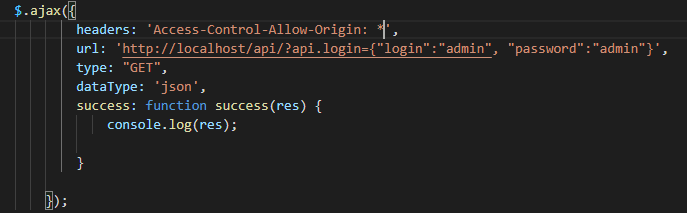
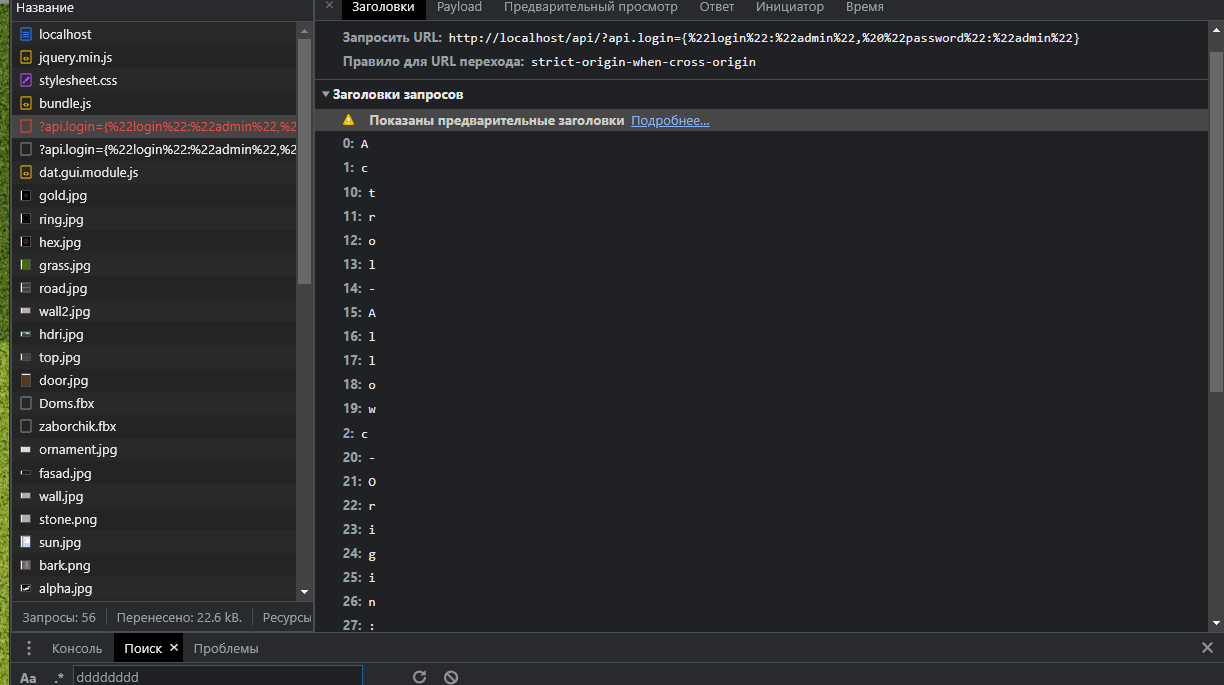
 Вот что мне вываливает. В браузере поставил расширение для обхода cors https://chrome.google.com/webstore/detail/allow-co...
Вот что мне вываливает. В браузере поставил расширение для обхода cors https://chrome.google.com/webstore/detail/allow-co...


header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Headers: Authorization, Origin, X-Requested-With, Accept, X-PINGOTHER, Content-Type');