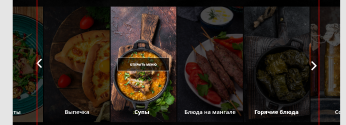
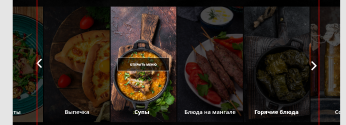
В общем суть такая на Десктопе есть слайдер

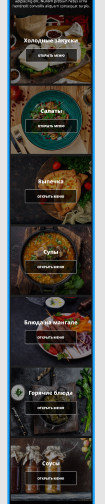
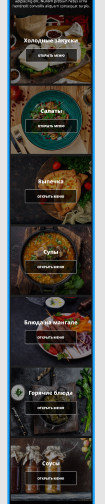
, но при адаптивной версии на телефон,слайдер отсутствует,

Есть ли способ в библиотеке SWIPER или на самом JS как либо выключить слайдер на телефоне?
---
Но и так-же помимо выключения слайдера могу предположить чтоб можно в HTML создать специально блок под телефон,и через display none выключить блок с слайдером - Корректно ли так делать?
 , но при адаптивной версии на телефон,слайдер отсутствует,
, но при адаптивной версии на телефон,слайдер отсутствует,