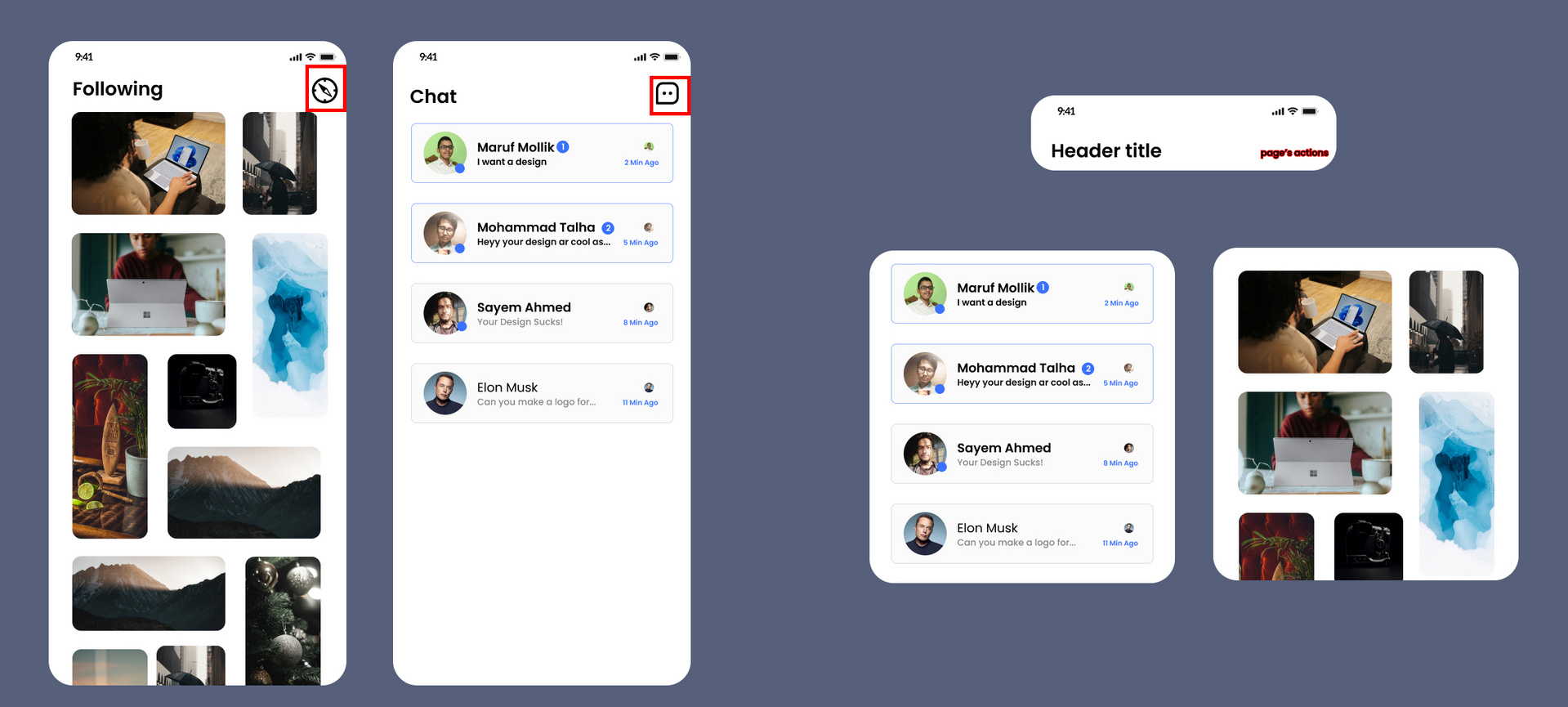
Страницы имеют след . структуру:
Родитель, файл - Vue.js
Потомки, компоненты -
<page-header>
<page-content>
<page-footer>
В хедере отрисовываются кнопки, предназначенные именно для текущей страницы, и по клику на них, должна выполнятся функция, которая уже существует в page-content, либо в контент страницы должна передаваться функция.
