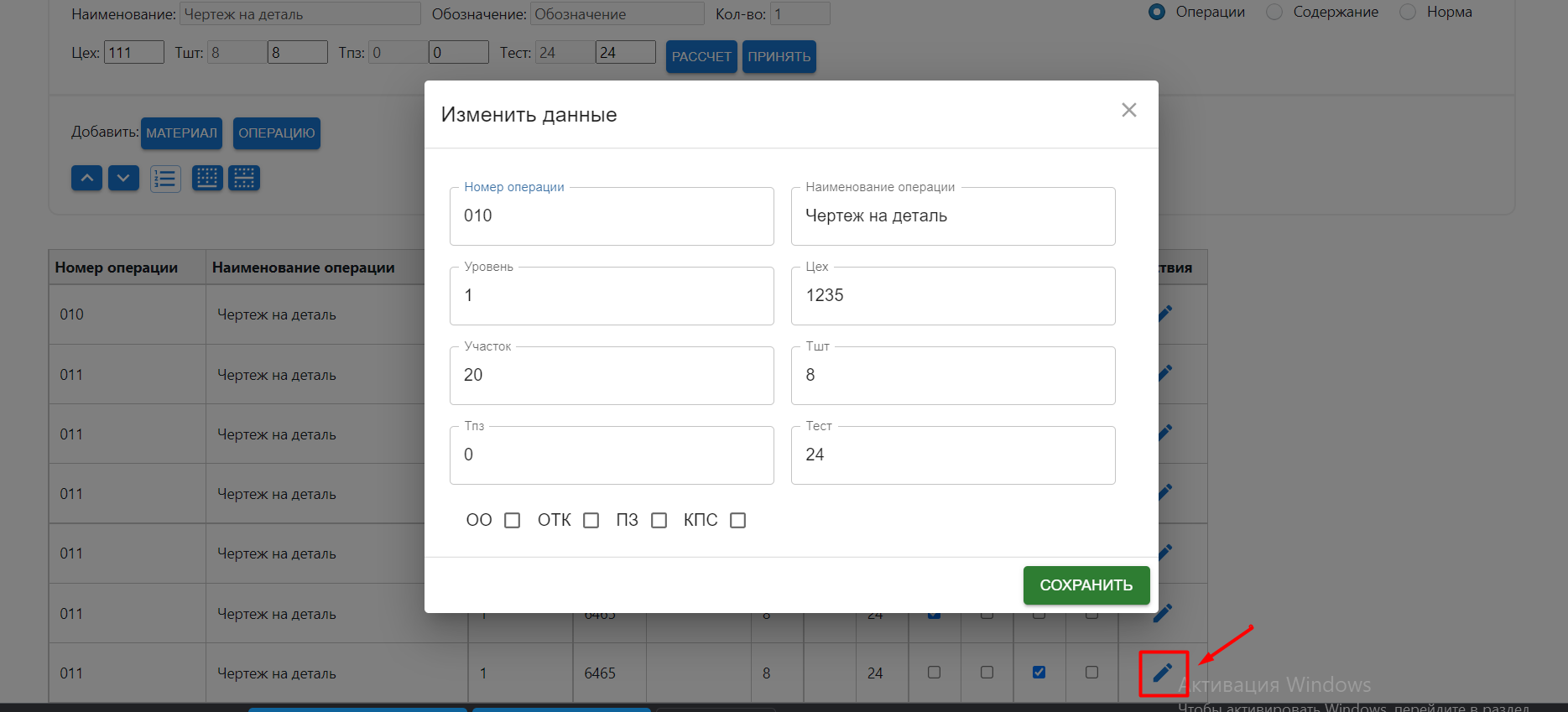
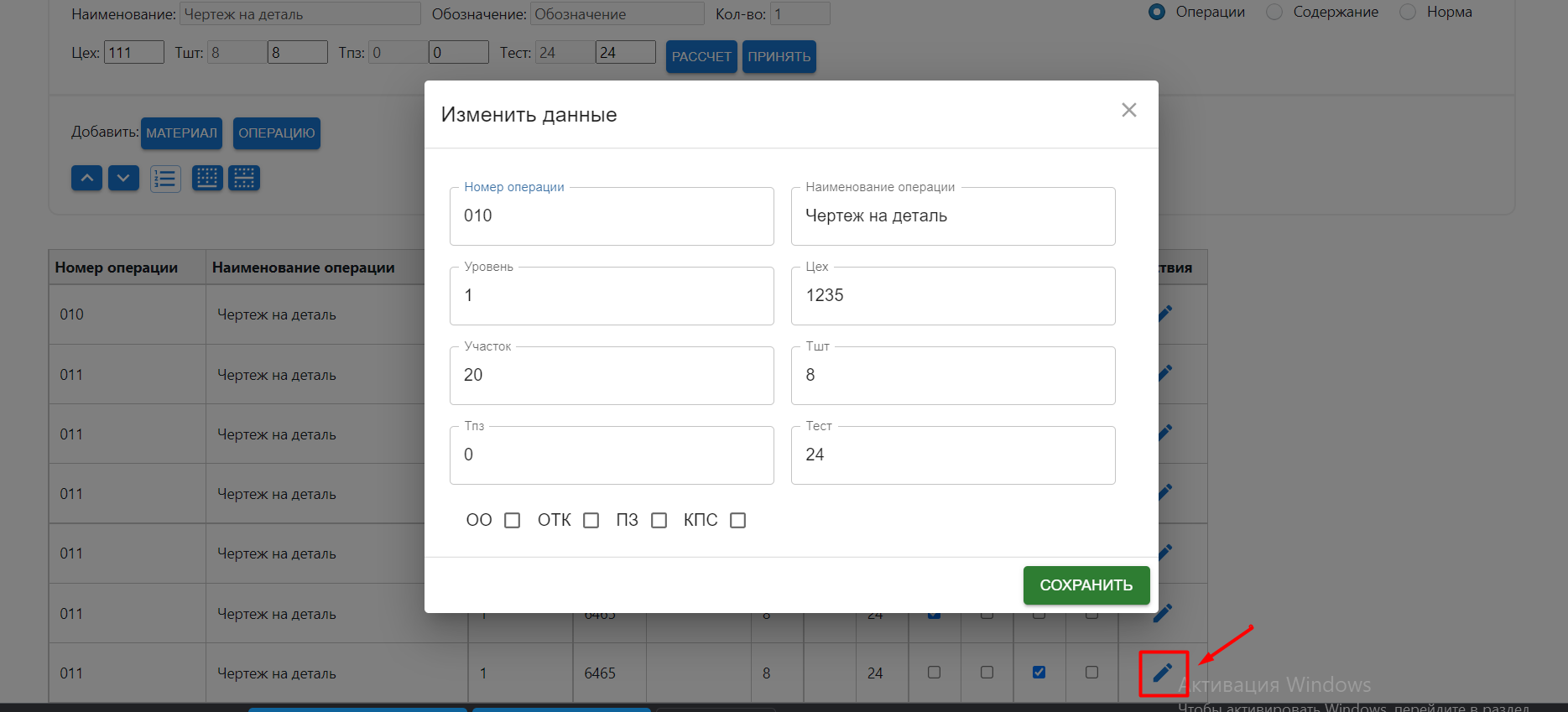
Здравствуйте! Я использую библиотеку mobX для создания глобального хранилища данных dataTable. Эти данные используются в таблице. Данные в строке можно отредактировать с помощью формы. Там есть текстовые поля. Я не могу понять почему при изменении данных в стейте dataTable значение value не меняется.
import {observable, action, makeAutoObservable} from "mobx"
class TechStore {
dataTable = [
{
numberOperation: '010',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 1235,
area: 20,
tsht: 8,
tpz: 0,
test: 24,
OO: true,
OTK: true,
PZ: false,
KPS: false
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: true,
OTK: false,
PZ: true,
KPS: false
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: false,
OTK: false,
PZ: true,
KPS: false
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: true,
OTK: false,
PZ: true,
KPS: true
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: false,
OTK: true,
PZ: false,
KPS: true
},
{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: true,
OTK: false,
PZ: false,
KPS: false
},{
numberOperation: '011',
nameOperation: 'Чертеж на деталь',
level: 1,
workshop: 6465,
area: '',
tsht: 8,
tpz: '',
test: 24,
OO: false,
OTK: false,
PZ: true,
KPS: false
}
]
addOperation(item) {
this.dataTable.push(item)
}
setDataTable(massive) {
this.dataTable = massive
}
constructor() {
// makeAutoObservable(this)
}
}
export default new TechStore()
Изменение текстовых полей
import React from 'react'
import {TextField} from "@mui/material"
import {observer} from "mobx-react"
import TechStore from "../../../TechStore"
const InputText = observer(({label, index, name}) => {
let {dataTable} = TechStore
console.log(dataTable)
const handleChange = (index, name) => (
(event) => {
dataTable[index][name] = event.target.value
TechStore.setDataTable(dataTable)
console.log(dataTable[index])
}
)
return (
<TextField
id="outlined-basic"
label={label}
variant="outlined"
sx={{width: '95%'}}
value={dataTable[index][name]}
onChange={handleChange(index, name)}
/>
)
})
export default InputText