Нужно получать обьект с файла JSON.В этом обьекте есть ключи значения которых функция.Когда я импортирую JSON в JS значения этих ключей определяются как строки(как я понял это нормально). Подскажите пожалуйста, как эти значения присвоить тем же ключам , только с типом функция.
JS
let map = {
"mToSm": function (a) { return a * 100 },
"smToM": function (a) { return a / 100 },
"mToIn": function (a) { return a * 39.37008 },
"inToM": function (a) { return a / 39.37008 },
"mToFt": function (a) { return a * 3.2808 },
"ftToM": function (a) { return a / 3.2808 },
"smToIn": function (a) { return a * 0.3937 },
"inToSm": function (a) { return a / 0.3937 },
"smToFt": function (a) { return a * 0.0328 },
"ftToSm": function (a) { return a / 0.0328 },
"inToFt": function (a) { return a * 0.0833 },
"ftToIn": function (a) { return a / 0.0833 },
}
import data from '../data.json' assert {type: "json"};
let values = Object.values(data)
for (let i = 0; i < values.length; i++) {
values[i] = new Function('return ' + values[i])
for (let keys in data) {
keys = values[i]
}
}
let finalMap = {
...map,
...data,
};
JSON
{
"mmToSm": "function (a) { return a / 10 }",
"smToMm": "function (a) { return a * 10 }"
}
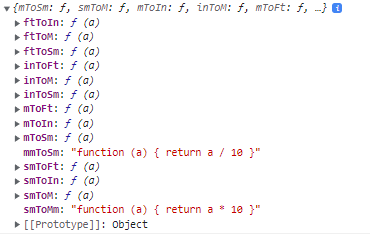
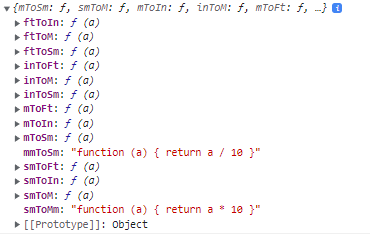
Вот что выдает мне консоль