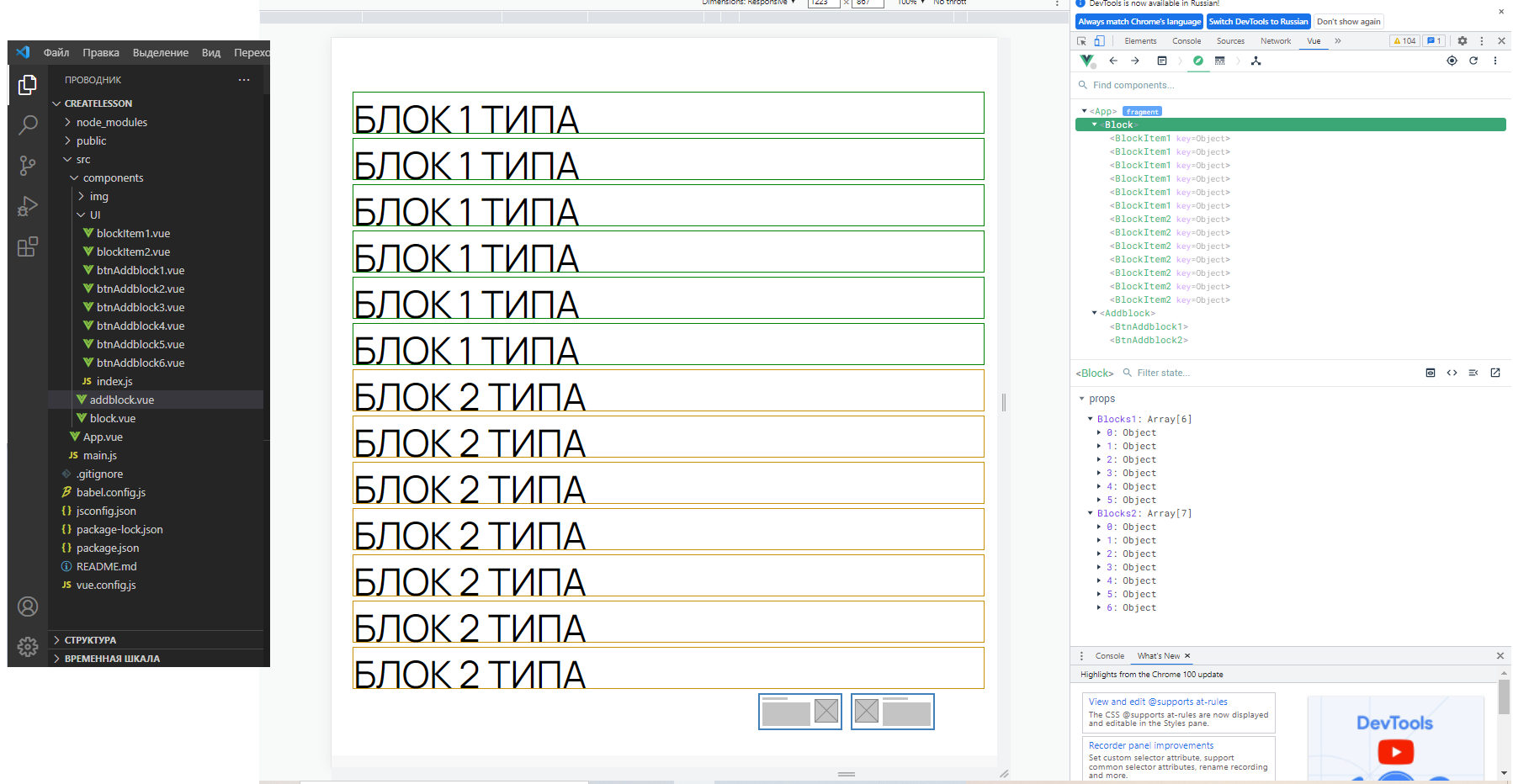
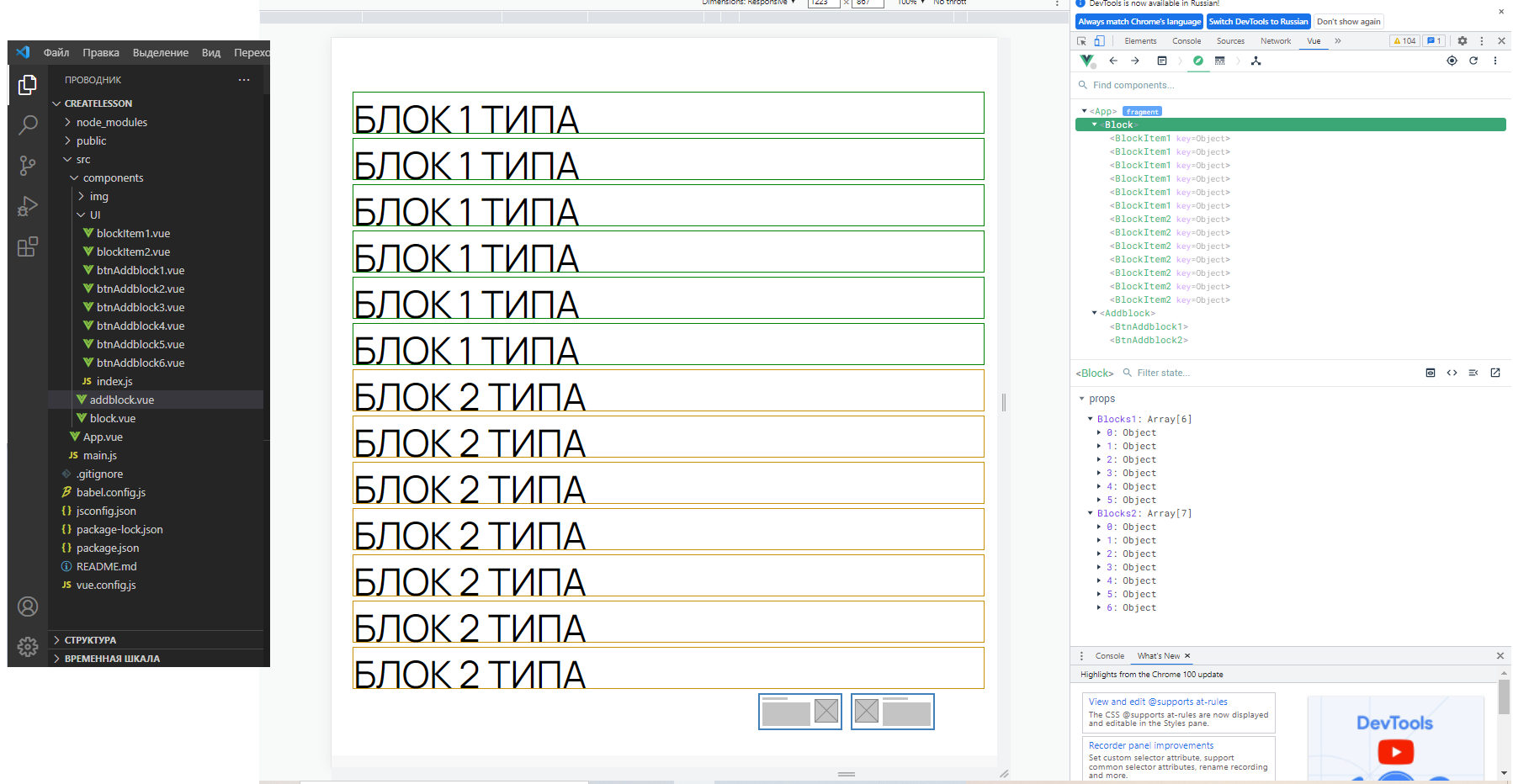
Может кто-нибудь помочь с тем, что бы блоки при нажатии на кнопки добавлялись друг за другом, а не каждый в свой массив? Внизу есть 2 кнопок. при нажатии на первую добавляется 1блок, при нажатии на 2 - второй блок.

<template>
<block
:Blocks1="Blocks1"
:Blocks2="Blocks2"
/>
<addblock
@create1= "addblock1"
@create2= "addblock2"
/>
</template>
App.vue
<script>
import block from "@/components/block.vue"
import addblock from "@/components/addblock.vue"
export default{
/*Регистрация компонентов*/
components:{
block, addblock
},
data(){
return{
Blocks1:[
],
Blocks2:[
],
}
},
methods: {
addblock1(newBlock1) {
this.Blocks1.push(newBlock1);
console.log(newBlock1);
},
addblock2(newBlock2) {
this.Blocks2.push(newBlock2);
console.log(newBlock2);
},
}
}
</script>
block.vue
<template>
<div >
<blockItem1
v-for="newBlock1 in Blocks1"
:blockItem1="blockItem1"
:key="newBlock1"
/>
<blockItem2
v-for="newBlock2 in Blocks2"
:blockItem2="blockItem2"
:key="newBlock2"
/>
</div>
</template>
<script>
export default {
props: {
Blocks1: {
type: Array,
required: true,
},
Blocks2: {
type: Array,
required: true,
},
}
}
</script>