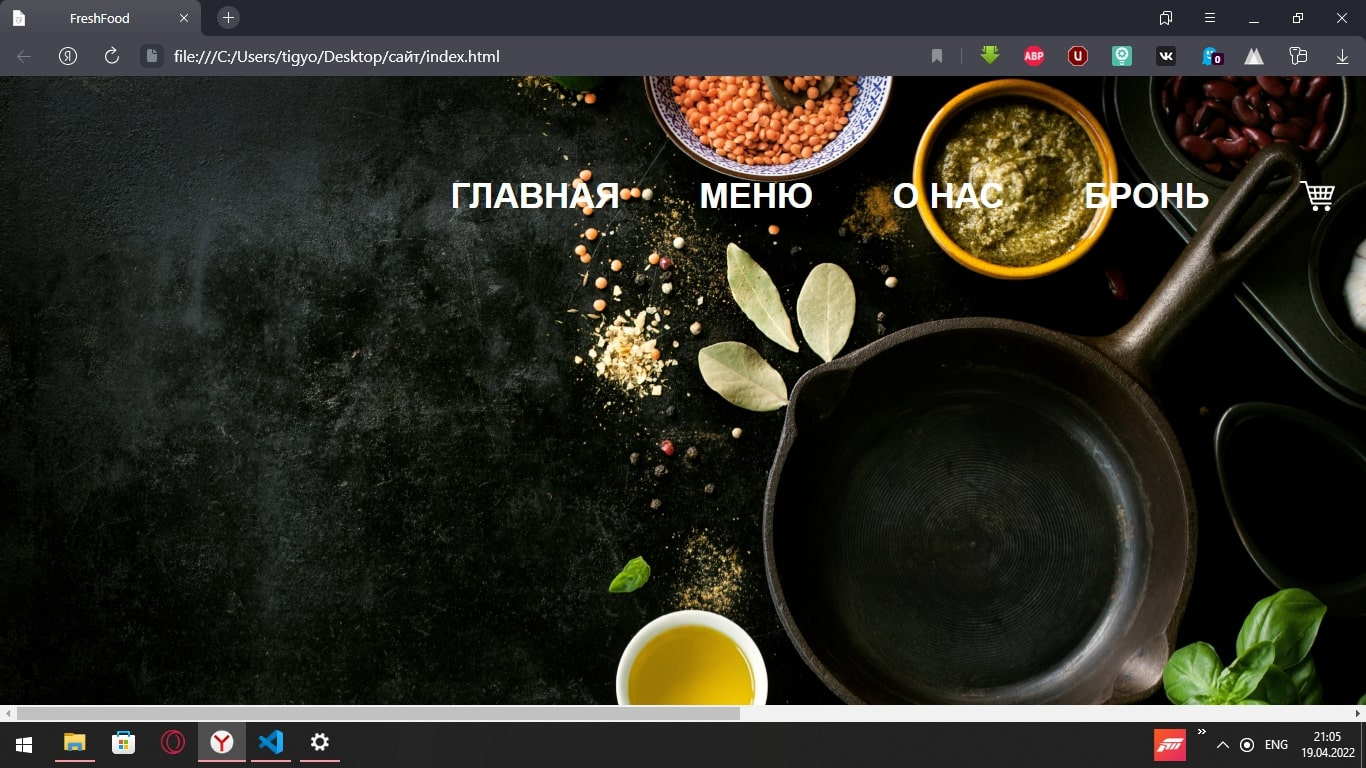
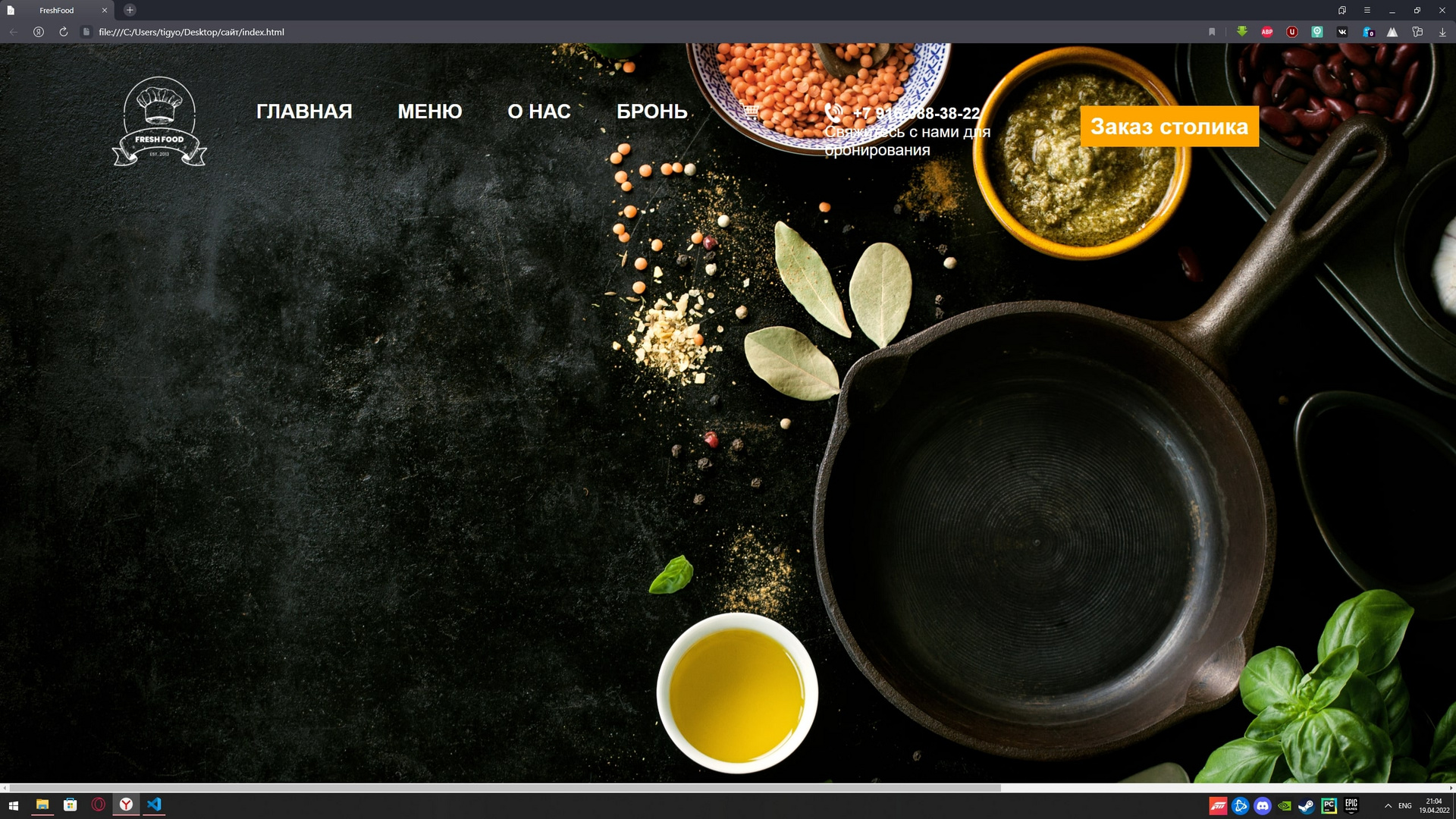
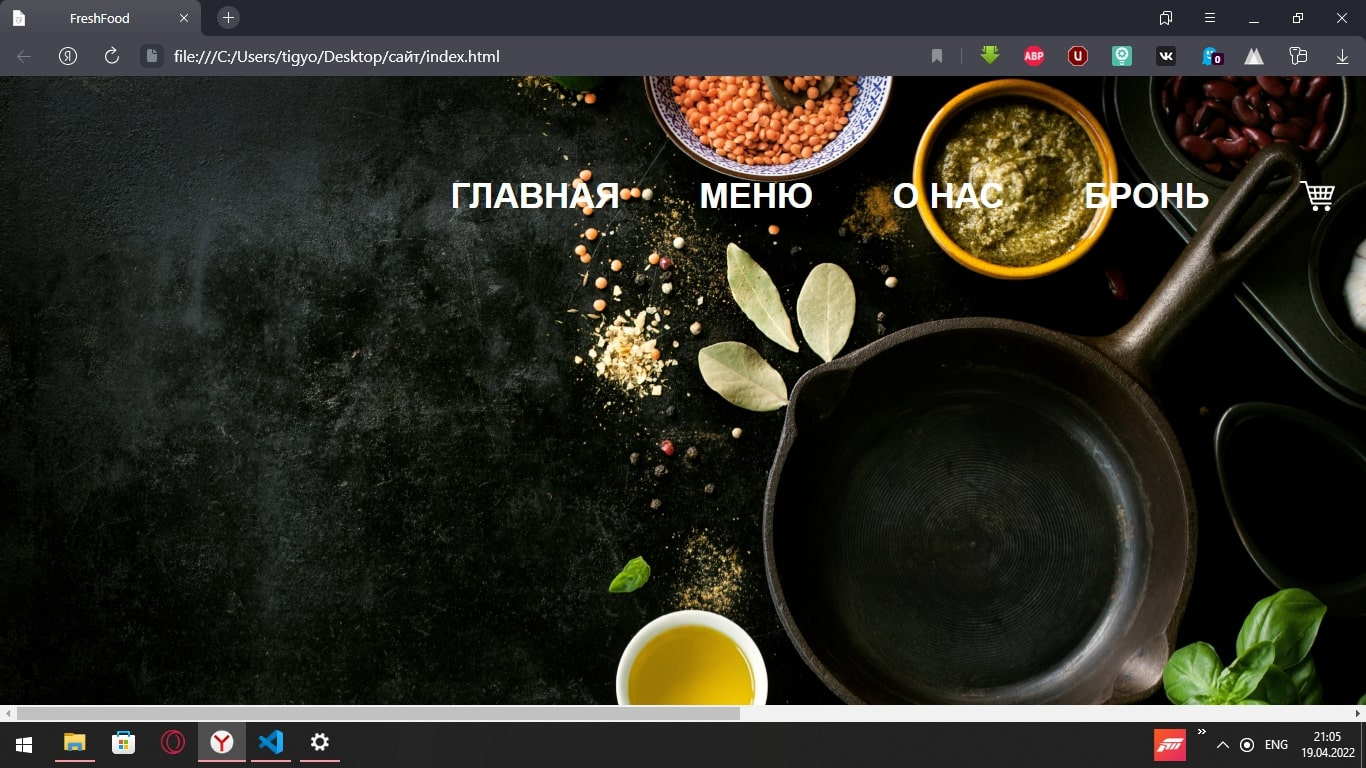
При разрешении 2560x1440 все отображается корректно, как и настраивал, но при разрешении 1366x768 сайт кропается слева, и в целом некорректно отображается. Как сделать так, чтобы хотя бы на этих двух разрешениях отображалось одинаково (как на первом скриншоте).


Код HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name = "viewport" content = "width = 1000">
<link rel="stylesheet" href="style/style.css">
<title>FreshFood</title>
</head>
<body>
<div class="conteiner">
<div class="header">
<div class="header-line">
<div class="header-logo">
<img src="../сайт/img/logo.png" height="275px" >
</div>
</div>
<div class="nav">
<a class="nav-item" href="*">ГЛАВНАЯ</a>
<a class="nav-item" href="*">МЕНЮ</a>
<a class="nav-item"href="*">О НАС</a>
<a class="nav-item" href="*">БРОНЬ</a>
</div>
<div class="cart">
<a href="#">
