Всем привет! Я новичок в вёрстке, просьба не забрасывать помидорами.
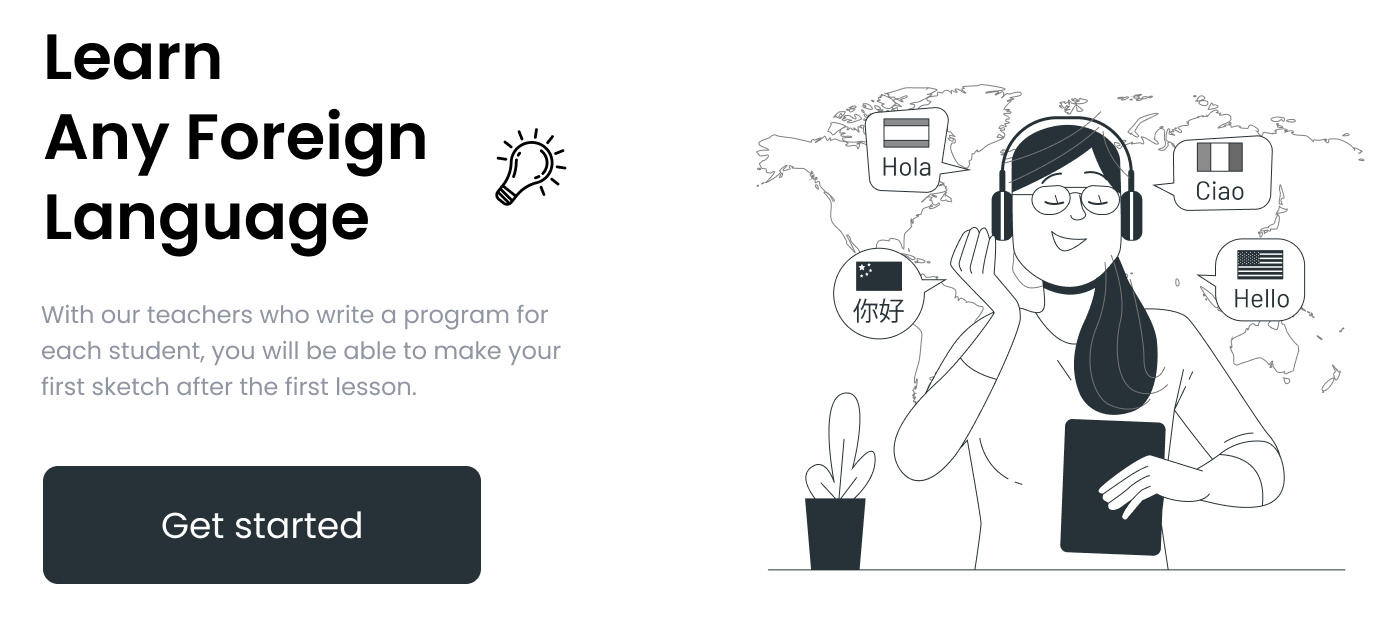
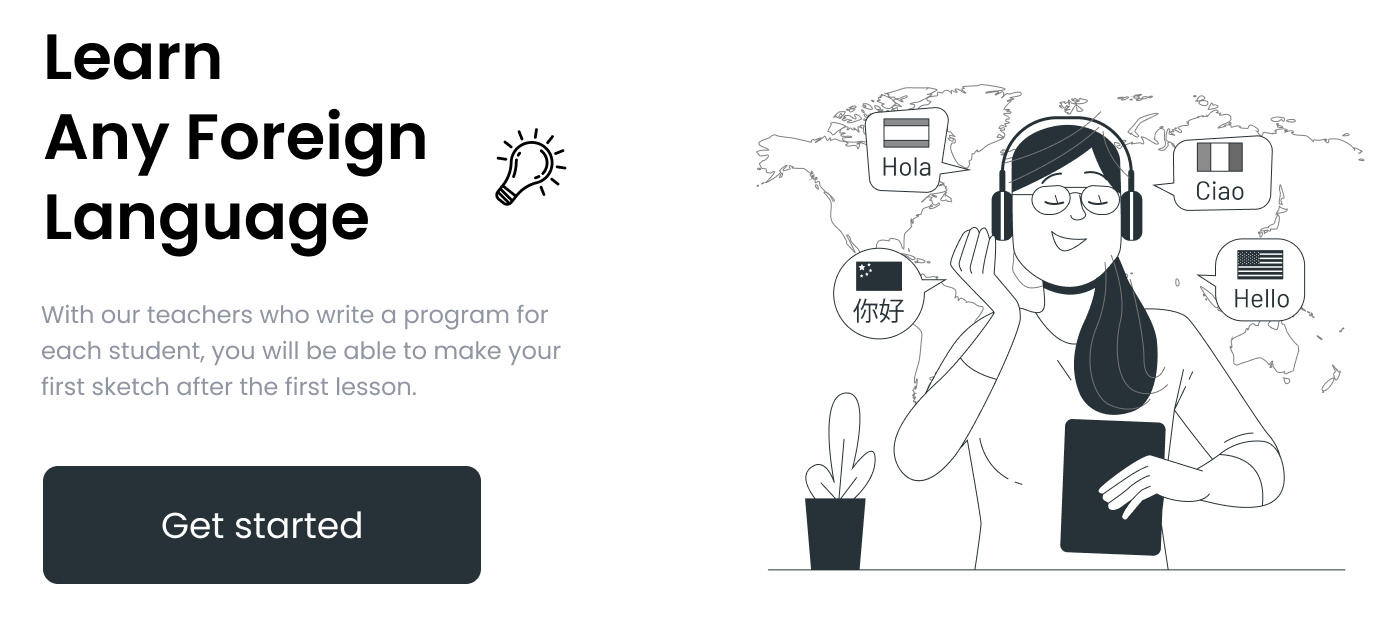
Помогите, пожалуйста, разобраться, как правильно сверстать данную секцию на картинке:

Что именно интересует:
1. Как контролируемо переносить слова в заголовке и в тексте под заголовком? Не банальным < br > же это делается!?
2. Как корректно внедрить в разметку картинку лампочки?
3. Оценить в целом "правильность" моего видения структуры данного блока, исходя из кода ниже.
<section class="hero">
<div class="hero__info">
<h1 class="hero__heading">Learn any foreign language</h1>
<p class="hero__text">With our teachers who write a program for each student, you will be able to make your first sketch after the first lesson.</p>
<a href="#" class="hero__button">Get started</a>
</div>
<img src="img/main/woman.svg" alt="A woman learning languages" class="hero__image"/>
</section>
.hero {
align-items: center;
display: flex;
}
.hero__info {
display: flex;
flex: 1 1 50%;
flex-direction: column;
}
.hero__image {
flex: 1 1 50%;
}
Всем ответившим заранее спасибо!