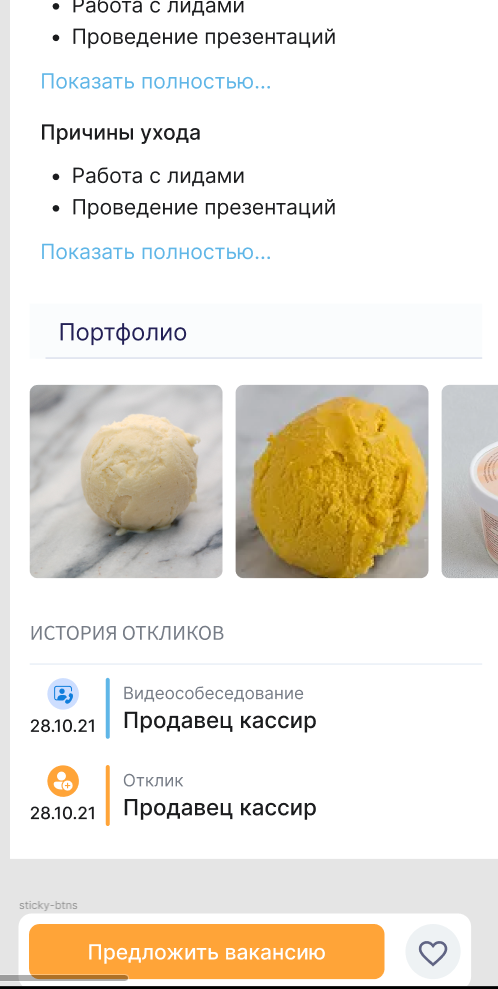
Это простое модальное окно, и, судя по номеру изображения вверху скрина, со слайдером.
Можно сделать самописную модалку, можно использовать любое готовое решение.
Основа модалки без библиотек:
https://www.w3schools.com/howto/howto_css_modals.asp
Модалка бутстрапа:
https://getbootstrap.com/docs/4.0/components/modal/
Есть ещё куча других решений помимо бутстрапа.
Со слайдером советую не пытаться изобрести велосипед и использовать либу
Неплохая статья о слайдере ChiefSlider:
https://itchief.ru/javascript/slider
https://swiperjs.com/
kenwheeler.github.io/slick
Делаете модальное окно, в нём - слайдер