Добрый день!
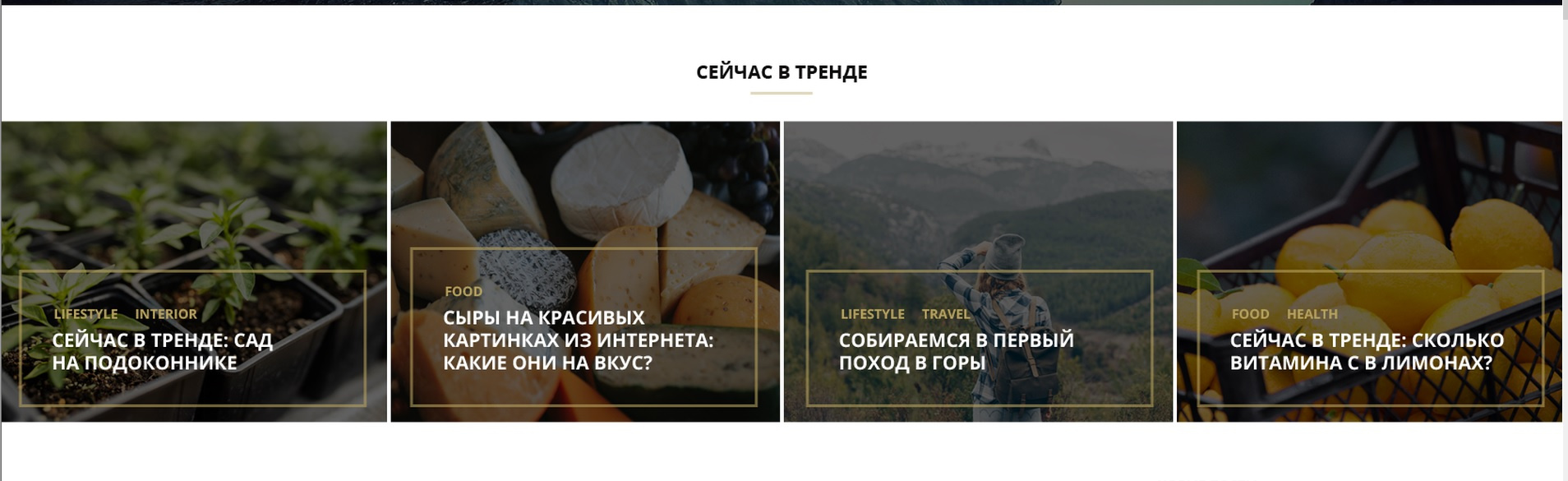
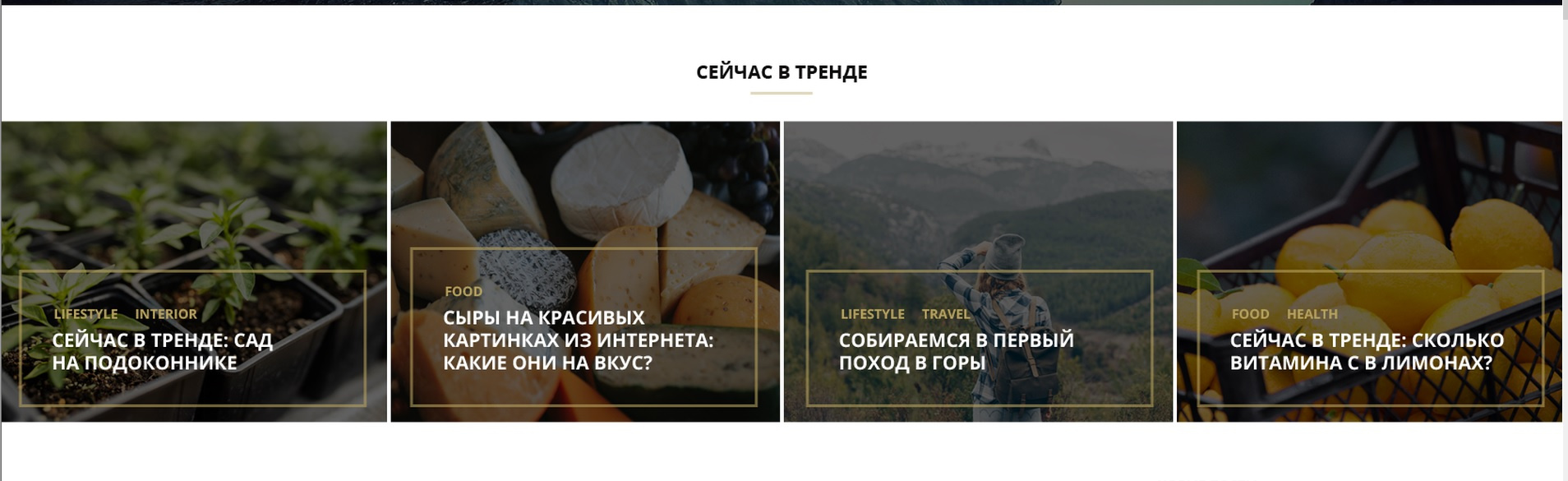
Товарищи! В столь не простое для страны время я очень прошу вас помочь мне сверстать вот такой блок:

У меня всё получается, но одно требование я никак не могу реализовать - "Нельзя указывать высоту для блоков!" Вот такое условие. Если указать высоту, то всё гуд, всё отлично и просто. Но нельзя.... Такого условие... Высота должна формироваться по содержимому, блин.
Контент должен располагаться в нижней части блока с фоном.
https://codepen.io/guvijur/pen/jOaQjWY
Помогите, добрые люди.
P.S. Друзья! Всем спасибо за помощь! Прям реально помогли.
Сделал в итоге вот так:
https://codepen.io/guvijur/pen/VwrqLBO