Использую postCSS для медиа запросов:
const argv = require('yargs').argv
const { src, dest } = require('gulp')
const sass = require('gulp-sass')(require('sass'))
const sassGlob = require('gulp-sass-glob')
const sourcemaps = require('gulp-sourcemaps')
const gulpif = require('gulp-if')
const cleanCSS = require('gulp-clean-css')
const plumberSmart = require('./plugins/plumber-smart')
const postcss = require('gulp-postcss')
const autoprefixer = require('autoprefixer')
const minmax = require('postcss-media-minmax')
const plugins = [
autoprefixer(),
minmax()
]
module.exports = function styles () {
return src('./src/styles/styles.scss')
.pipe(plumberSmart())
.pipe(gulpif(argv.dev, sourcemaps.init()))
.pipe(sassGlob())
.pipe(sass())
.pipe(postcss(plugins))
.pipe(gulpif(argv.prod, cleanCSS()))
.pipe(gulpif(argv.dev, sourcemaps.write('.')))
.pipe(dest('./dist/css'))
}
В scss:
.postCSS {
display: block;
@media (width >= 1000px) {
display: flex;
}
}
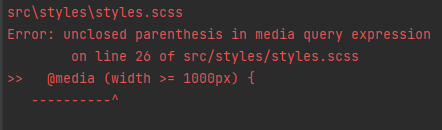
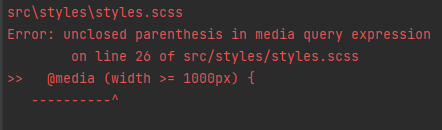
И если использовать dart-sass то все работает. Но если node-sass то ошибка происходит в media запросе и css не компилируется.
Из за node-sass ошибка:
const sass = require('gulp-sass')(require('node-sass'))

Я бы рад использовать dart-sass только вот есть такие уведомления от него:
Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($value, $value * 0 + 1)
More info and automated migrator: https://sass-lang.com/d/slash-div
И это проблема, так как я использую
https://jonsuh.com/hamburgers/. В котором используются такие выражения для расчета. И во 2 версии уже не получиться его использовать((