Доброе утро!
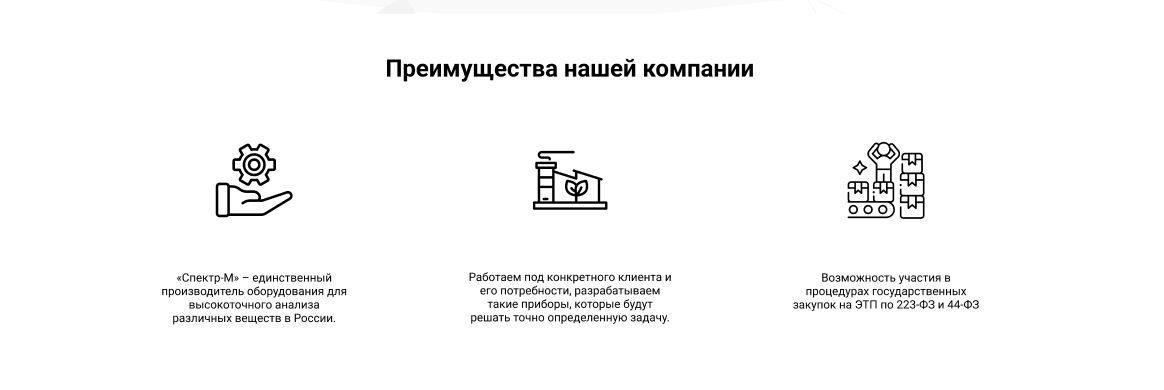
Нужно сверстать данный блок: 
У меня что то похожее получается, но не пойму, что и куда добавить, чтоб текст у меня не группировался так, пробовал и ширину/высоту блокам задавать. Если внешний отступ справа убираю, всё более менее встает на места, но по макету, между блоками расстояние 373px.
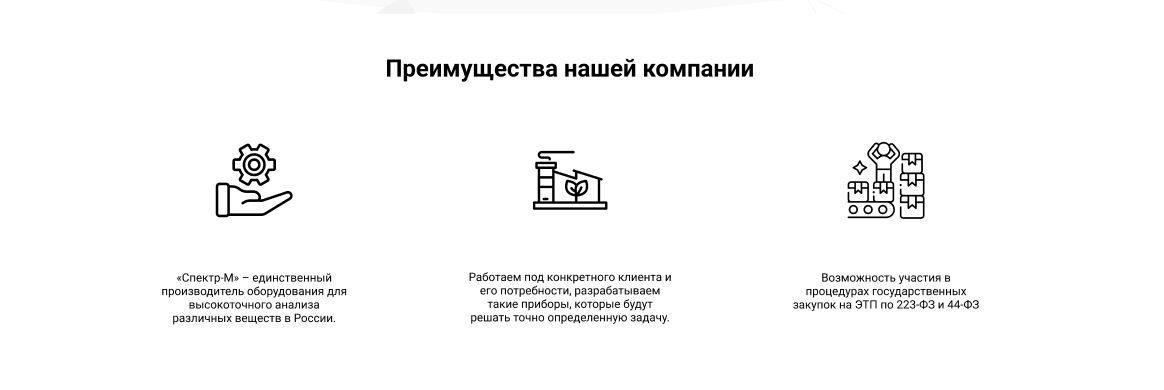
Вот что у меня выходит: 
Опыта не особо много, верстаю из общих знаний.
Буду очень благодарен, за помощь и объяснение
<div class="container">
<div class="company-advantages">
<div class="company-advantages__title">Преимущества нашей компании</div>
<div class="company-advantages__card">
<div class="card-left">
<div class="card-left__img">
<img src="/img/left.svg" alt="logo">
</div>
<div class="card-left__text">«Спектр-М» – единственный производитель оборудования для
высокоточного анализа различных веществ в
России. </div>
</div>
<div class="card-center">
<div class="card-center__img">
<img src="/img/center.svg" alt="">
</div>
<div class="card-center__text">Работаем под конкретного клиента и его потребности, разрабатываем
такие
приборы, которые будут решать точно определенную задачу.</div>
</div>
<div class="card-right">
<div class="card-right__img">
<img src="/img/right.svg" alt="">
</div>
<div class="card-right__text">Возможность участия в процедурах государственных закупок на ЭТП
по 223-ФЗ и 44-ФЗ</div>
</div>
</div>
</div>
</div>
* {
box-sizing: border-box;
}
body {
max-width: 1881px;
}
.container {
max-width: 1355px;
margin: 0 auto;
}
.company-advantages__title {
text-align: center;
font-weight: 700;
font-size: 37.33px;
color: #000000;
margin-bottom: 120px;
}
.company-advantages__card{
display: flex;
text-align: center;
}
[class*="__img"] {
margin-bottom: 85px;
}
[class*="__text"] {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-size: 22.5px;
line-height: 26px;
text-align: center;
}
.card-left, .card-center {
margin-right: 373px;
}