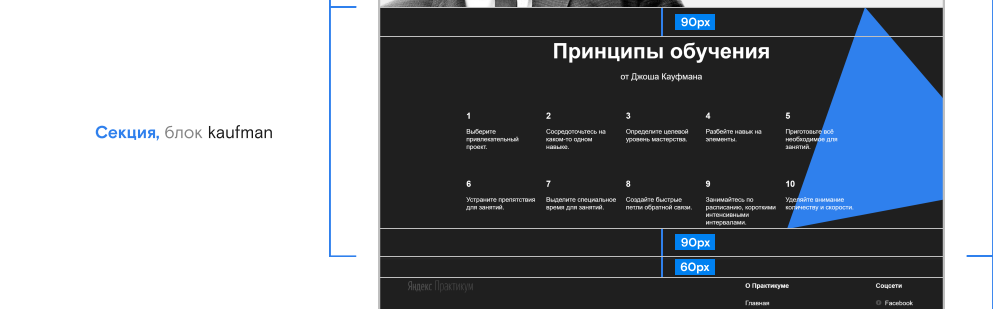
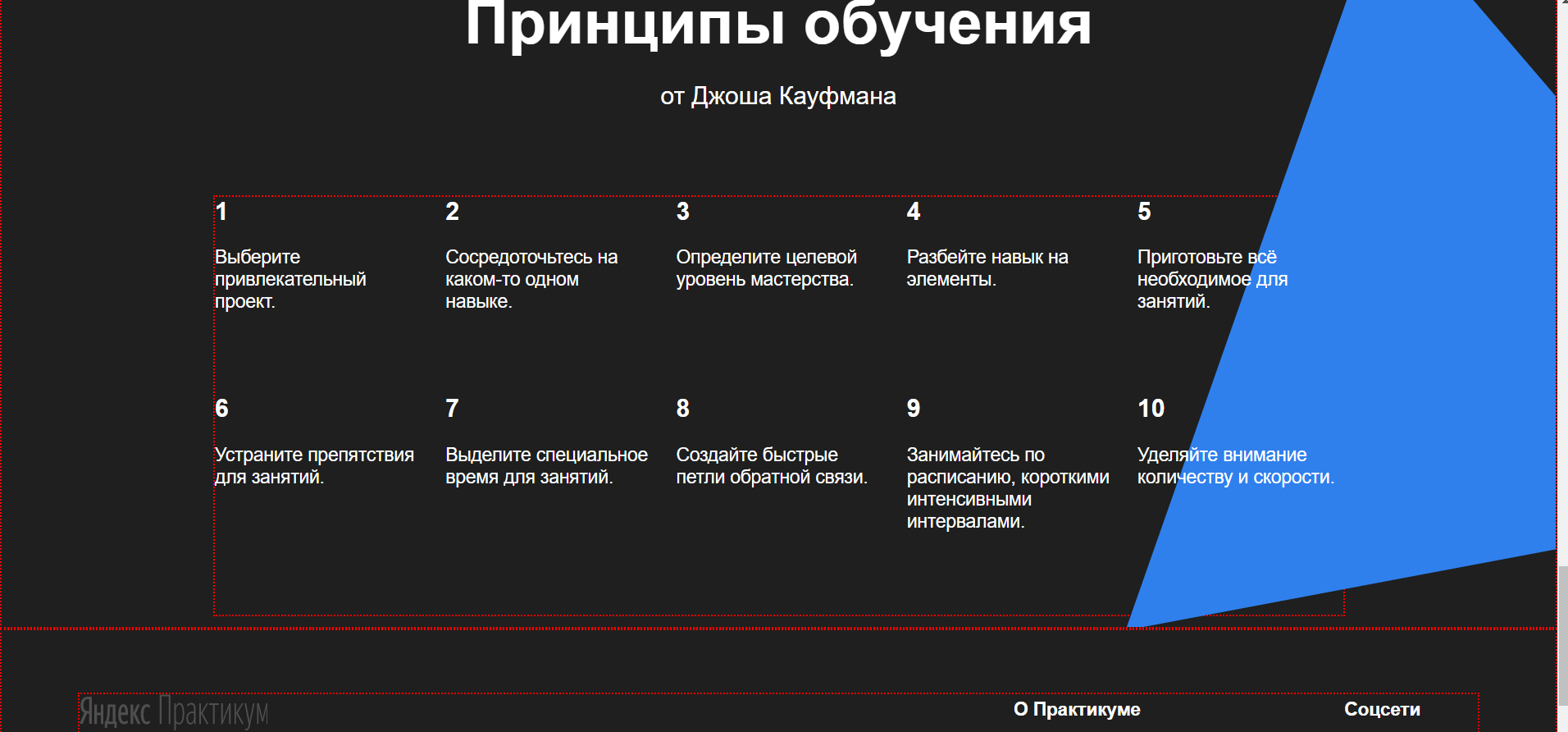
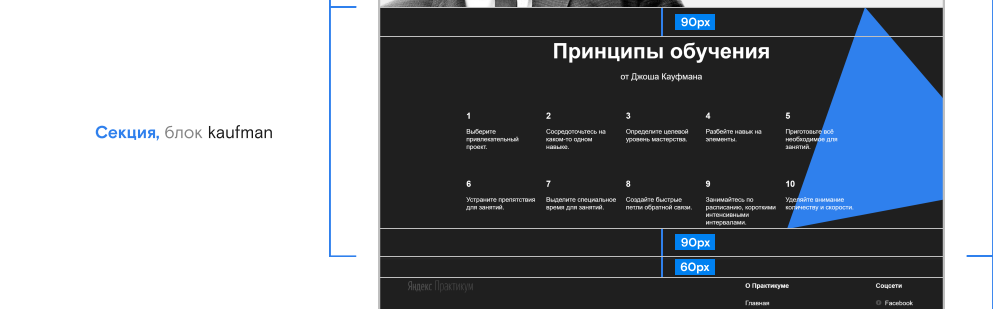
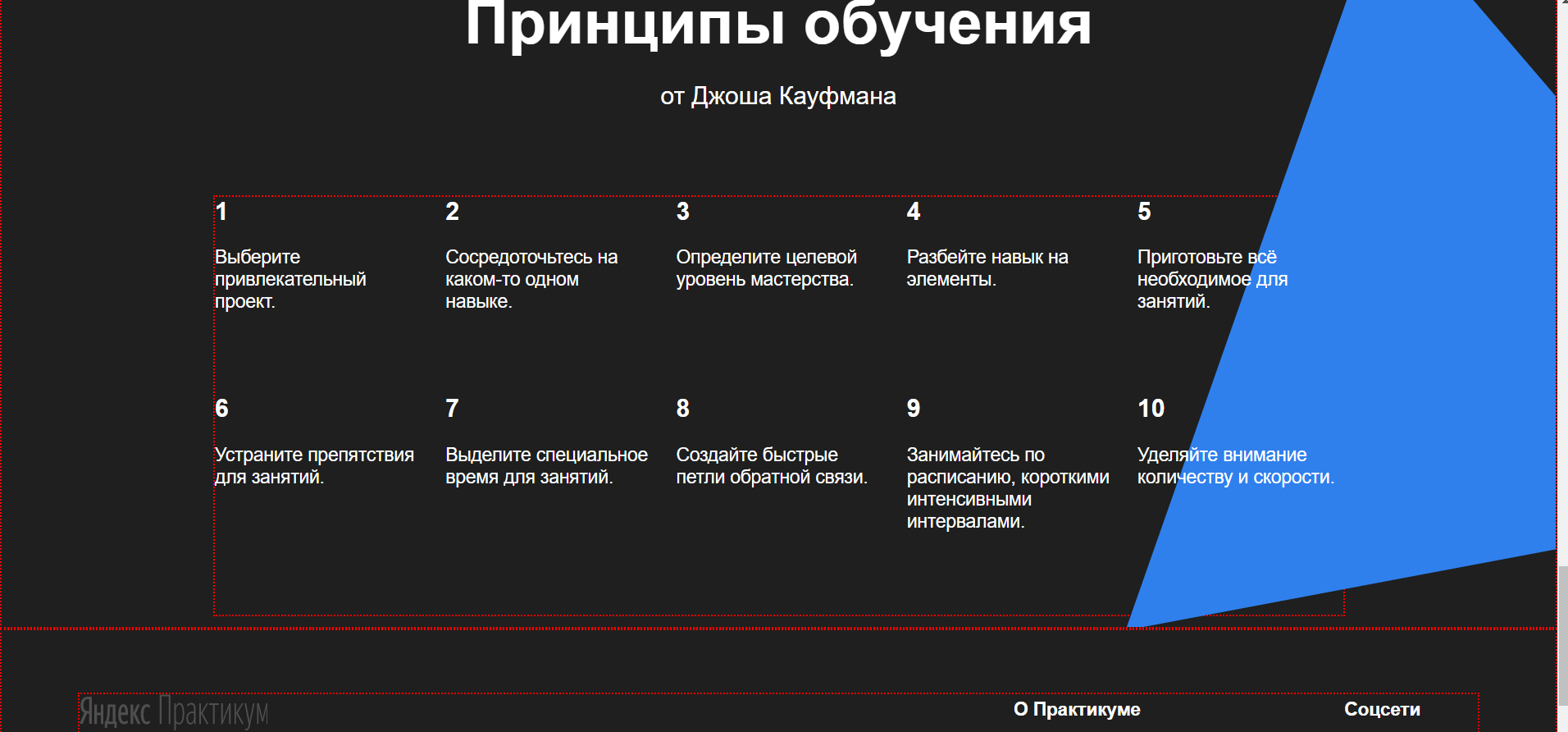
Подскажите как сделать нужный в брифе margin bottom, между секцией и футером.
.kaufman {
background-color: #1f1f1f;
position: relative;
overflow: hidden;
}
.section-title_dark_theme {
color: white;
display: flex;
margin-top: 90px;
justify-content: center;
margin-left: auto;
margin-right: auto;
width: 60%;
}
.section-subtitle_dark_theme {
color: white;
display: flex;
justify-content: center;
margin-left: auto;
margin-right: auto;
width: 60%;
margin-bottom: 80px;
}
.table_theme_dark {
width: 1100px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
