Вопрос решения задачи открытия окошка при нажатии кнопки из
<form...
Имеется код от сервиса
<form id="data" method="GET" action="https://api.cryptonator.com/api/merchant/v1/startpayment">
<input type="hidden" name="merchant_id" value="f77a1d8cc27ae9e84b8d69862ae11e38">
<input type="hidden" name="item_name" value="19.5">
<input type="hidden" name="order_id" value="156922863">
<input type="hidden" name="invoice_currency" value="eur">
<input type="hidden" name="invoice_amount" value="18" data-type="number">
<input type="hidden" name="language" value="en">
<input type="hidden" name="success_url" value="https://xxx.php">
<input type="hidden" name="failed_url" value="https://xxx.php">
</form>
кнопка
<button type="submit" form="data" class="button66">Pay</button>
стиль
.button66 {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 0px 22px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 1px 4px;
}
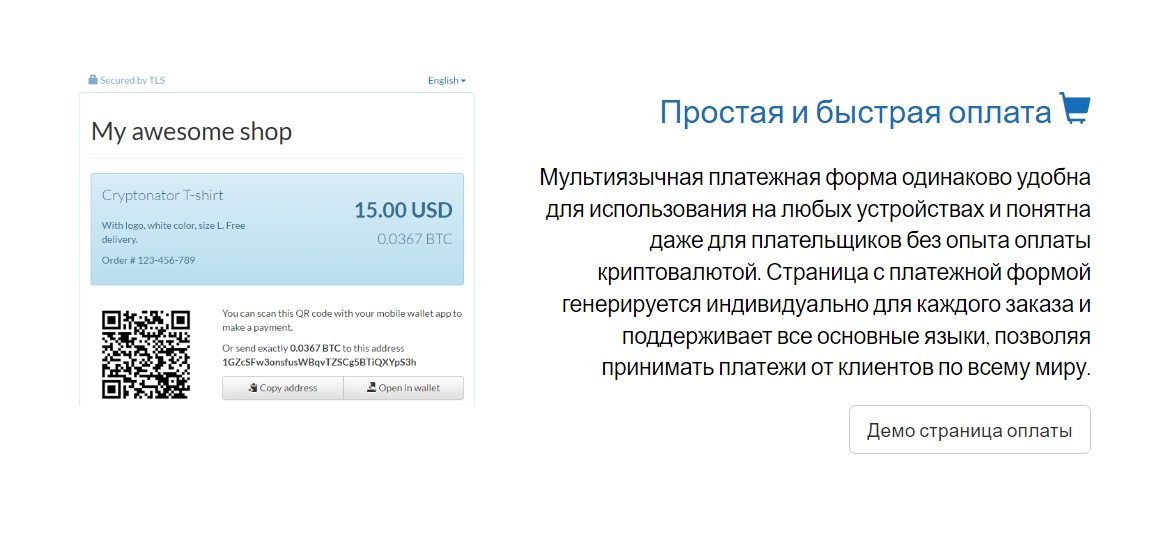
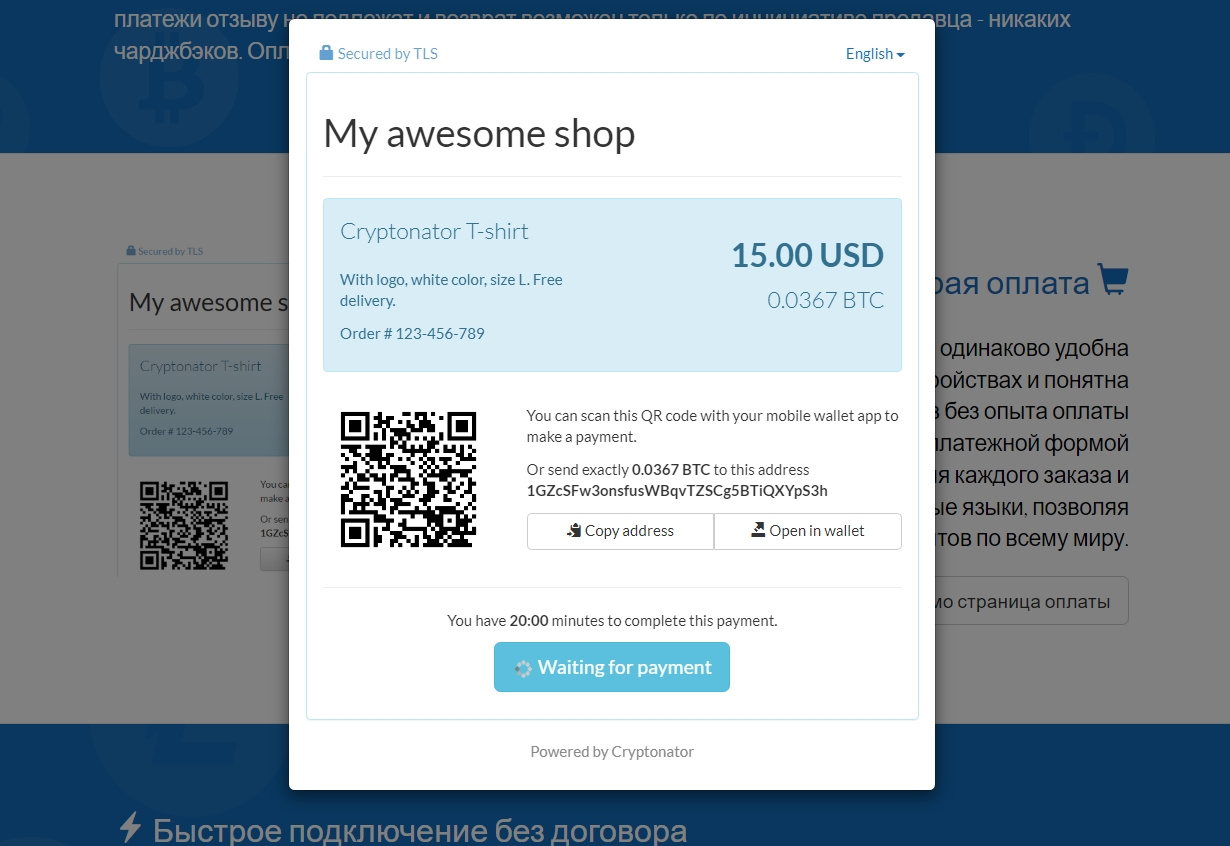
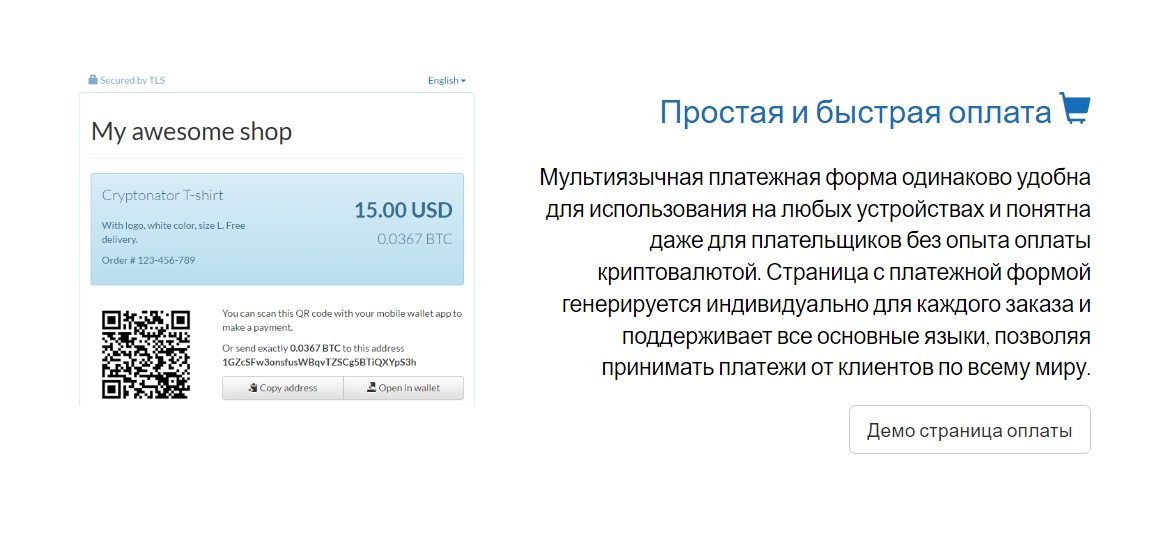
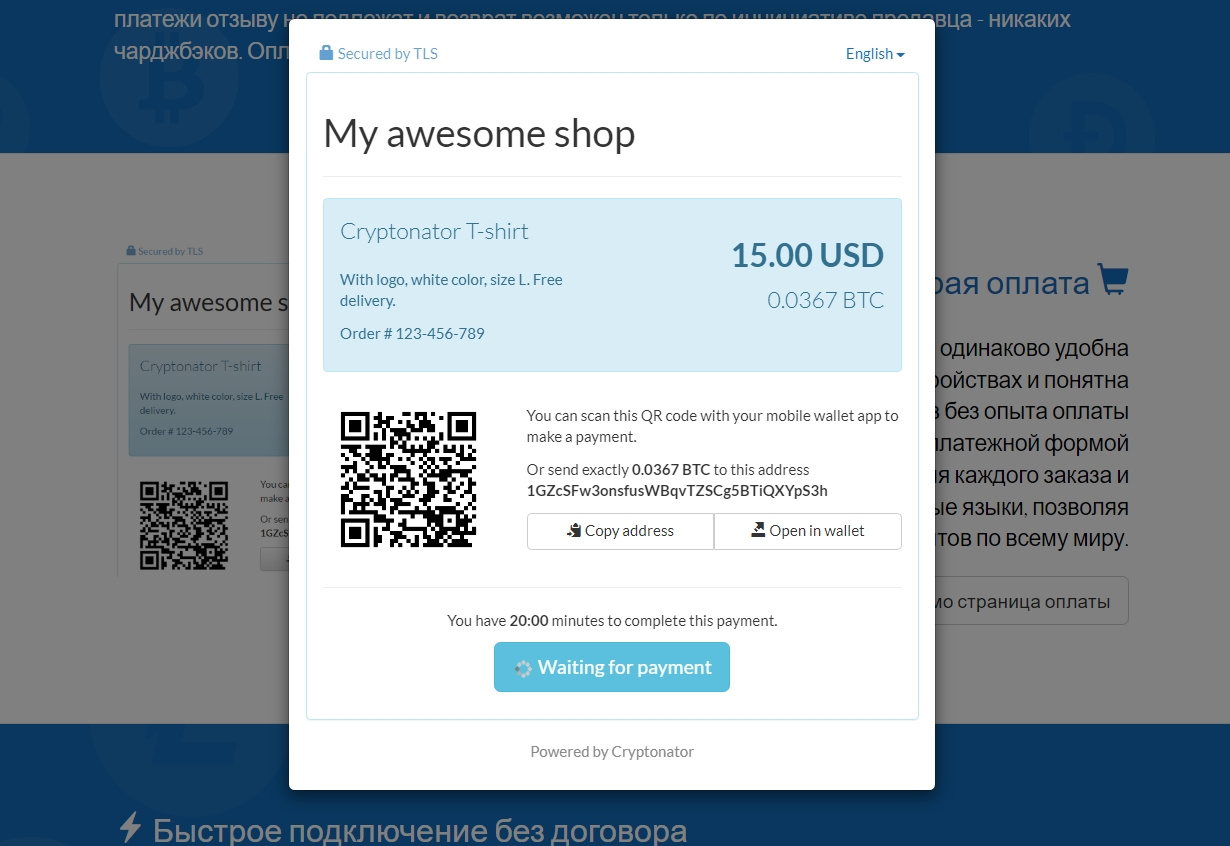
По этим кодам открывается в том же окне страница с формой.
Задача: открывать окно поверх всплывающее окно. Есть пример