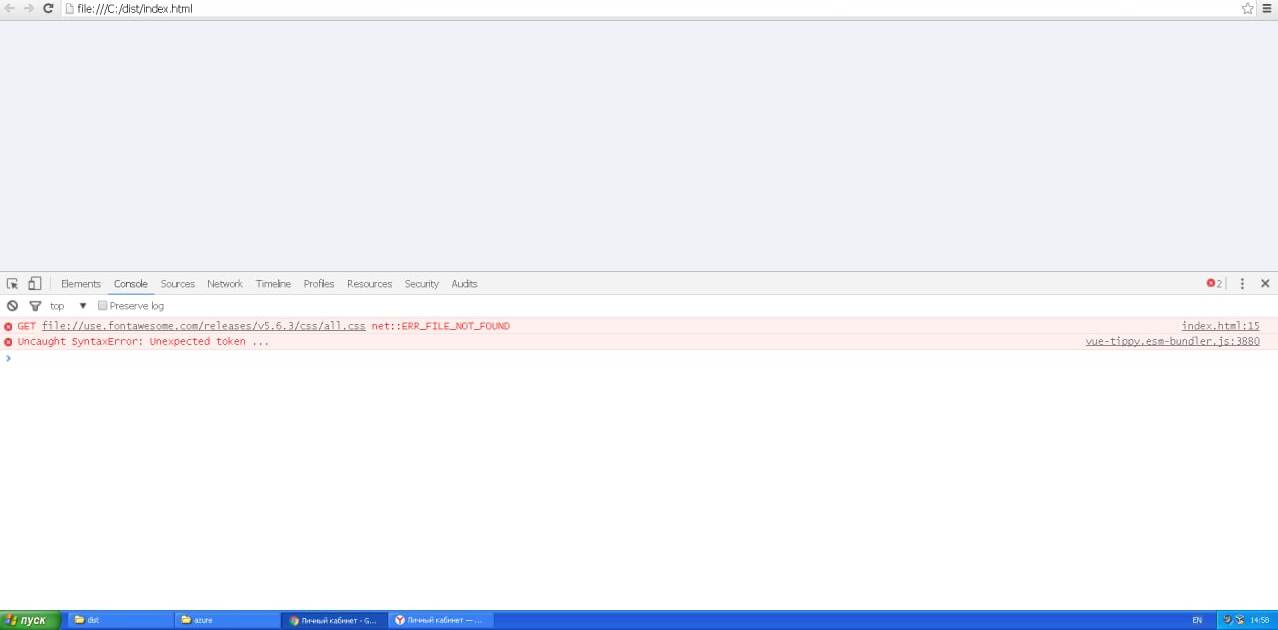
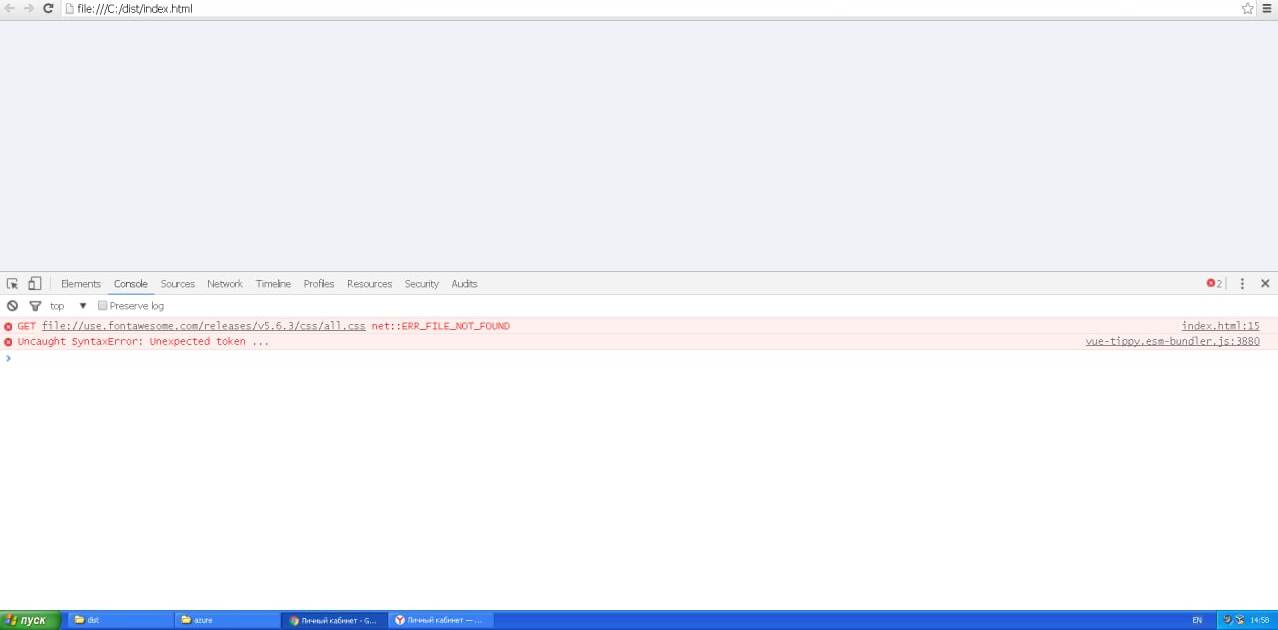
Я использую vue3 в проекте. Мне необходима поддержка старых браузеров, а именно chrome 49. Когда проект запускается в 49 хроме, возникает ошибка - syntax error unexpected token.
Ругается на spread оператор.
В babel.config.js плагин @babel/plugin-proposal-object-rest-spread включен, но кажется игнорируется...
Мой babel.config.js
module.exports = {
"presets": ["@vue/cli-plugin-babel/preset"],
"plugins": [["@babel/plugin-proposal-object-rest-spread", { "loose": true, "useBuiltIns": true }]]
};