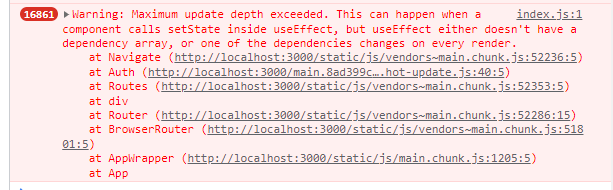
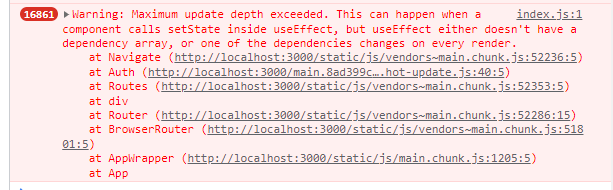
Пытаюсь заредиректить после авторизации юзера, но ловлю перебор кол стека. В 6 версии впервые делаю.

import React, {useContext, useState } from 'react';
import {Form, Button} from 'react-bootstrap';
import AppContext from '../../../context/AppContext';
import PanelWrapper from "../../../components/common/PanelWrapper";
import AuthService from "../../../services/AuthService";
import {useNavigate, Navigate, useLocation} from "react-router-dom";
import {ERoles} from "../../../types/enums/ERoles";
type TProps = {
isReg?: boolean
role?: ERoles
}
function Auth({isReg, role}: TProps){
const {language, setCurrentUser, setInitialized, currentUser, initialized} = useContext(AppContext)
const [login, setLogin] = useState('')
const [pass, setPass] = useState('')
const navigate = useNavigate()
const onFormSubmit = async (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault()
try{
const response = await AuthService.login(login as string, pass as string)
if(response.data.accessToken !== undefined){
localStorage.setItem('token', response.data.accessToken)
setCurrentUser(response.data.user)
setInitialized(true)
console.log(currentUser)
}
}
catch(err){
console.log(err)
}
}
return initialized ?
<Navigate to={AuthService.redirectByRole(role)} replace />
:
(
<div>Here was a very long code for auth</div>
);
}
export default Auth;