(например, открытие настроек чата)
Связать между собой эти два компонента у меня получилось, я могу передавать какие либо тестовые значения, но никак не могу понять, как передать/вызвать функцию
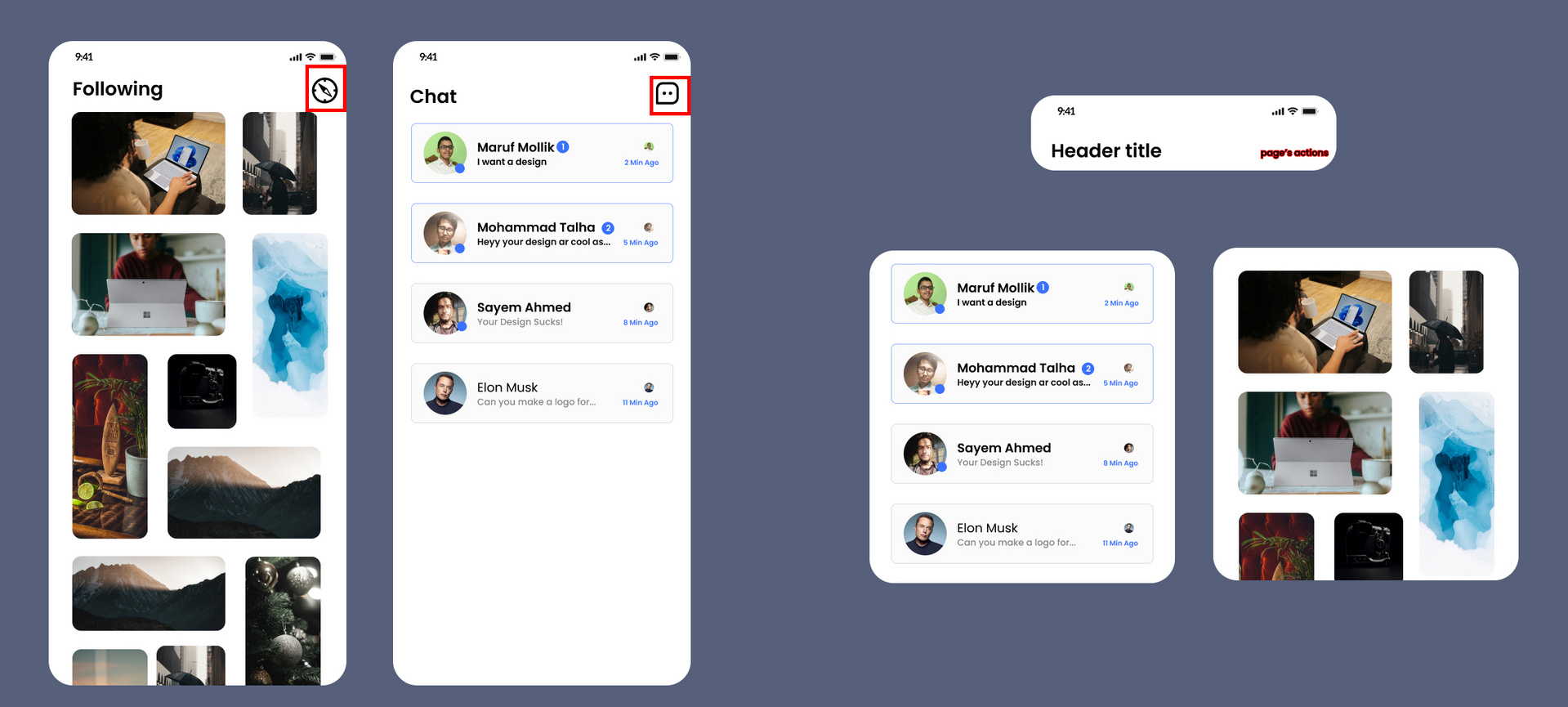
 Набросал примерную картинку, слева примеры страниц,
Набросал примерную картинку, слева примеры страниц,
справа показано, что у разных контентов должен быть один и тот же хедер, но с разными кнопками