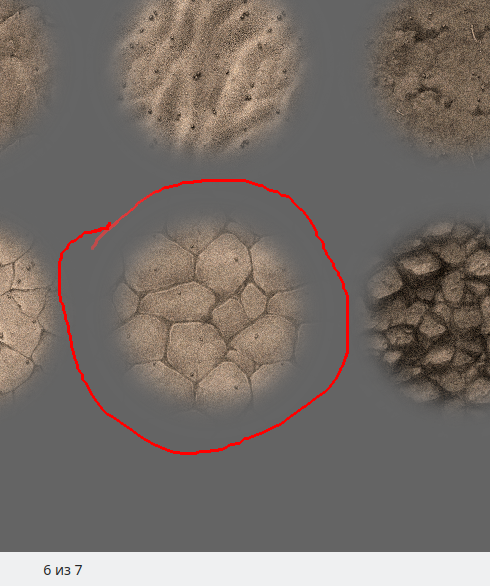
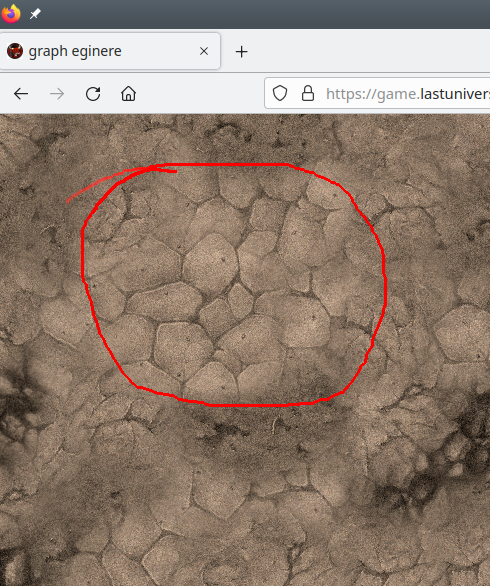
Учу своих детей программировать (делаем относительно простенькую IO игру). В процессе обнаружили, что при отрисовке в canvas изображения слегка размываются. Заскринив рузультат, обнаружил, что отрисованое в канвас хрома изображение чуть больше оригинала, что и дает эффект размытия. Посмотрел как дела обстоят в фаерфоксе - в нем такой проблемы нет (правда отрисовка идет существенно медленнее, но это к делу не относится)
Пробовал для решения проблемы:
- отключил в коде скейл как таковой - не помогло
- установил принудительное масштабирование, равное 1/window.devicePixelRatio - размер после этого стал как у оригинала (без скейла), но размытость и артефакты (как при сжатии jpeg-а) остались.
- принудительно установил this.context.imageSmoothingEnabled = false - не помогло
Если кто сталкивался с проблемой или знает как ее решить - буду признателен.
гифка, демонстрирующая суть проблемы

Сама заготовка игры -
https://game.lastuniverse.ru/iogame.01/
Но на данный момент не могу проплатить домен, поэтому прописываю
83.219.143.88 game.lastuniverse.ru в:
windows\System32\drivers\etc\hosts (под виндой)
или в /etc/hosts (под линуксом)