Когда в figma создаешь переменные они имеют глобальную видимость для каждой страницы и это хорошо.
Но я бы хотел переменные локального вида только для конкретной страницы.
Правильно ли я мыслю? Или нужен другой способ.
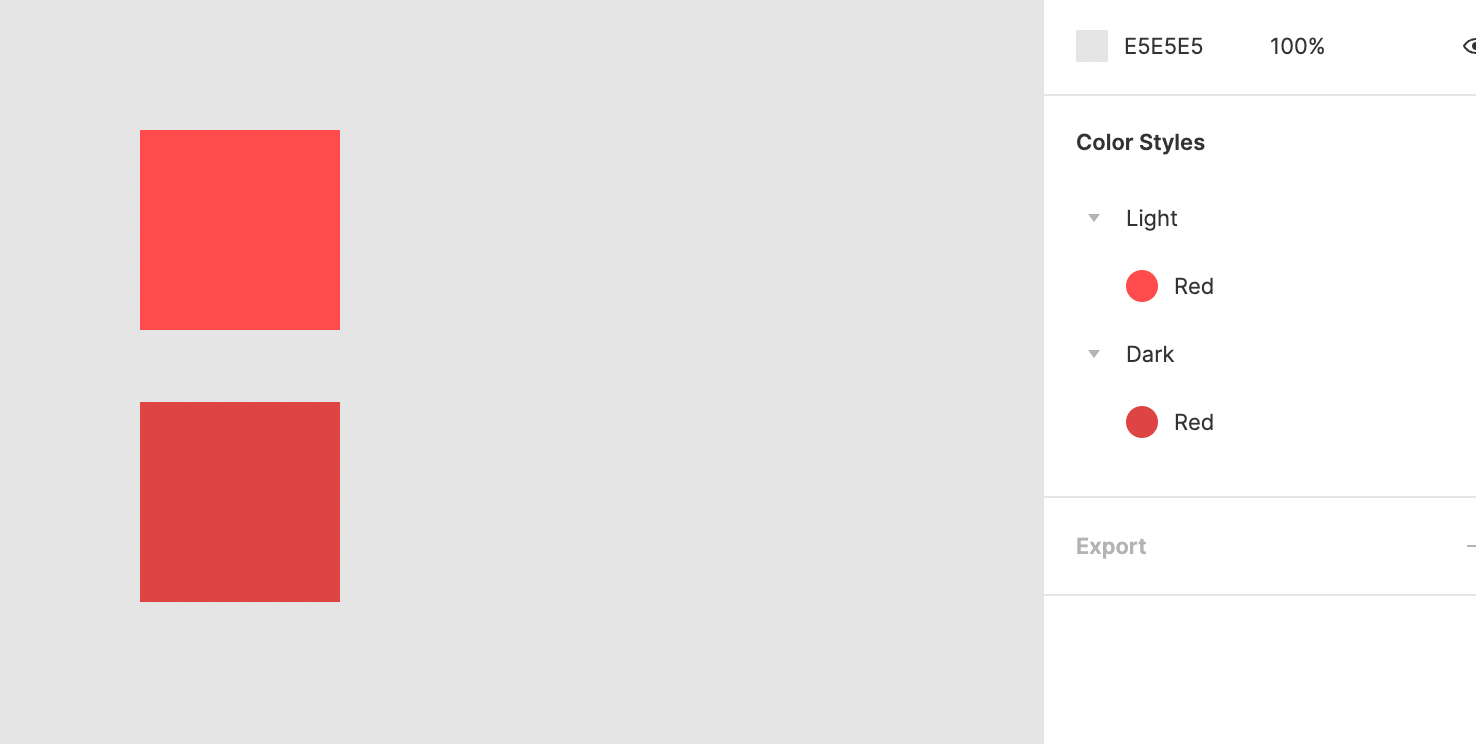
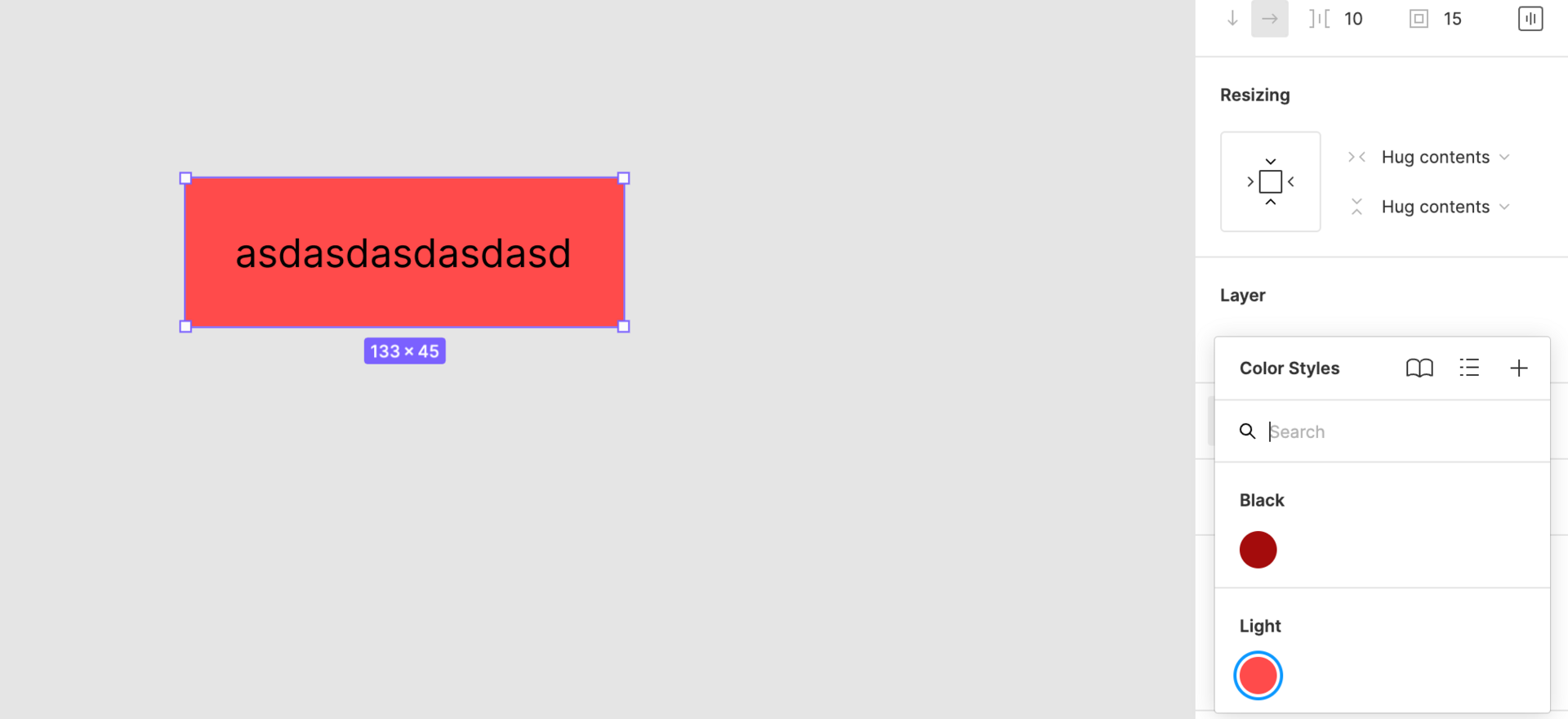
Я хочу создать переменные, типа цвет всего текста или цвет всех заголовков, однако на других страницах, я хочу использовать другие цвета.

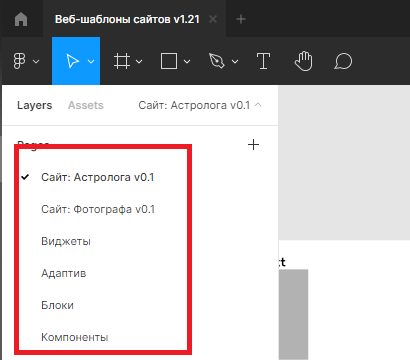
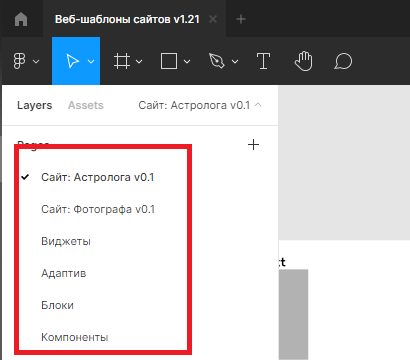
Вот об этих страницах я говорю. У меня два сайта, мне нужны разные переменные на двух сайтах.