Доброго времени суток в js немного чайник
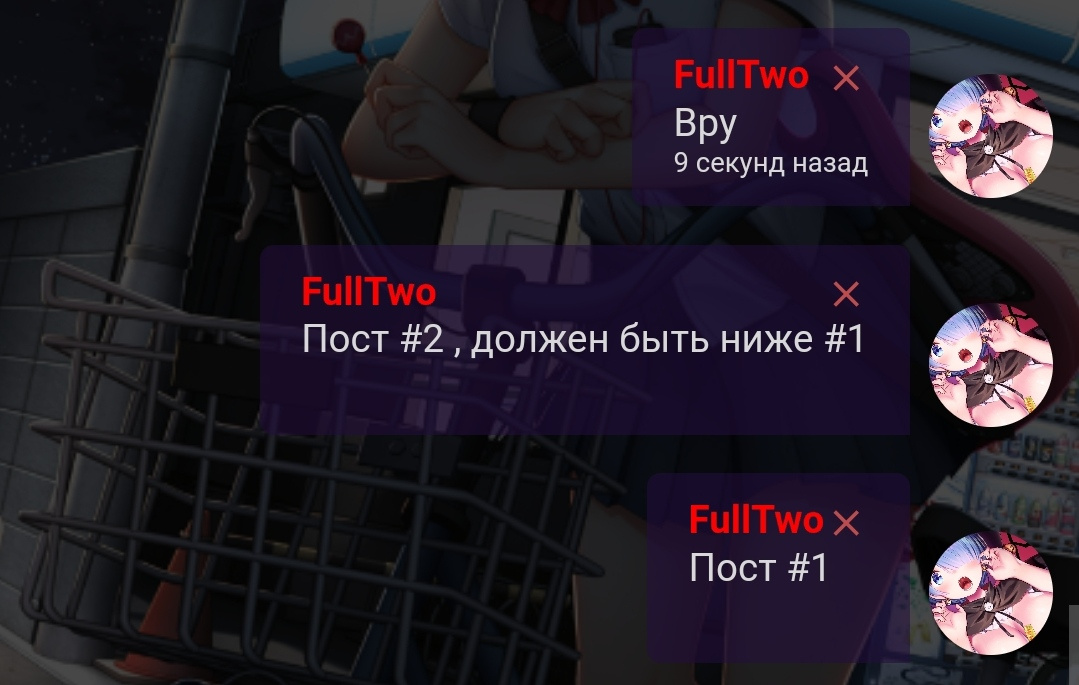
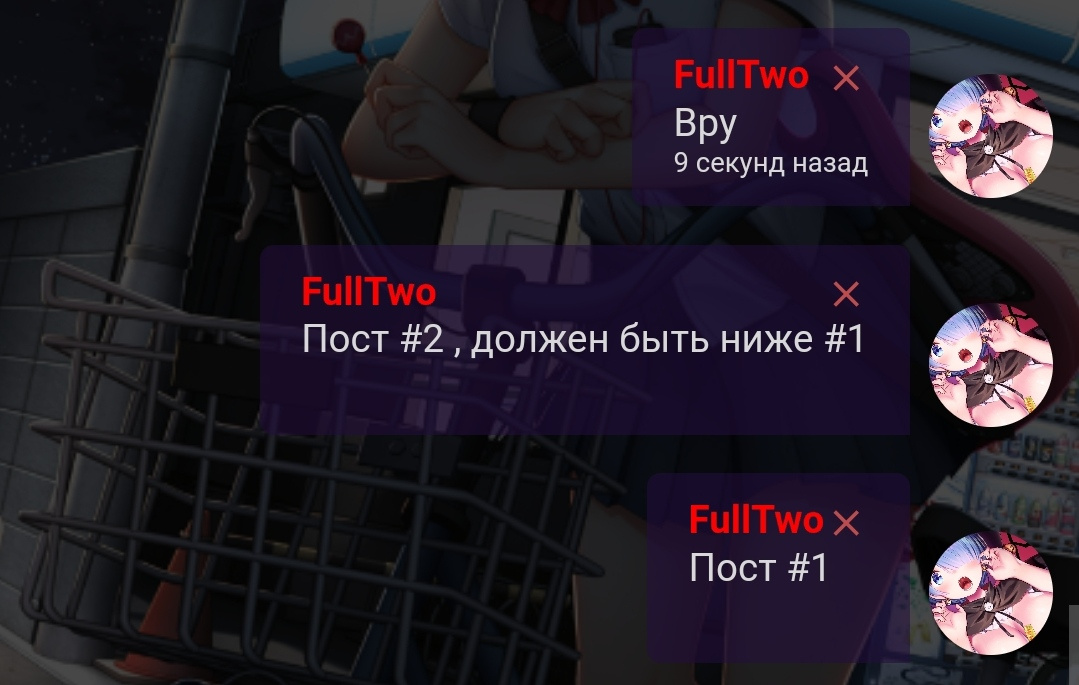
Но суть вопроса при новом сообщение оно поднимается на вверх ,но должно опускаться не могу понять что такое
Js
$(document).ready(function()
{
var content = $("#content"),
loading = "<img style='text-align:center;' src='/images/loading.gif'>";
function chat_js()
{
// Подгрузка новых записей
$.ajax({
url: "/Ajax/chat.php?",
dataType: "html",
type: "GET",
data: {type: "start1", url: "/chat.asp" + location.search},
success: function(responce){
$("#content").after(responce);
}
});
}
function chat_js2()
{
// Подгрузка первых записей
$.ajax({
url: "/Ajax/chat.php?",
dataType: "html",
type: "GET",
data: {type: "start", url: "/chat.asp" + location.search},
beforeSend: function(){
$("#content").append("<div class='jscroll-loading' align='center'>" + loading + "</div>");
},
success: function(data){
if(data){
content.append(data);
content.find(".jscroll-loading:first").slideUp(700, function(){
$(this).remove();
});
};
}
});
}
setInterval(function()
{
chat_js();
}, 1000);
chat_js2();
});
PHP
if(isset($_GET["type"]) && $_GET["type"] === "start"){
$chat = $db->query("SELECT * FROM `chat` ORDER BY `id` ASC LIMIT $start, $max");
while ($a = $chat -> fetch_assoc()) {
echo '<div id="post'.$a['id'].'">';
if($_SESSION[$id.'chlid']<$a['id']){
$_SESSION[$id.'chlid'] = $a['id'];
}
if(isset($_GET["type"]) && $_GET["type"] === "start1"){
$start = 0;
$chat = $db->query("SELECT * FROM `chat` WHERE `id` > '".$_SESSION[$id.'chlid']."' ORDER BY `id` ASC LIMIT $start, $max");
while ($a = $chat -> fetch_assoc()) {
echo '<div id="post'.$a['id'].'">';
if($_SESSION[$id.'chlid']<$a['id']){
$_SESSION[$id.'chlid'] = $a['id'];
}
Не могу понять как это происходит , хоть на вывод идет ASC , но не DESC
Когда загружается основная информация все нормально , но как начинают добавлять пост то они идут в вверх будто на php стоит DESC,а не ASC