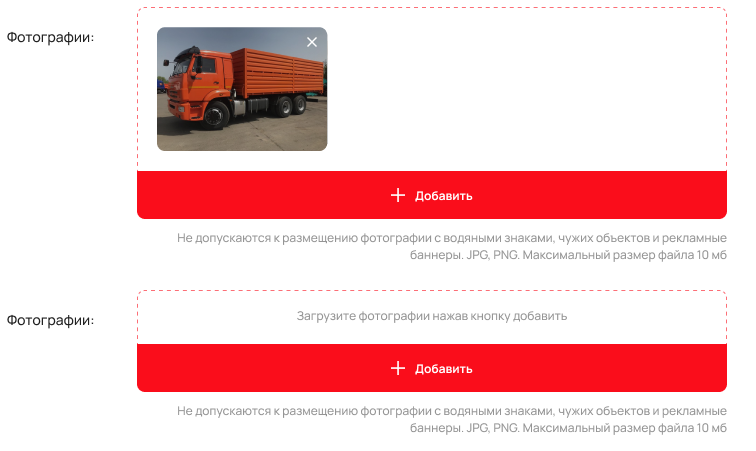
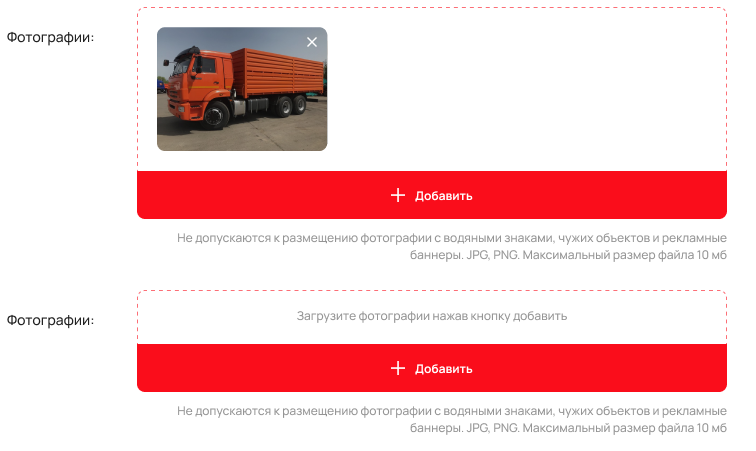
Необходимо загружать изображения, вот дизайн:

Необходимо по нажатию на кнопку добавить, выбирать фотографию и выводить ее preview. Т.е нажимая на кнопку открывается выбор файлов, выбираем файл, после чего выводиться его preview.
Как я начал делать:
1) Сверстал preview фотографии и поместил в template:
<template id="template-uploader-item">
<label class="uploader-item">
<input class="uploader-item__file" type="file" hidden="" name="file" />
<div class="uploader-item__close">
<svg class="uploader-item__icon">
<use href="/assets/sprite/sprite.svg#close"></use>
</svg>
</div>
</label>
</template>
2) Сверстал кнопку загрузки
<label class="uploader-button">
<input class="uploader-button__file" type="file" name="file-image-buffer" hidden=""/>
<svg class="uploader-button__plus">
<use href="/assets/sprite/sprite.svg#plus"></use>
</svg>
<div class="uploader-button__title">Добавить</div>
</label>
Какая задумка:
В кнопку загрузки поместить input(type='file') и обернуть его в label. При клике на кнопку будет выбираться файл, отлавливаем это событие после чего: Берем из template dom элемент превью, выставлять ему background для превью, перемещать файл из кнопки в input который находиться в preview. В конце очищаем кнопку от файла.
Вот пример кода:
$(document).on('input', '.uploader-button__file', function (event) {
const template = $('#template-uploader-item')
const clone = template.prop('content').cloneNode(true)
const input = $(clone).find('.uploader-item__file')
const uploaderFile = $(clone).find('.uploader-item')
input.files = $(this).get(0).files
uploaderFile.css('background-image', `url(${URL.createObjectURL($(this).get(0).files[0])})`)
console.log(input.files[0]) // Показывает что файл есть в новом input
$('.uploader__grid').append(clone)
$(this).val('')
})
Но проблема в том что input files только для чтения работает. И я не понимаю как сделать. Помогите статьей или советом))