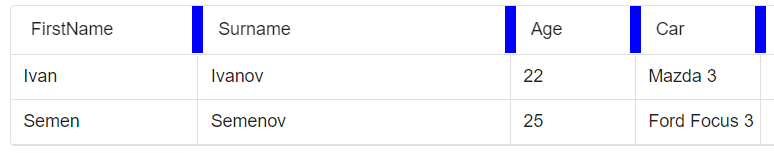
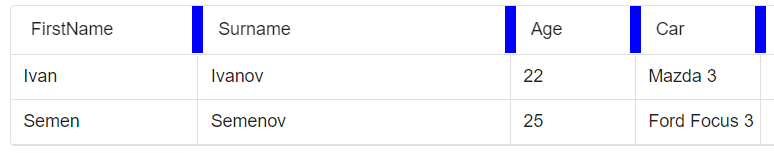
Здравствуйте! Я взял из библиотеки Material UI компонент DataGrid. Мне необходимо сделать, чтобы столбцы могли менять размер при нажатии и движении мыши, как в Excel. Как можно повесить обработчик mouseDown на элемент, который находится между границами столбцов таблицы?

import React from 'react'
import { DataGrid } from '@mui/x-data-grid'
const DataGridTable = () => {
const columns = [
{
field: 'FirstName',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 150
},
{
field: 'Surname',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 250
},
{
field: 'Age',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 100
},
{
field: 'Car',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 100
},
]
const rows = [
{
id: 1,
'FirstName': 'Ivan',
'Surname': 'Ivanov',
'Age': 22,
'Car': 'Mazda 3',
},
{
id: 2,
'FirstName': 'Semen',
'Surname': 'Semenov',
'Age': 25,
'Car': 'Ford Focus 3',
},
]
return (
<>
<DataGrid
columns={columns}
rows={rows}
density="compact"
disableColumnMenu={true}
hideFooter={true}
autoHeight
disableSelectionOnClick={false}
sx={{
'& .themeCell': {
borderRight: '1px solid #E0E0E0',
borderBottom: '1px solid #E0E0E0'
},
'& .themeCell:focus': {
outline: 'solid #1976d2 1px !important'
},
'& .themeHeader': {
borderRight: '1px solid #E0E0E0',
},
'& .MuiDataGrid-columnSeparator': {
// opacity: '0 !important'
position: 'absolute',
display: 'block',
height: '100%',
width: '9px !important',
background: 'blue',
right: '-5px',
zIndex: 100,
top: 0,
cursor: 'col-resize',
},
'& .MuiDataGrid-columnSeparator svg': {
display: 'none'
}
}}
/>
</>
)
}
export default DataGridTable