Неправильно отображает открытие картинки в слайдере. Пытался делать с помощью документации, не получилось.
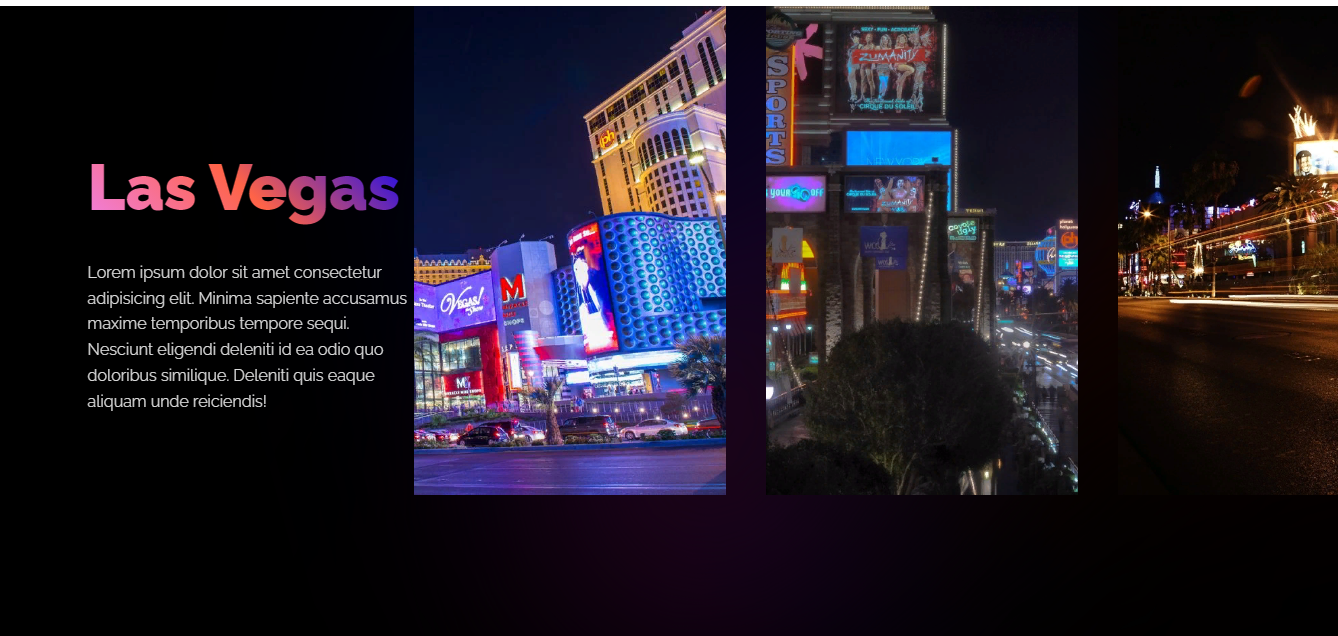
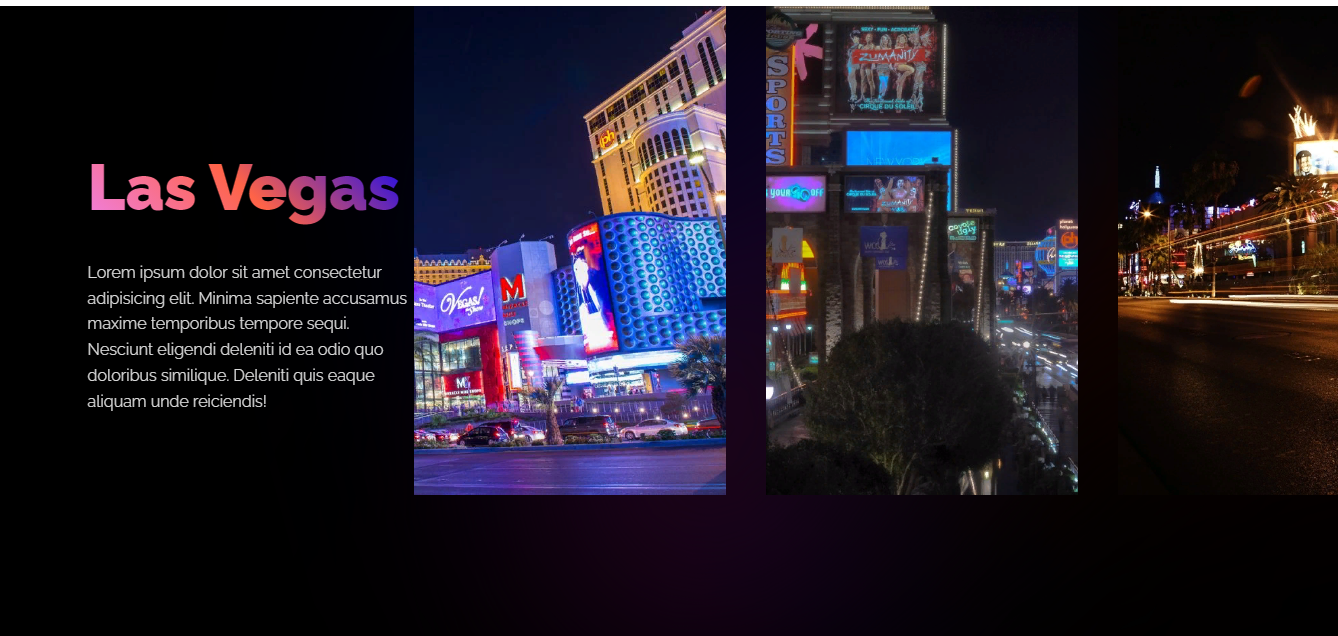
До открытия:

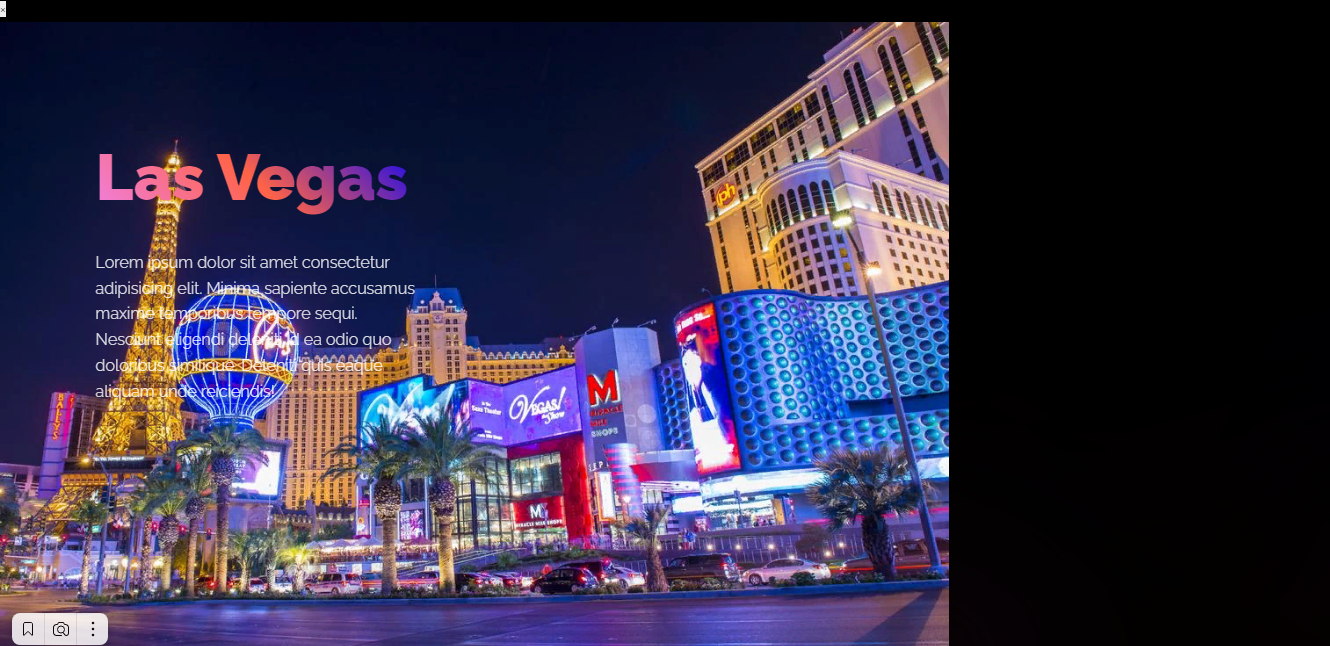
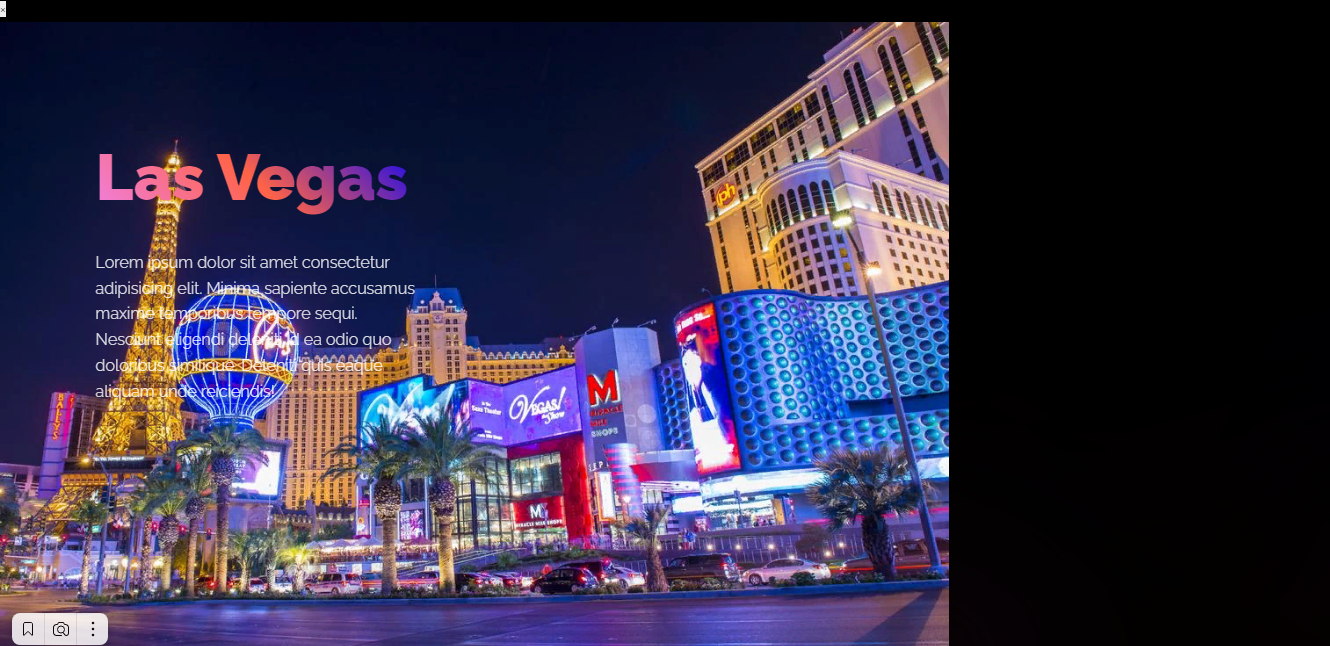
После открытия:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.min.css">
</head>
<body>
<div class="description">
<div class="description__logo">Las Vegas</div>
<p class="description__text">Lorem ipsum dolor sit
amet consectetur adipisicing elit. Minima sapiente
accusamus maxime temporibus tempore sequi. Nesciunt
eligendi deleniti id ea odio quo doloribus similique.
Deleniti quis eaque aliquam unde reiciendis!</p>
</div>
<div class="slider">
<div class="slider__item">
<a class="slider__image-link" href="../images/1.jpg">
<img class="slider__image" src="../images/1.jpg" alt="#">
</a>
</div>
<div class="slider__item">
<img class="slider__image" src="../images/2.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/3.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/4.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/5.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/6.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/7.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/8.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/9.jpg" alt="#">
