Сделал такую кнопку:
https://codepen.io/h3ckphy/pen/WNXoXWd
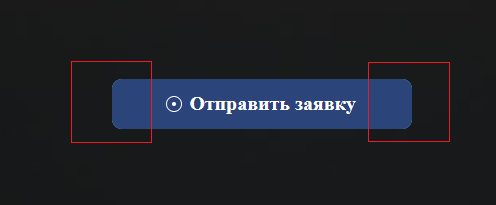
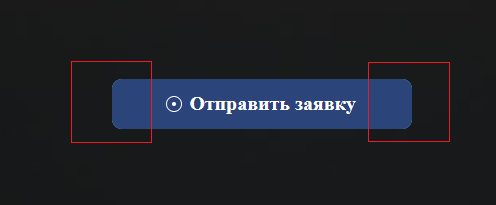
У элемента .btn-icon__dot1 увеличиваю scale до больших значений, чтобы полностью перекрыть всю кнопку.
Проблема в том, что на темном фоне кнопка будто бы полностью не перекрывается и на углах виден просвет фонового цвета кнопки. Я пробовал делать не через scale, а с width и height, но это не помогло. На светлом фоне ничего не заметно, также проблемы нет, если убрать border-radius. Если смотреть через консоль, то видно, что прописанный scale более чем достаточен. Как решить данную проблему?