Пытаюсь понять, как правильно создавать готовую сборку для работы над вэб проектами и дальнейшей сборкой через webpack.
Нашел вроде бы неплохую статью про это
https://nicothin.pro/page/my-start-kit но некоторые моменты непонятны, а именно: В статье есть ссылка на " веб-представление"
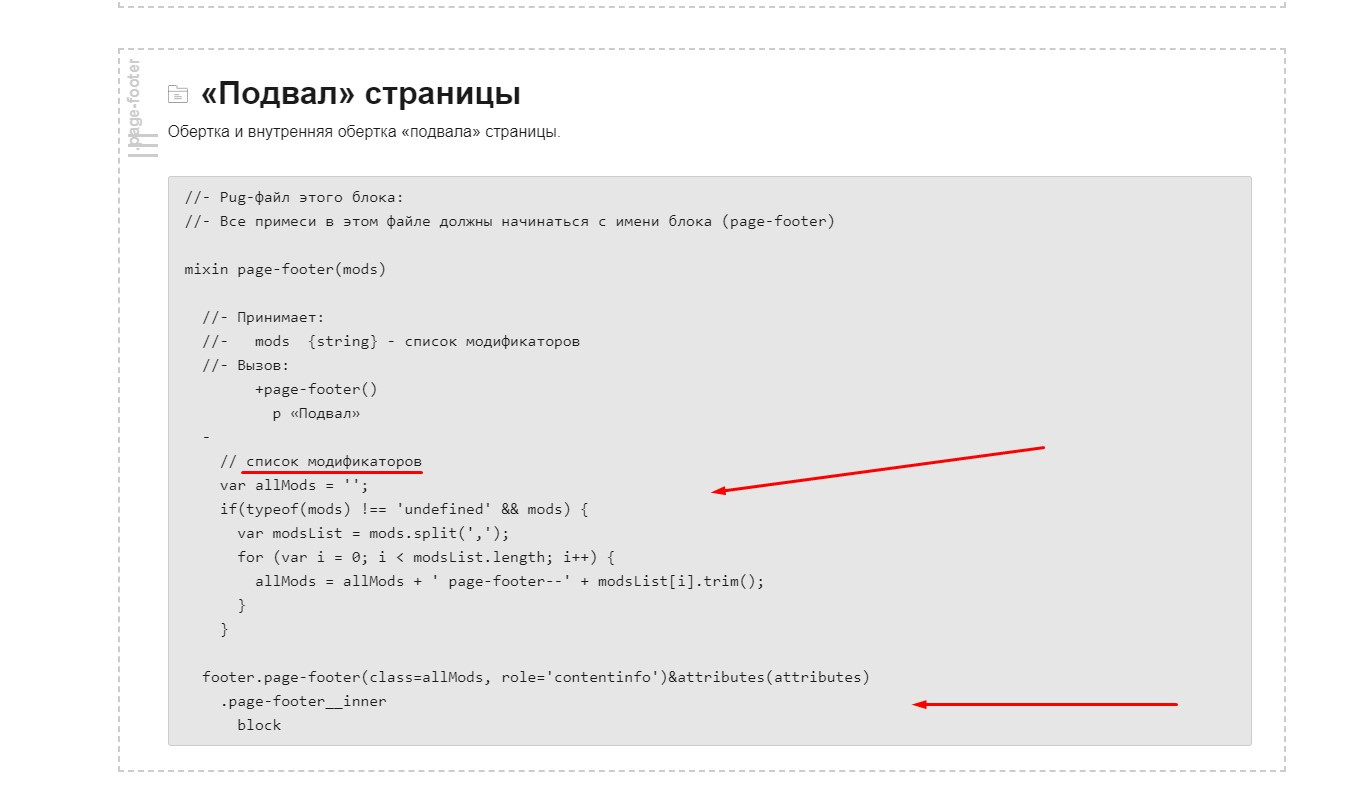
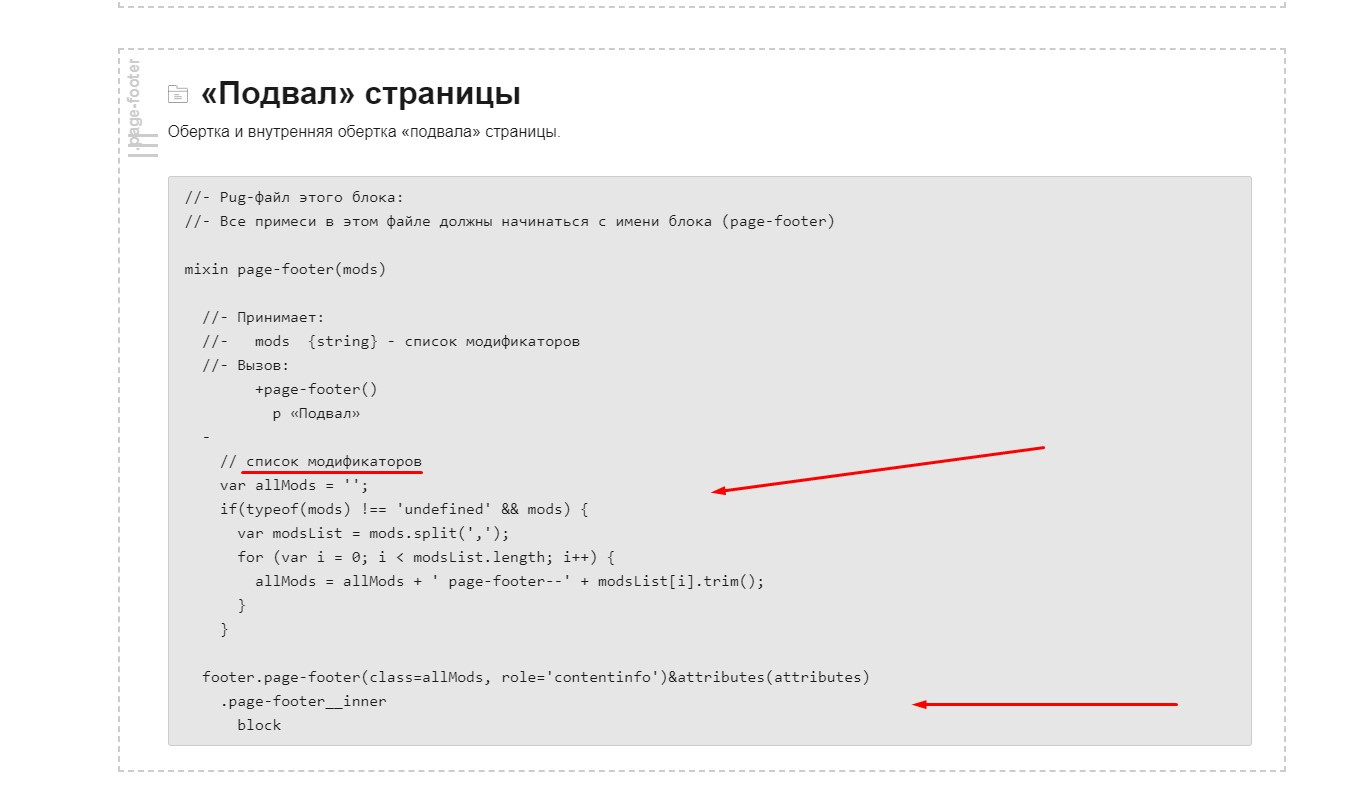
https://nicothin.pro/NTH-start-project/blocks-demo.html в которой есть описание блоков. Например, описание блока footer:
Понятно, что создается миксин mixin page-footer, но непонятно, что за (mods)? Хоть там и написано, что mods {string} - принимает список модификаторов, но ...зачем, для чего и куда это применять? Это же вроде просто миксин, вызвал с помощью +page-footer и все, но для чего этот (mods)? Так же непонятно, что в целом написано после комментария "// список модификаторов". Единственное, что я понял, так это в переменной var modsList = mods.split(',') задается разделение модификаторов через запятые и что modsList[i].trim() удаляет пробелы у элемента цикла.