Вот тут я запрашиваю массив и говорю, запиши мне его redux.
useEffect(() => {
axios.get("http://localhost:3000/db.json").then(({ data }) => {
dispatch(pizzasActions.setPizzas(data.pizzas));
});
}, []);
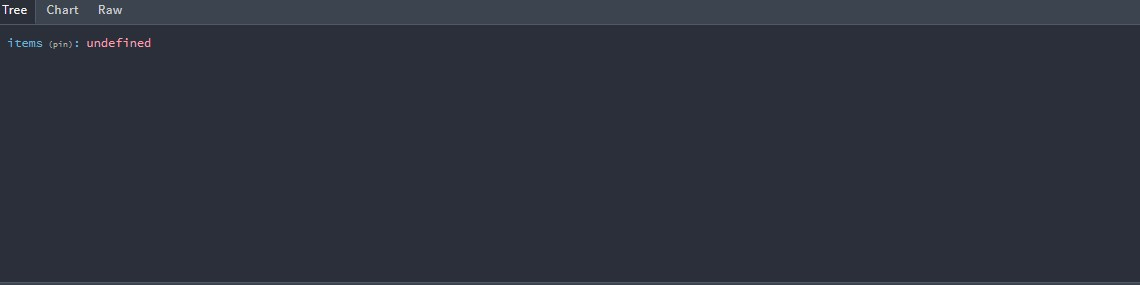
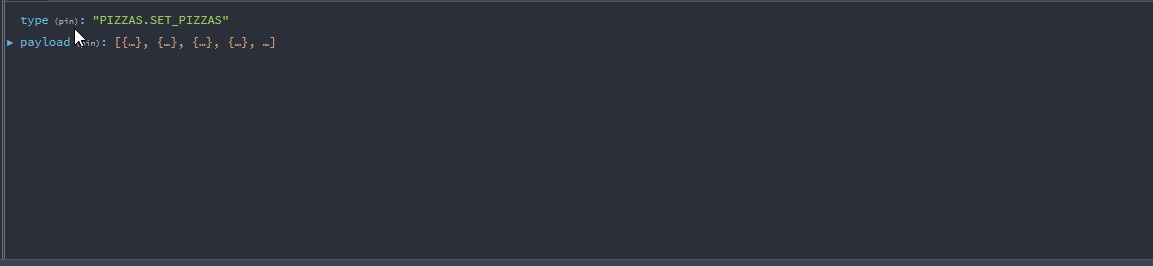
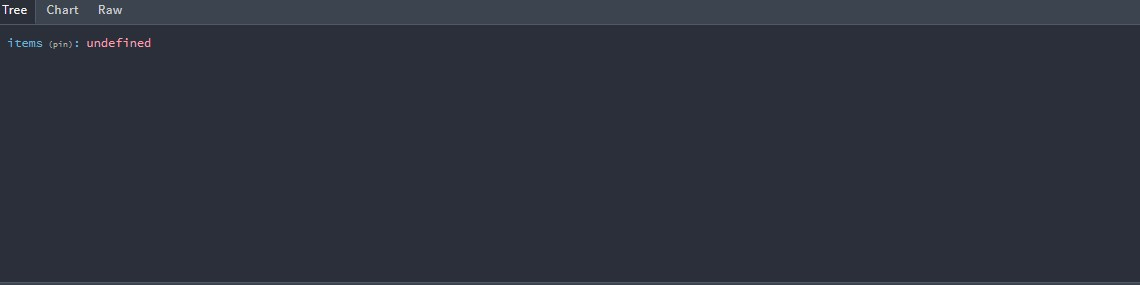
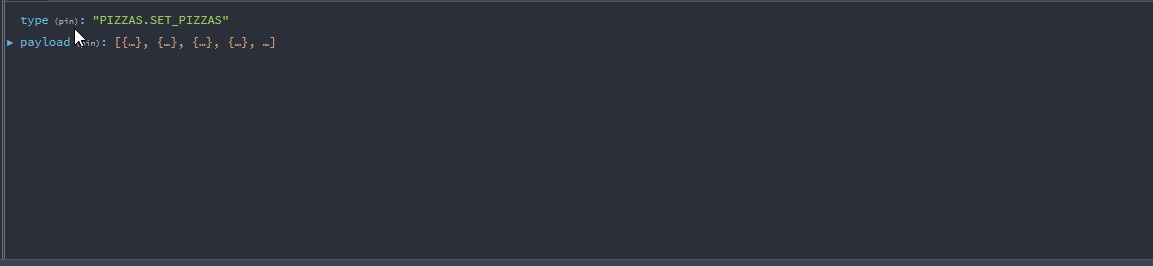
Затем он хорошо доходит, action в порядке. И вроде как должен в state все перезаписать, но это не происходит. state.items = undefined
const initialState = {
items: []
};
export const pizzasReducer = (state = initialState, action) => {
switch (action.type) {
case pizzasActionsType.SET_PIZZAS:
return { ...state , items : action.payload};
default:
return state;
}
};


В чем может быть ошибка?