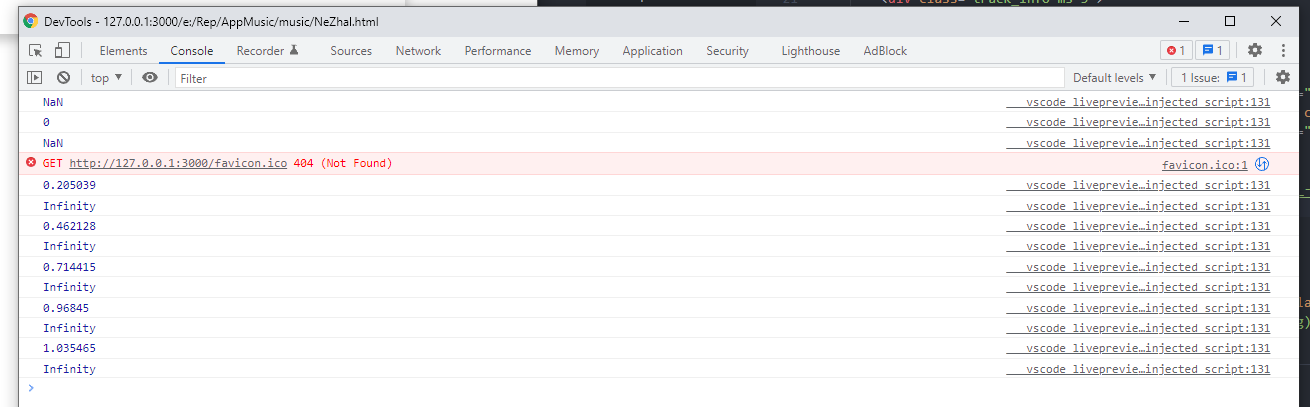
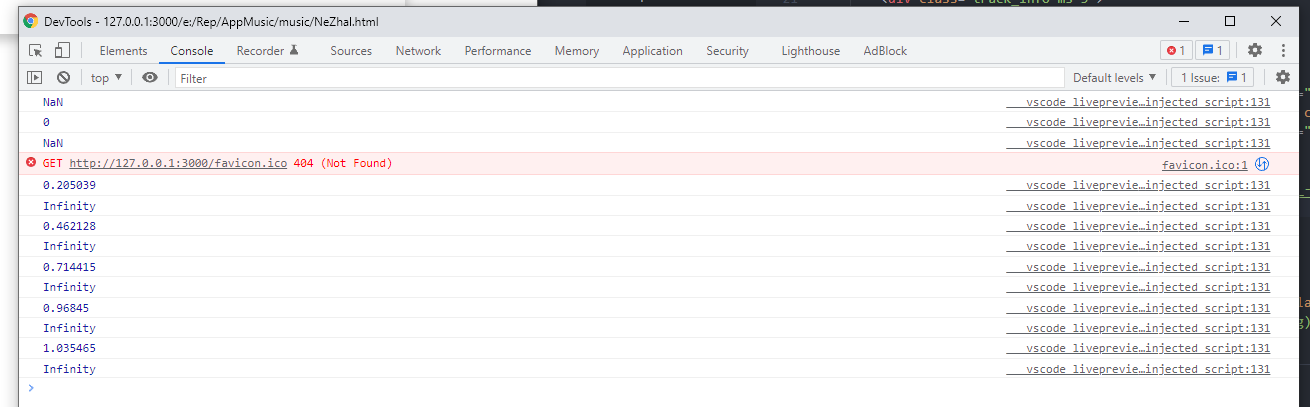
При этом currentTime работает корректно. А вот duration работать не хочет, что не так? При этом если песня на сервере полностью проигралась - duration возвращается правильно.

<audio src="123.mp3" data-musicid="0" class="track_audio"></audio>
$('.track_audio').trigger('load');
var audio = document.querySelector('.track_audio');
const updateProgress = function (e) {
console.log(e.target.currentTime);
console.log(e.target.duration);
}
audio.addEventListener('timeupdate', updateProgress)
console.log(audio.duration)