Есть у меня дерево такой структуры
<div id="tree ">
<ul>
<li>
<div>Категория 1</div>
<ul></ul>
</li>
<li>
<div>Категория 2</div>
<ul>
<li><div>Подкатегория 1</div></li>
<li><div>Подкатегория 2</div></li>
</ul>
</li>
<ul>
</div>
Вложенность не ограниченная. Я пытаюсь настроить сортировку элементов с возможностью перетаскивать их в родительские разделы и наоборот.
Для этого я использовал такой код
$("#tree ul").sortable({
connectWith: "#tree ul",
});
Возникла проблема. Если у категории нет детишек в нее нельзя закинуть ничего. Это происходит потому что пустой ul не отображается просто. Если его отображать то тоже не красиво выходит. Лишнее пустое место.
Вот и не могу придумать красивого решения... Пока остановился на такой хитрости.
Высота блоков у меня 32px + 5px марджин сверху и снизу.
#tree ul {
margin-top: -21px;
min-height: 16px;
padding-top: 16px;
}
Выходит что ul стают видимыми и залазят на контент лишки. И в них уже можно скидывать.
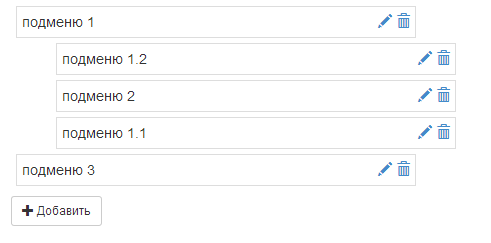
Деревья типа jstree и других не использовал из за того что мне требуется только такой функционал и вот такой вид