<img class="cart-img"> <img src="../сайт/img/korzina.png" width="35px">
</div>
<div class="phone">
<div class="phone-img">
<img src="../сайт/img/telephone.png" height="35px" >
</div>
<div class="number"><a class="num" href="*">+7 916-088-38-22</a></div>
<div class="phone-text">
Свяжитесь с нами для <br>бронирования
</div>
<div class="btn">
<a class="button" href="*" >Заказ столика</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Код CSS:
body {
margin: 0;
padding: 0;
font-family: 'Open Sans', sans-serif;
background-image:url(../img/фооооон.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.conteiner{
margin: 0px 150px;
}
.header-line {
display: flex;
padding-top: 50px;
align-items: center;
justify-content: space-around;
}
.header-logo {
position: relative;
font-size: 200px;display: flex;
align-items: center;
top: -50px;
right: 1000px;
display: flex;
align-items: center;
}
.nav-item {
color: white;
text-decoration: none;
font-weight: 700;
font-size: 35px;
margin-right: 75px;
position: relative;
right: -300px;
top: -225px;
transition: color 0.3 linear;
}
.nav-item:hover {
color: orange;
}
.cart{
position: relative;
border-right: 1px solid #FFFFFF;
padding-right: 15px;
right: -1150px;
top: -260px;
}
.cart-img {
position: absolute;
top: 20px;
right: 10px;
}
.num {
color:#FFFFFF;
text-decoration: none;
font-weight: 700;
transition: color 0.3 linear;
position: relative;
right: -1350px;
top: -330px;
font-size: 28px
}
.num:hover {
color: orange;
}
.phone-text {
font-size: 14px;
font-weight: 350;
color: #FFFFFF;
position: relative;
right: -1300px;
top: -330px;
font-size: 28px
}
.phone-img {
position: relative;
right: -1300px;
top: -294px;
}
.phone-holder {
font-size: 25px;
display: flex;
align-items: center;
}
.button {
color: #FFFFFF;
background-color: orange;
text-decoration: none;
padding: 14px 18px;
font-weight: 700;
transition: background-color 0.3 linear;
position: relative;
right: -1750px;
top: -410px;
font-size: 40px
}
.button:hover {
background-color: orangered;
}