

Здравствуйте! Собственно, САБЖ.
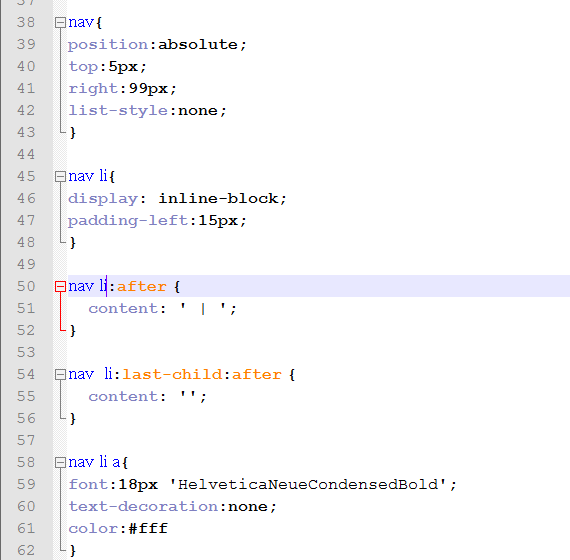
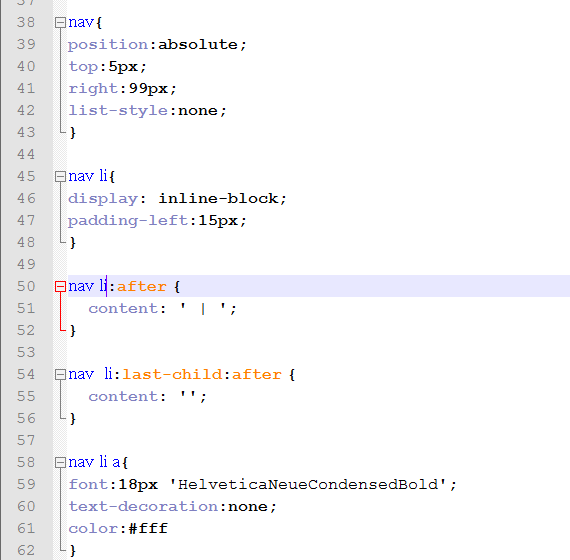
Уже час мучаюсь и не могу найти решение данной проблемы. Пытаюсь подключить стиль, который будет отменять свойство у последнего элемента.
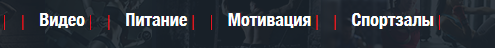
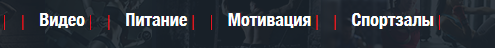
Вместо этого, помимо того, что свойство не отменяет посл.элемент, тык оно ещё дублируется два раза...
В чем может заключаться проблема? Безусловно, виню свои кривые руки, и буду всячески благодарен, если поможете с решением данной траблы.
Заранее благодарен.