Всем привет -


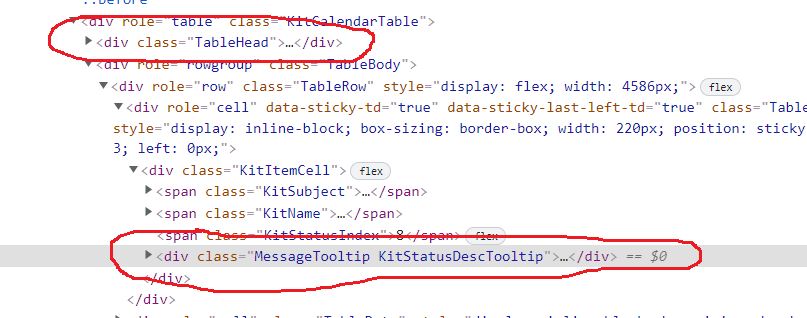
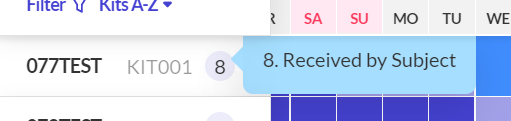
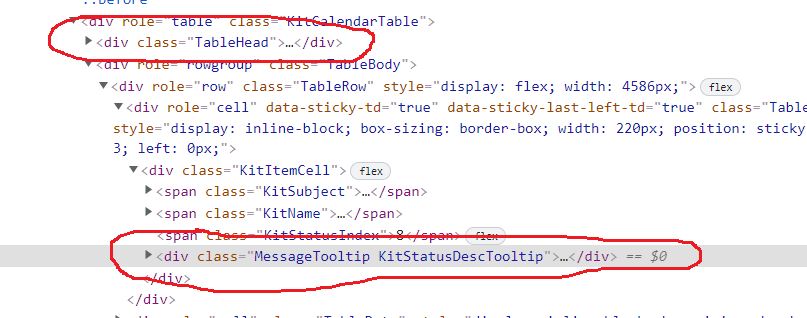
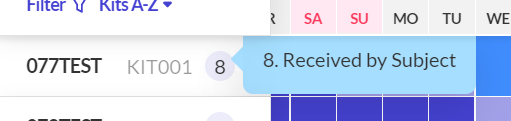
У корневого родителя Table-Head: position: sticky; у элемента message-tooltip: position abosolute; у его родителя kitCell: position: relative. Есть ли какая нибудь возможно спозиционировать message-tooltip поверх table-head, сейчас у message-tiooltip: не работает z-index, как я понимаю из-за того что у них стек позиционирования разный.
Есть ли обходные пути у этой проблемы?