JSON, очевидно, для этого не предназначен.
Но если ты собираешь приложение webpack(раз React, то скорее всего), то у него есть фича
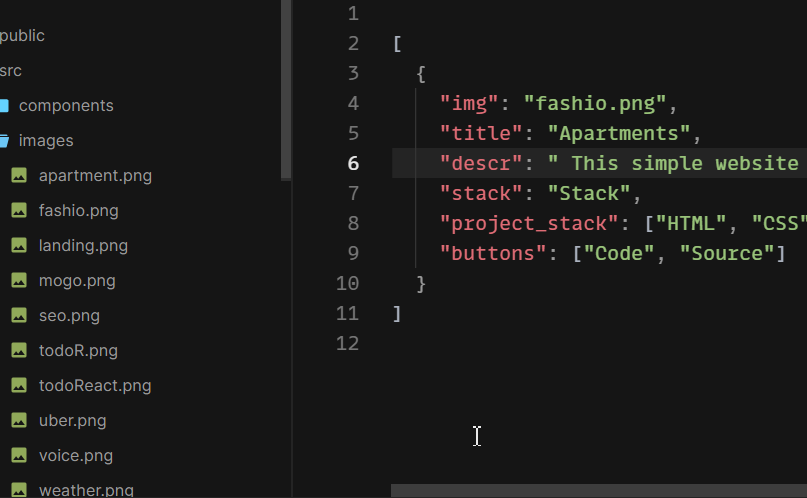
require.context, которая позволяет забрать все нужные файлики из папки.
const r = require.context('./images/', false, /\.png$/);
const imagesMap = Object.fromEntries(r.keys().map((key) => [key, r(key)]));
console.log(imagesMap);