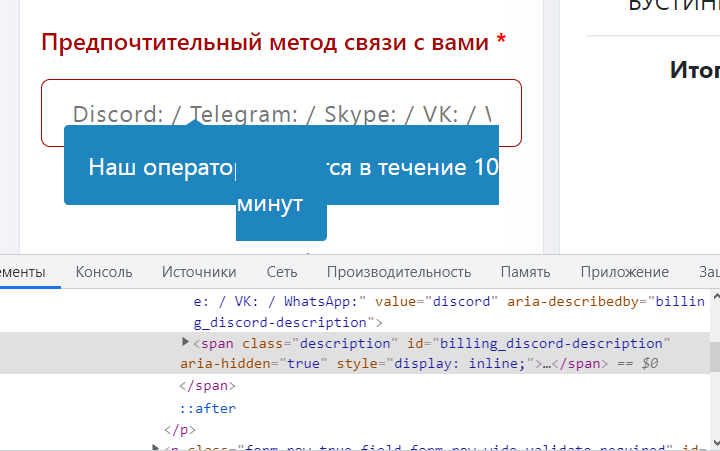
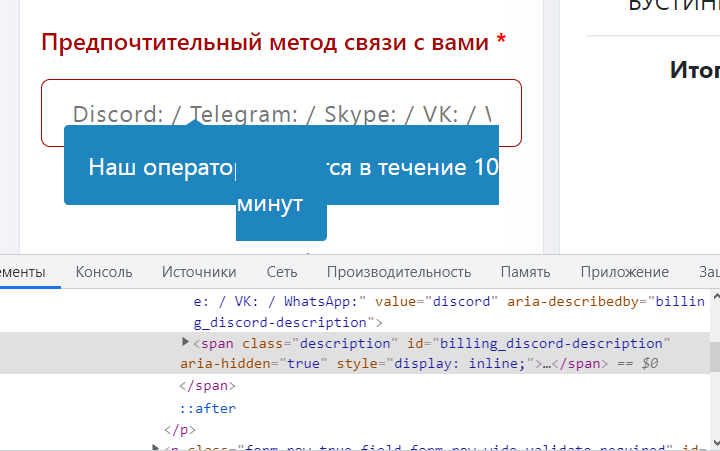
Стили, которые мне мешают прописаны в html через style:
<span class="description" id="billing_discord-description" aria-hidden="true" style="display: inline;">Наш оператор свяжется в течение 10 минут</span>
По умолчанию
display: none , по клику
display: inline. Но с коробки почему-то описание выводится криво.

Чтобы это исправить нужно заменить
display: inline на
display: -webkit-inline-box . Сделать это можно через идентификатор, но тогда сыпится вся логика работы, т.к. по умолчанию теперь выводится
display: -webkit-inline-box вместо
display: none.
Пришел к такому выводу, что бороться со стилями тут уже не имеет никакого смысла, т.к. невозможно установить место, где выводится style в html. (если не прав, то поправьте)
Самое логичное, чтобы изменить логику работы на правильную, это изменить aria-hidden="true" на aria-hidden="false" по умолчанию. Вопрос только как это сделать?