Вам нужно определиться для чего именно вы хотите просматривать стили элемента.
Если вы хотите видеть какие стили
определены (т.е. из каких стилевых таблиц какой стиль приходит, как задан и т.п.) - то это вкладка Styles, она отображает данные из исходных стилевых таблиц.
Если вы хотите видеть какие стили
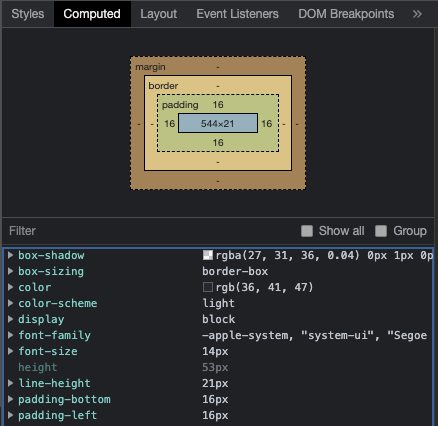
применены к элементу - то это вкладка Computed, там отображается эффективный стиль элемента, вычисленный из суммы стилей браузера и стилей, загруженных на сайт.
Судя по всему вы хотите какое-то промежуточное представление (вычисленное, но не совсем), но с точки зрения браузера такого состояния просто нет. Если же генерировать какое-то промежуточное представление - то, уверен, там начнётся масса веселья в случае редактирования.
За Chrome не скажу, а в Firefox значение переменной показывается при hover'е, в целом удобно.
Если вы считаете что такая функциональность необходима - вам стоит оформить запрос в виде bug report'а, благо bug tracker'ы для движков основных браузеров открыты (
Chromium,
Firefox,
WebKit). Однако при описании подобного запроса вам стоит постараться лучше продумать предлагаемый вами сценарий реализации.


 Но это дополнительные движения, что не есть хорошо.
Но это дополнительные движения, что не есть хорошо.