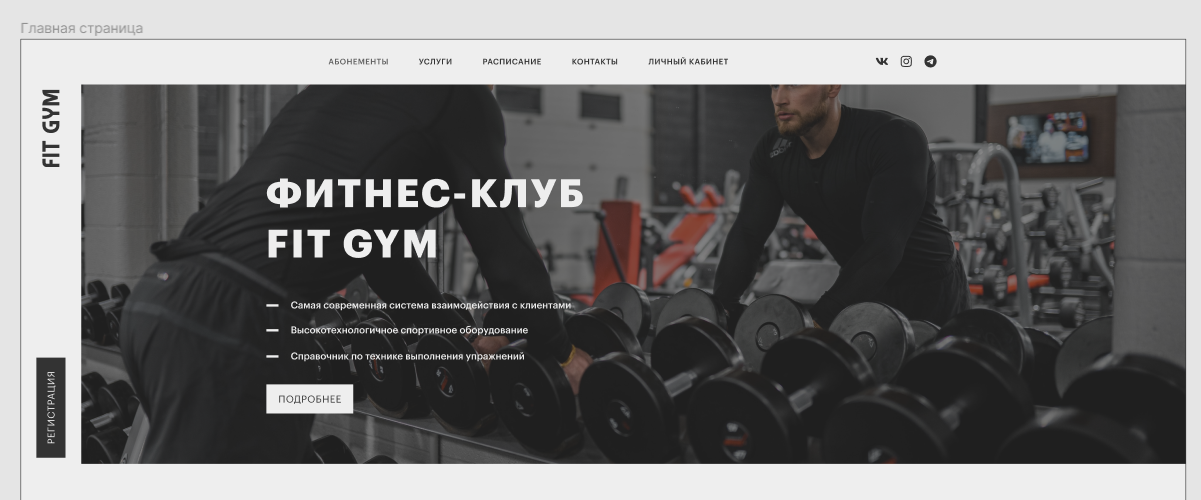
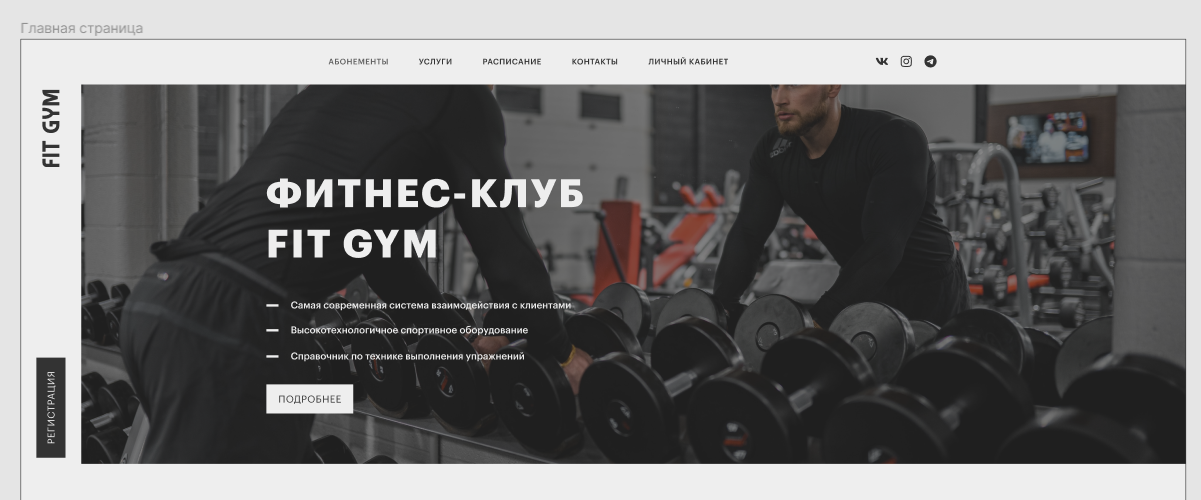
Существует главный экран на проекте. Хедер лежит поверх картинки. Левая колонка аналогично лежит поверх всего. Как мне сверстать их друг на друге?

<div>
<Header className={styles.header} />
<div className={styles.image_sidebar_block}>
<div className={styles.sidebar}>
<Button color="black">Регистрация</Button>
<Logo />
</div>
<div className={styles.image}>
<Image
className={styles.main_image}
src={mainPage}
/>
</div>
</div>
<Footer />
</div >
.header {
z-index: 1;
position: absolute;
width: 100%;
}
.sidebar {
position: absolute;
width: 100px;
height: 699px;
left: 0px;
top: 0px;
z-index: 1;
background: var(--light-gray);
}
Получаю: