Доброго времени суток, столкнулся с проблемой, помогите пожалуйста решить
Ситуация следующая:
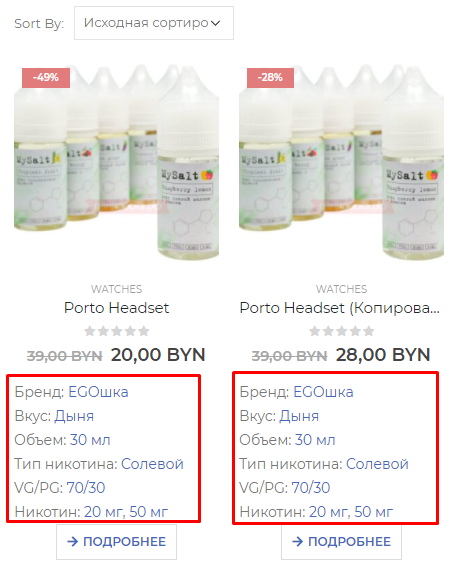
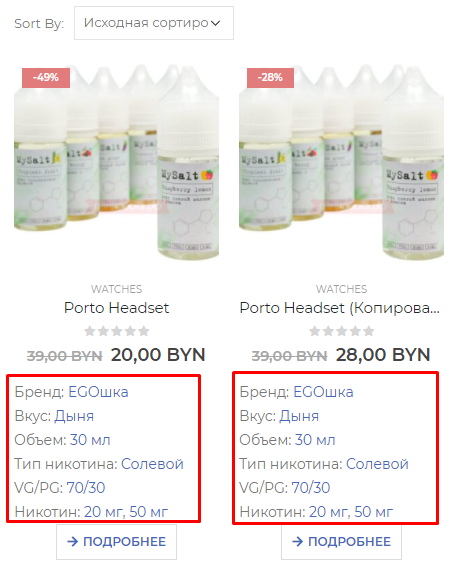
Хочу вывести атрибуты товара в каталоге сайта, это у меня получилось

Но я хочу убрать ссылки таксономий, при этом оставить цвет шрифта синим, никак не получается это сделать или хотя бы сделать так, чтобы ссылки таксономий вели на карточку товара с которой они были взяты

Использую следующий код в functions.php (дочерняя тема Porto Child)
function atrb_productShoes2() {
global $product;
global $post;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
return;
}
foreach ( $attributes as $attribute ) {
// Получение таксаномии
$terms = wp_get_post_terms( $product->id, $attribute[ 'name' ], 'all' );
$taxonomy = $terms[ 0 ]->taxonomy;
// Получение объекта таксаномии
$taxonomy_object = get_taxonomy( $taxonomy );
// Получение меток атрибутов
$attribute_label = $taxonomy_object->labels->name;
$attribute_label = str_replace('Товар', '', $attribute_label);
// Отображение метки с кликабельным списком терминов
echo get_the_term_list( $post->ID, $attribute[ 'name' ] , '<div class="attributes" align="left">' . $attribute_label . ': ' , ', ', '</div>' );
}
}
// Хук для вывода после заголовка товаров в категории
add_action( 'woocommerce_after_shop_loop_item_title', 'atrb_productShoes2' );