</div>
</div>
<div class="slider-bg">
<div class="slider__item">
<img class="slider__image" src="../images/1.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/2.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/3.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/4.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/5.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/6.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/7.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/8.jpg" alt="#">
</div>
<div class="slider__item">
<img class="slider__image" src="../images/9.jpg" alt="#">
</div>
</div>
<script src="js/main.min.js"></script>
</body>
</html>
@import "_reset.scss";
@import "_libs.scss";
@import "_fonts.scss";
@import "_vars.scss";
body {
min-height: 100vh;
color: #ffffff;
font-family: raleway, sans-serif;
background-color: #000000;
line-height: 1.6;
overflow: scroll;
font-size: calc($sizeindex * .8);
}
.slider {
z-index: 1;
}
.slider-bg {
margin-left: 10vw;
z-index: -5;
transform: rotate(-15deg);
top: -80vh;
opacity: 0.15;
filter: blur(120px) saturate(10);
}
.slick-list {
overflow: visible;
}
.slider-bg .slider__item{
height: 100vh;
}
.slider__item{
height: 75vh;
margin: 0 20px;
overflow: hidden;
cursor: pointer;
transition: all 0.4s;
}
.slider__item.opened {
transform: rotate(-15deg) scale(1.25);
}
.slider__item:hover{
.slider__image{
transform: translateX(-50%);
}
}
.description {
position: absolute;
top: 20vh;
left: 7vw;
max-width: 24vw;
transition: all 0.5s;
}
.description__logo {
font-weight: 900;
display: inline-block;
margin-bottom: 20px;
font-size: calc($sizeindex * 3.2);
background: linear-gradient(45deg, Violet, Tomato, Blue);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.description p {
opacity: 0.9;
}
.slider__image {
height: 100%;
width: auto;
transition: all 1s;
}
$('.slider').slick({
arrows: false,
centerMode: true,
initialSlide: 0,
infinite: false,
slidesToShow: 3.5,
asNavFor: '.slider-bg',
focusOnSelect: true,
});
$('.slider-bg').slick({
arrows: false,
centerMode: true,
initialSlide: 0,
infinite: false,
slidesToShow: 3.5,
asNavFor: '.slider',
});
$(document).ready(function() {
$('.slider__image-link').magnificPopup({type:'image'});
});