


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
<title></title>
</head>
<body>
<form>
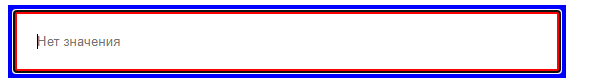
<input placeholder="Нет значения">
</input>
</form>
</body>
</html>form{
border: 5px solid blue;
width: 548px;
}
input{
width: 500px;
padding: 20px;
border: 4px solid red;
} (не нажал на поле)
(не нажал на поле) (нажал на поле)
(нажал на поле)