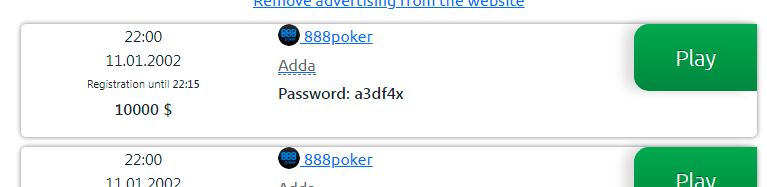
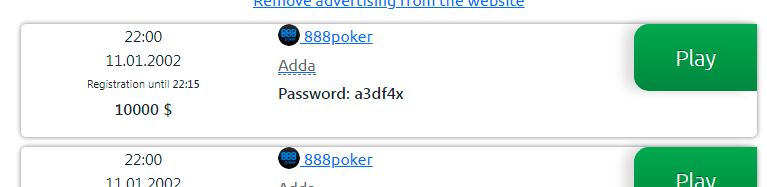
В индексном файле на пк работает всё нормально

Код html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link href="style.css" rel="stylesheet" >
<title>Hello, world!</title>
</head>
<body>
<div class="bg-freeroll">
<div class="container-fluid">
<div class="row">
<div class="col-4 text-center">
<div class="f-size-30-576-40">$OTHER4$</div>
<div class="f-size-15-576-20">$OTHER7$</div>
<div class="pt-1 f-size-11">Registration until <span class="f-weight-500">$OTHER6$</span></div>
<div class="pt-1 f-size-30-576-40 f-weight-500 c-yellow">$AUTHOR_PHONE$ $OTHER5$</div>
</div>
<div class="col-8 col-md-6 l-height-11 f-size-14-576-16">
<div class="pb-2">
<div class="title-room"><a href="$CATEGORY_URL$"><img
src="$OTHER8$" width="22" height="22"
alt="$CATEGORY_NAME$" class="fl-img-room"> $CATEGORY_NAME$</a></div>
</div><a href="$ENTRY_URL$"
data-fancybox="46494" data-caption="$CATEGORY_NAME$ — $TITLE$"><span
class="fl-text-name">$TITLE$ </span></a>
<div class="pt-2"><span class="f-weight-500">Password: $AUTHOR_SITE$</span></div>
</div>
<div class="col-12 col-md-2 d-flex btn-blue-bg"><a class="btn-blue-go m-auto stretched-link" target="_blank"
href="$AUTHOR_EMAIL$">Play</a></div>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Код css
.bg-freeroll {
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
padding: auto;
margin: 10px;
}
.btn {
display: inline-block;
font-weight: 400;
color: #000;
text-align: center;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-color: transparent;
border: 1px solid transparent;
padding: .375rem .75rem;
font-size: 1rem;
line-height: 1.6;
border-radius: .25rem;
transition: none
}
.btn:hover {
color: #000;
text-decoration: none
}
.btn:focus,
.btn.focus {
outline: 0;
box-shadow: 0 0 0 .2rem rgba(0, 123, 255, 0.25)
}
.btn.disabled,
.btn:disabled {
opacity: .65
}
.btn:not(:disabled):not(.disabled) {
cursor: pointer
}
a.btn.disabled,
fieldset:disabled a.btn {
pointer-events: none
}
.btn-light {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa
}
.btn-light:hover {
color: #212529;
background-color: #e2e6ea;
border-color: #dae0e5
}
.btn-light:focus,
.btn-light.focus {
color: #212529;
background-color: #e2e6ea;
border-color: #dae0e5;
box-shadow: 0 0 0 .2rem rgba(216, 217, 219, 0.5)
}
.btn-light.disabled,
.btn-light:disabled {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa
}
.btn-light:not(:disabled):not(.disabled):active,
.btn-light:not(:disabled):not(.disabled).active,
.show>.btn-light.dropdown-toggle {
color: #212529;
background-color: #dae0e5;
border-color: #d3d9df
}
.btn-light:not(:disabled):not(.disabled):active:focus,
.btn-light:not(:disabled):not(.disabled).active:focus,
.show>.btn-light.dropdown-toggle:focus {
box-shadow: 0 0 0 .2rem rgba(216, 217, 219, 0.5)
}
.btn-sm,
.btn-group-sm>.btn {
padding: .25rem .5rem;
font-size: .875rem;
line-height: 1.5;
border-radius: .2rem
}
.btn-block {
display: block;
width: 100%
}
.btn-block+.btn-block {
margin-top: .5rem
}
input[type="submit"].btn-block,