position: static;
z-index: 1;
}
.table__cell_theme_dark {
width: 200px;
color: white;
z-index: 2;
margin-bottom: 80px;
}
.kaufman__triangle {
width: 877px;
height: 877px;
background-image: url("../images/kaufman-triangle.svg");
position: absolute;
right: -210px;
top: 0;
z-index: 0;
}
.footer {
min-height: 350px;
display: flex;
background-color: #1f1f1f;
position: relative;
}
.footer__columns {
width: 90%;
display: flex;
margin-left: auto;
margin-right: auto;
margin-top: 60px;
margin-bottom: 40px;
}
.footer__column_content_copyright {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-basis: 711px;
}
.logo_place_footer {
width: 183px;
height: 35px;
background-image: url("../images/logo_place_footer.svg");
background-repeat: no-repeat;
}
.footer__author {
color: white;
line-height: 25px;
font-size: 18px;
font-weight: normal;
margin-right: auto;
margin-bottom: 18px;
margin-top: 18px;
}
.footer__column_content_info {
margin-left: 200px;
flex-basis: 130px;
}
.footer__column_content_social {
margin-left: auto;
flex-basis: 130px;
}
.footer__heading {
color: white;
line-height: 30px;
font-size: 18px;
font-weight: bold;
margin-top: 0;
margin-bottom: 20px;
}
.footer__list {
display: flex;
flex-direction: column;
}
.footer__link {
line-height: 30px;
font-size: 18px;
font-weight: normal;
color: white;
text-decoration: none;
}
.footer__social-icon {
width: 16px;
height: 16px;
padding-right: 10px;