У меня есть небольшая программа для узнавания погоды. Вводя текст в поле для ввода, async function считывает значение оттуда. А код с jquery делает так, чтобы при нажатии на кнопку отображалась надпись с кода в питон: "В городе " + city + " сейчас " + str(temp) + " градусов!", где city и temp - переменные. Но когда я нажимаю на кнопку ничего не происходит. Почему?
Вот сам код для питона:
import eel
import pyowm
eel.init("web")
eel.start("main.html", size=(1000, 800))
owm = pyowm.OWM("87c22185adb4fbaf72d55722562bc9ca")
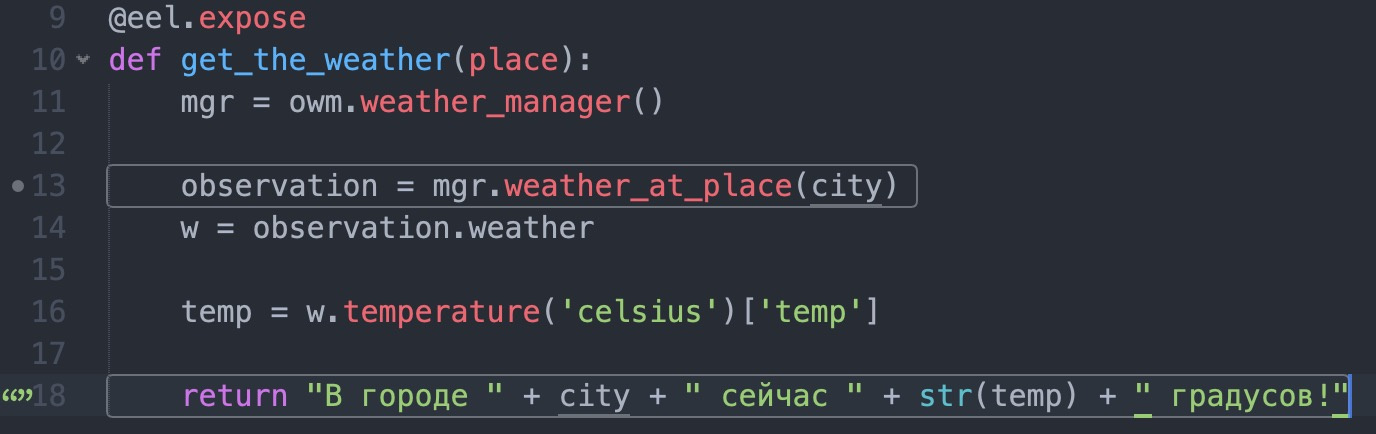
@eel.expose
def get_the_weather(place):
mgr = owm.weather_manager()
observation = mgr.weather_at_place(city)
w = observation.weather
temp = w.temperature('celsius')['temp']
return "В городе " + city + " сейчас " + str(temp) + " градусов!"
А это код для HTML:
<!DOCTYPE html>
<html>
<head>
<title>Погода Online</title>
<meta charset="UTF-8">
<link href="main.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/eel.js"></script>
</head>
<body>
<h1 id="loading">Погода Online</h1>
<center><h1>Введите название города</h1></center>
<input id="location" type="text" placeholder="Санкт-Петербург" required="" value="Санкт-Петербург">
<button id="show">Узнать погоду</button>
<div id="info"></div>
<script src="jQuery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
async function display_the_weather() {
let place = document.getElementById('#location').value;
let resultat = eel.get_the_weather(place)();
document.getElementById('#info').innetHTML = resultat;
}
jQuery('#show').on('click', function() {
dispalay_the_weather();
});
</script>
</body>
</html>