

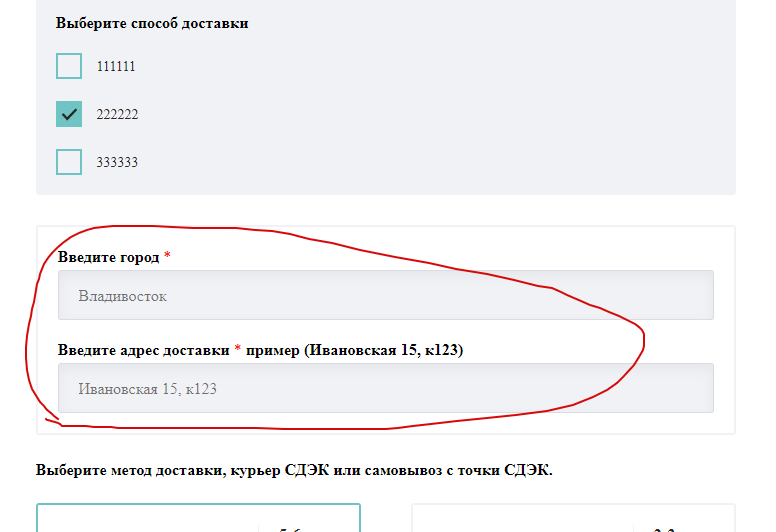
<input type="text" name="cartgorod" id="clear_input" placeholder="Владивосток">//при выборе 22222, показываем блок
$(document).ready(function() {
$(".sdecb").change(function() {
if ($('#radio2').prop("checked")) {
$('#clear_input').val(''); // Добавил эту строку
$('#cartadres').val(''); // one more
$('.sdec').show(100);
} else {
$('.sdec').hide(100);
}
});
});