Здравствуйте.
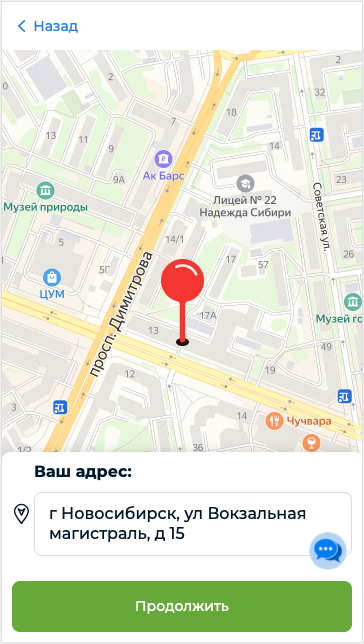
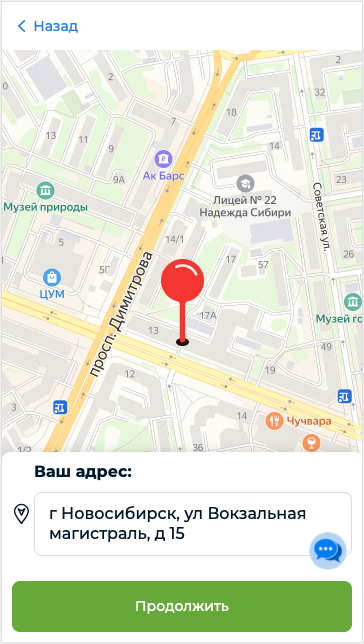
Для выбора своего адреса открывается popup на всю ширину экрана:

Это правильное отображение.
Но при свайпе на телефоне всплывает доп. меню браузера (url, листание вкладок и т д) , область экрана соответственно сужается по высоте и кнопки "назад" и "продолжить" скрываются.
Пробовал добавить различные варианты вида:
top: 0;
bottom: 0;
height: auto;
height: 100vh;
max-height: 100%;
и прочее в таком духе, не помогает.
Пробовал пересчитывать высоту экрана:
window.addEventListener('touchstart', heigthScroll);
function heigthScroll() {
document.querySelector('.popup--full-screen').style.height = window.innerHeight + 'px';
}
Работает не стабильно, то все равно не входит в экран, то слишком узкое поле.
Как можно решить мою проблему?