input[type="reset"].btn-block,
input[type="button"].btn-block {
width: 100%
}
.btn-blue-bg {
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
background-color: #28a745 !important;
color: #fff;
margin: auto;
padding: 12px 0;
border-radius: 0;
box-shadow: 0px -6px 8px 0px #00000024;
text-align: center
}
.btn-loadmore {
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
color: #fff;
background-color: #dc3545;
text-align: center;
padding: 0.5em 1.0em;
border: none;
border-radius: 25px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.5);
box-shadow: 0px 2px 6px #bbb;
font-size: 18px
}
.btn-loadmore:hover {
background-image: linear-gradient(to top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2))
}
.btn-loadmore:active {
box-shadow: inset 0 1px 10px rgba(0, 0, 0, 0.5)
}
.b-offers {
border-radius: 0;
box-shadow: 0 5px 5px #dadada
}
@media (min-width: 576px) {
.btn-blue-bg {
border-radius: 0 0 15px 15px;
}
.b-offers {
border-radius: 6px !important
}
}
@media (min-width: 768px) {
.btn-blue-bg {
box-shadow: -10px 0 12px 0px #00000024;
border-radius: 15px 0 0 15px;
margin: auto;
padding: 17px 0;
}
}
.btn-blue-bg:hover {
background-image: linear-gradient(to top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2))
}
.btn-blue-bg:active {
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.5)
}
.btn-blue-bg a {
text-decoration: none;
font-size: 22px;
font-weight: 300;
color: #fff;
text-shadow: 0 -1px rgba(0, 0, 0, 0.5);
}
.pt-2rem,
.py-2rem {
padding-top: 2rem !important
}
.pb-2rem,
.py-2rem {
padding-bottom: 2rem !important
}
.pt-4rem,
.py-4rem {
padding-top: 4rem !important
}
.pb-4rem,
.py-4rem {
padding-bottom: 4rem !important
}
.py-5rem {
padding-top: 5rem !important
}
.py-5rem {
padding-bottom: 5rem !important
}
.text-c-8 {
color: #888
}
.f-size-76 {
font-size: 76px
}
.f-size-66 {
font-size: 66px
}
.f-size-38 {
font-size: 38px
}
.f-size-24 {
font-size: 24px
}
.f-size-22 {
font-size: 22px
}
.f-size-20 {
font-size: 20px
}
.f-size-18 {
font-size: 18px
}
.f-size-16 {
font-size: 16px
}
.f-size-14 {
font-size: 14px
}
.f-size-12 {
font-size: 12px
}
.f-size-11 {
font-size: 11px
}
.f-weight-500 {
font-weight: 500
}
.l-height-11 {
line-height: 1.1
}
.l-height-14 {
line-height: 1.4
}
.c-red-1 {
color: #e91e63
}
.t-zone {
overflow-wrap: break-word;
line-height: 1.3
}
.fl-img-room {
vertical-align: bottom;
border-radius: 50%
}
.fl-text-name {
text-decoration: none;
border-bottom: 1px dashed #696969;
line-height: 22px;
color: #696969
}
.fl-text-name:hover {
border-bottom: none
}
.fl-text-id {
text-decoration: none;
color: #17a2b8;
line-height: 1.3
}
a .fl-text-id {
border-bottom: 1px dashed #17a2b8
}
.bi-reboot {
vertical-align: top;
cursor: pointer;
color: #17a2b8
}
.bi-filter {
float: left;
margin-right: 5px
}
.d-flex {
display: -ms-flexbox !important;
display: flex !important
}
.col-4 {
margin-top: 1rem;
margin-bottom: 1rem;
}
.col-8 {
margin-top: 1rem;
margin-bottom: 1rem;
}
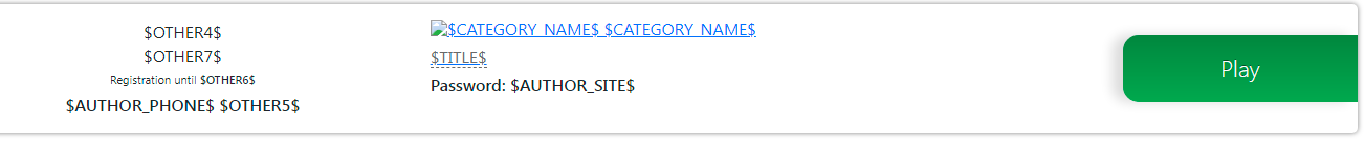
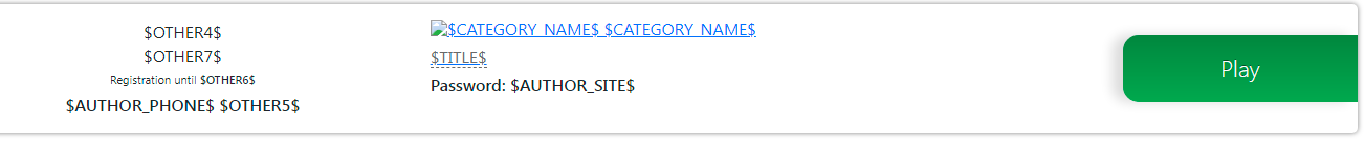
А вот на сайте от ucoz криво