Имеется компонент:
function Product (props) {
const {
prod_id: id,
prod_name : title,
prod_status: status,
prod_price: price,
prod_oldprice : oldPrice,
} = props;
let oldPriceChecker = (oldPriceValue) => {
if (oldPriceValue) {
let oldPriceStr = oldPriceValue + ' zł';
return(oldPriceStr);
}else {
return('');
}
}
return (
<div className="row">
<div className="card">
<div className="card-image">
<img src="https://via.placeholder.com/150" />
</div>
<div className="card-content">
<span className="card-title">{title}</span>
<hr className="card_hr" />
<p className="card_price" >{price} zł</p>
<div className="card_price old_price">{oldPriceChecker(oldPrice)}</div>
<div className="status">{status}</div>
</div>
</div>
</div>
)
}
export {Product}
Данные приходят из
этого файла.
Вопрос: переменная prod_status: status может содержать несколько значений (например "new,promotion"), если это так, нужно разделить это на два слова и создать для каждого отдельный блок, так как сейчас блок приходит вся строка.
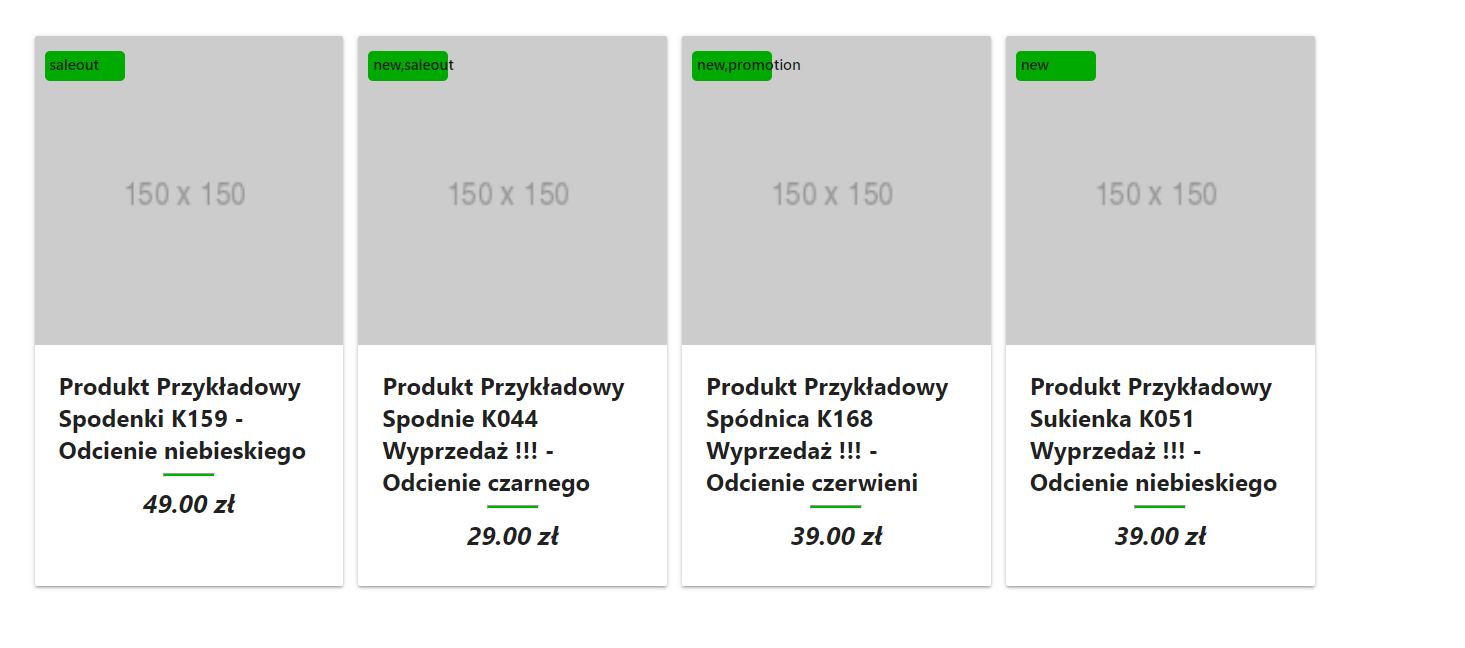
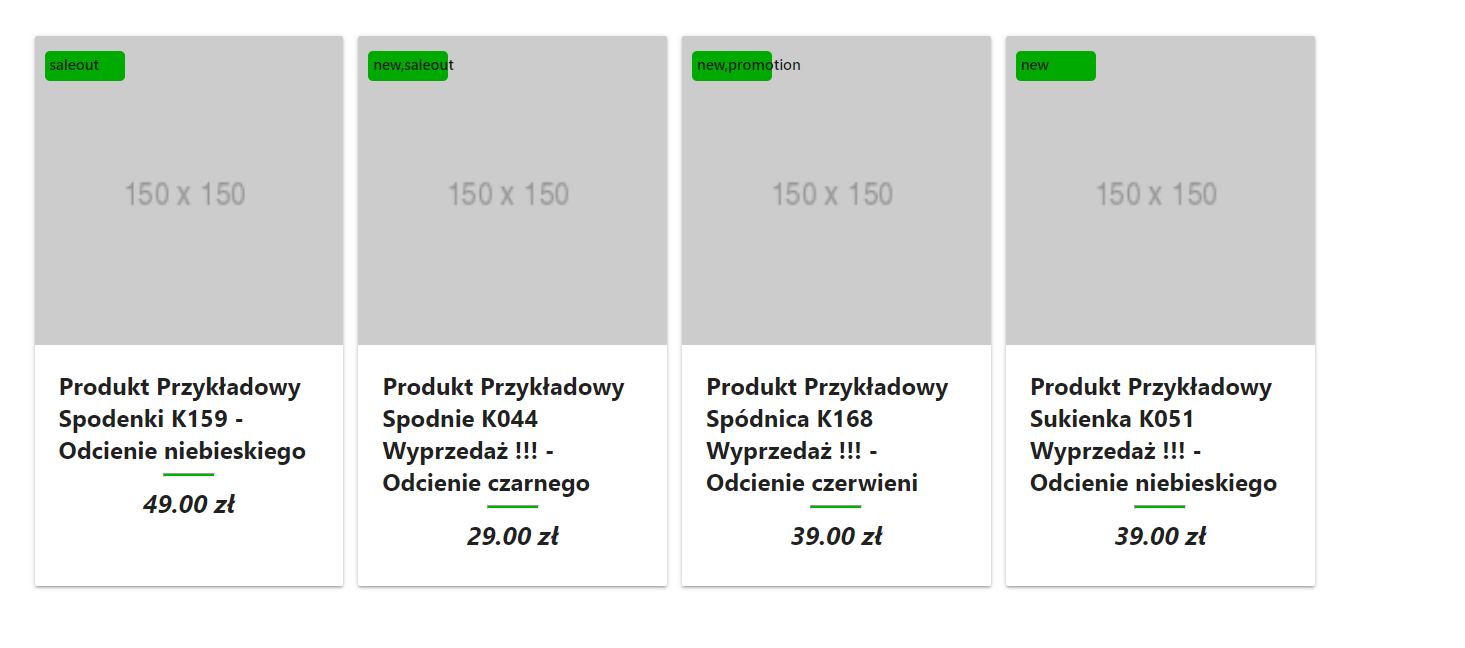
Сейчас сайт выглядит так (new, saleout) в одном блоке:

Нужно так (new, saleout и прочее в отдельных блоках):