const { logout } = useAuth();
const [tasks,setTasks] = useState([]);
const { id } = JSON.parse(localStorage.getItem('id'));
const [search,setSearch] = useState(null);
const changeSearch = (e) => {
setSearch(e.target.value)
}
const reviewTasks = async () => {
await axios.get(`http://localhost:5000/task/`, {params: {id}}).then(response => {
setTasks(response.data)
})
}
const filterTask = tasks.filter(({task}) => {
return task.includes(search)
})
useEffect( async () => {
reviewTasks()
},[])
console.log(filterTask)
return <div>
{tasks&&
filterTask.map((task) => (
<div key={task.id} className="task">
<p className='name'>{task.task}</p>
<Delete className='delete'/>
</div>
))
}
<div className="search-div">
<h3>Search</h3>
<form onSubmit={e => e.preventDefault()}>
<input className='search-inp' type="text" placeholder='Search a Task' onChange={changeSearch}/>
</form>
</div>
</div>;
}
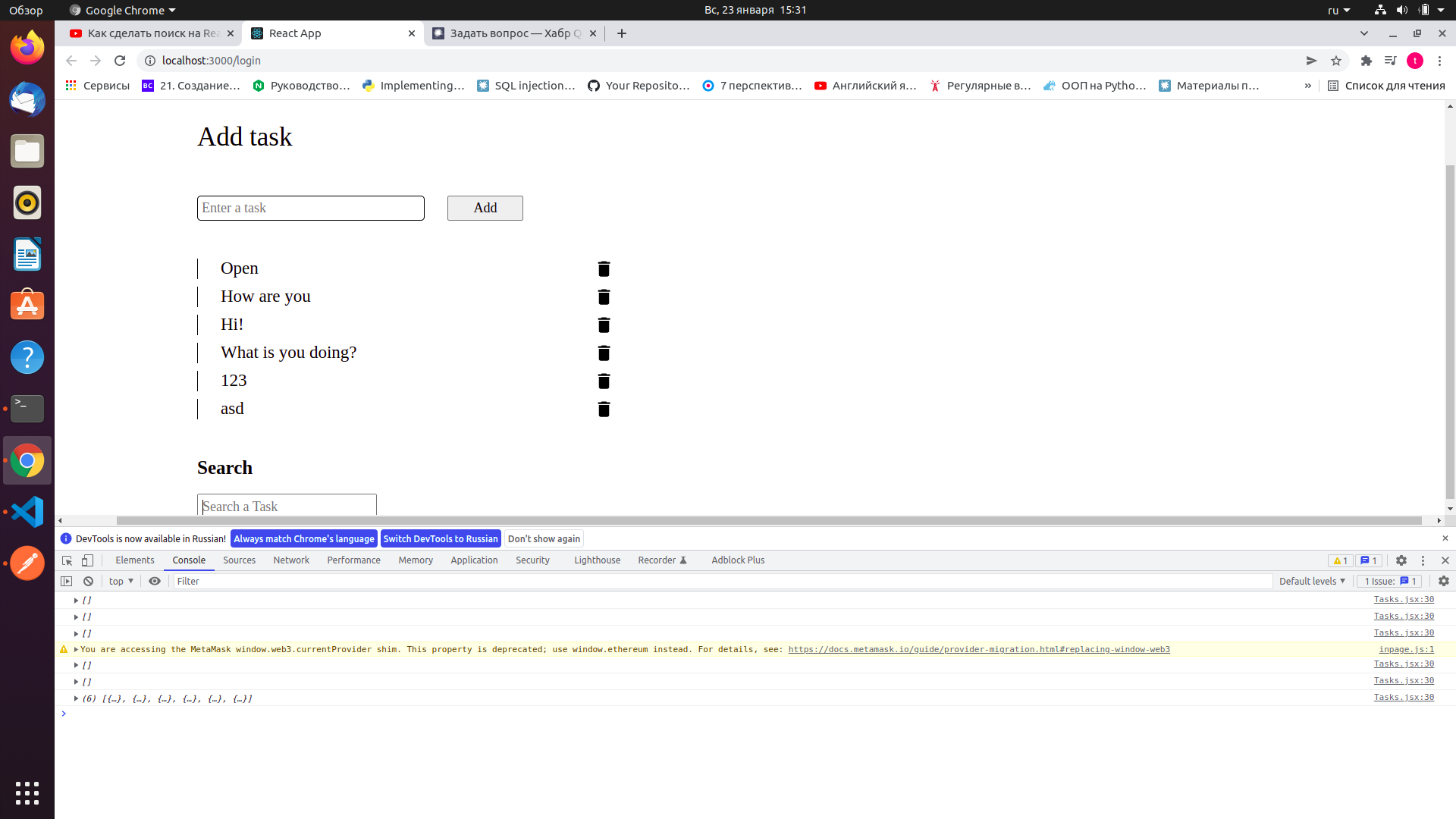
делаю поиск, но по итогу не отображает задачи, все работает нормально после того как вожу что-то в input
это до того как ввести что-то в input

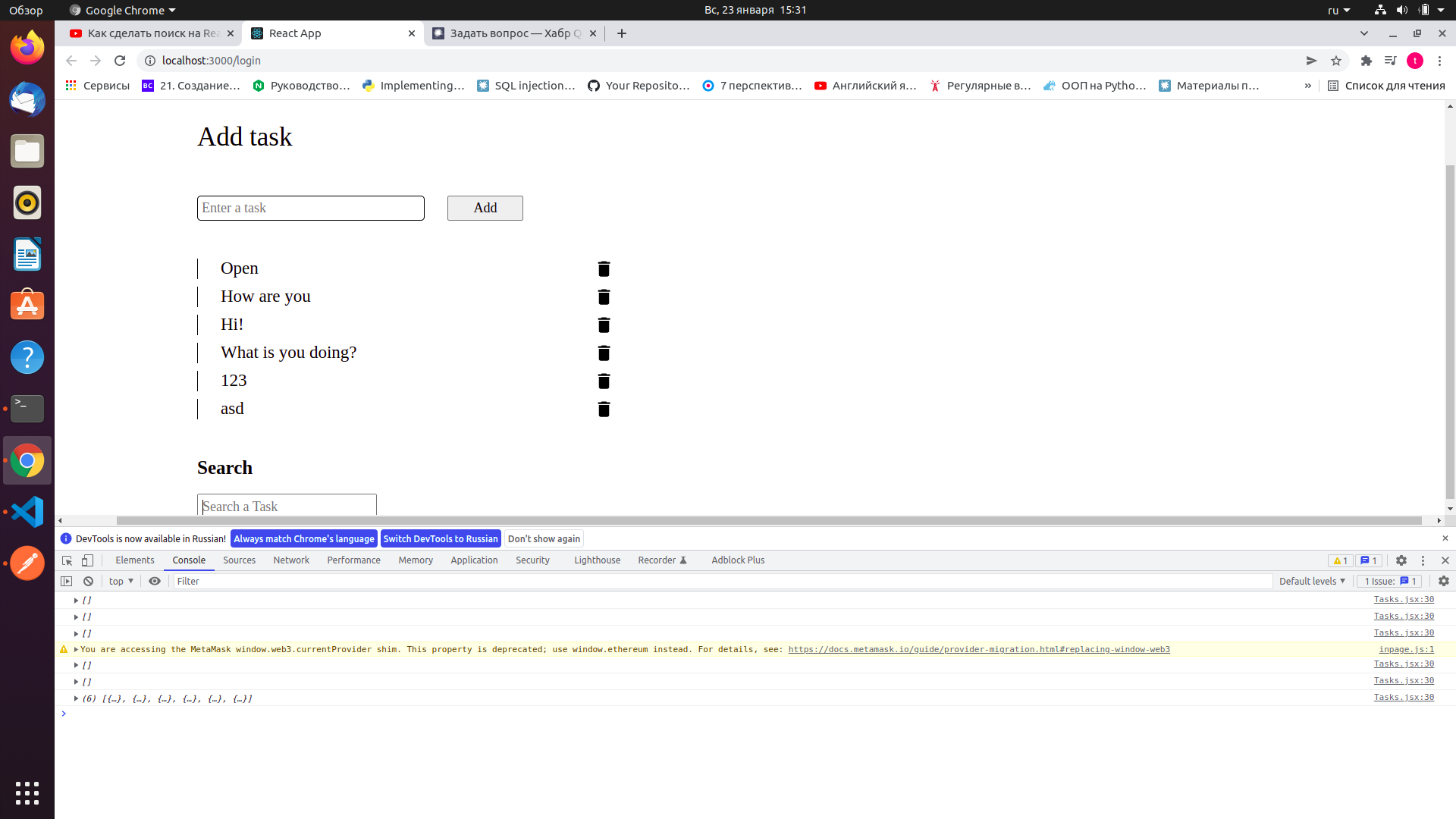
это после

нужно чтобы сразу все задачи показывало !