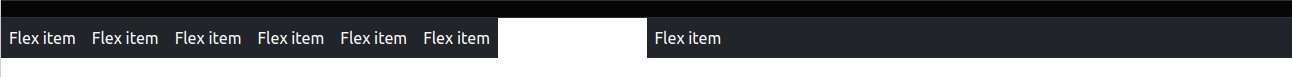
Есть такая панель:

У правого элемента класс flex-shrink-1. Т.е. он будет сжиматься, когда достигнет левых элементов. Так и работает, но контент левых элементов тоже сжимается, хотя не должен:

Почему это так? Нужно что ли всем им выставлять flex: none?
Я думал, что раз у правого flex-shrink-1, то это значит, что он будет сжиматься один, пока не сожмется полностью, а потом уже будут сжиматься как обычно остальные. Код:
https://codepen.io/aaltw/pen/vYeWNVY .
И смежный вопрос. Вот есть задача реализовать подобное меню (это не навигация, меню с функциональными кнопками, селектами и прочим таким) и есть 2 способа это сделать:
https://getbootstrap.com/docs/5.0/utilities/flex/
https://getbootstrap.com/docs/5.0/layout/grid/
Какой из них предпочтительнее и почему?