function insertRankedBlocks(graphs) {
graphs.forEach(element => {
$('.ranked-games .items').append(
`<div class="item clear">\
<div class="single-chart">\
<svg viewBox="0 0 36 36" class="circular-chart ${element.class}">\
<path class="circle-bg"\
d="M18 2.0845\
a 15.9155 15.9155 0 0 1 0 31.831\
a 15.9155 15.9155 0 0 1 0 -31.831"\
/>\
<path class="circle"\
stroke-dasharray="${element.stroke}, 100"\
d="M18 2.0845\
a 15.9155 15.9155 0 0 1 0 31.831\
a 15.9155 15.9155 0 0 1 0 -31.831"\
style="display: none;"/>\
<text x="18" y="20.35" class="percentage">${element.number}</text>\
</svg>\
</div>\
<p class="text">${element.text}</p>\
</div>`
)
});
animate();
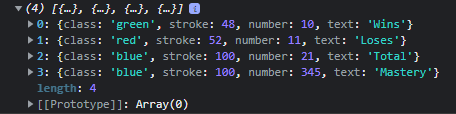
}let graphs = [
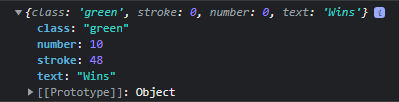
{
class: "green",
stroke: 0,
number: 0,
text: "Wins"
},
{
class: "red",
stroke: 0,
number: 0,
text: "Loses"
},
{
class: "blue",
stroke: 0,
number: 0,
text: "Total"
},
{
class: "blue",
stroke: 0,
number: 0,
text: "Mastery"
}
]