Добрый день!
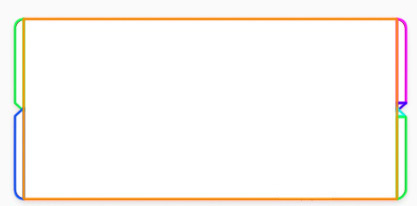
Подскажите, пожалуйста, как можно сверстать такую карточку? Сложность возникла реализации вырезов в виде треугольников по середине боков карточки. Необходимо, чтобы карточка реагировала на ховер и другие активности и меняла цвет рамки.

Псевдо элемент не совсем подходит для такой реализации. Хочу, чтобы фон под карточкой отображался. (Предполагаю, что фон может быть не чисто белый, а изображение какое нибудь)
Возможно, с помощью css свойства clip-path polygon как то можно... но не понял, как можно вот эти прорези на карточке сделать немного округленные, как будто border-radius...