Здравствуйте,у меня такая проблема:
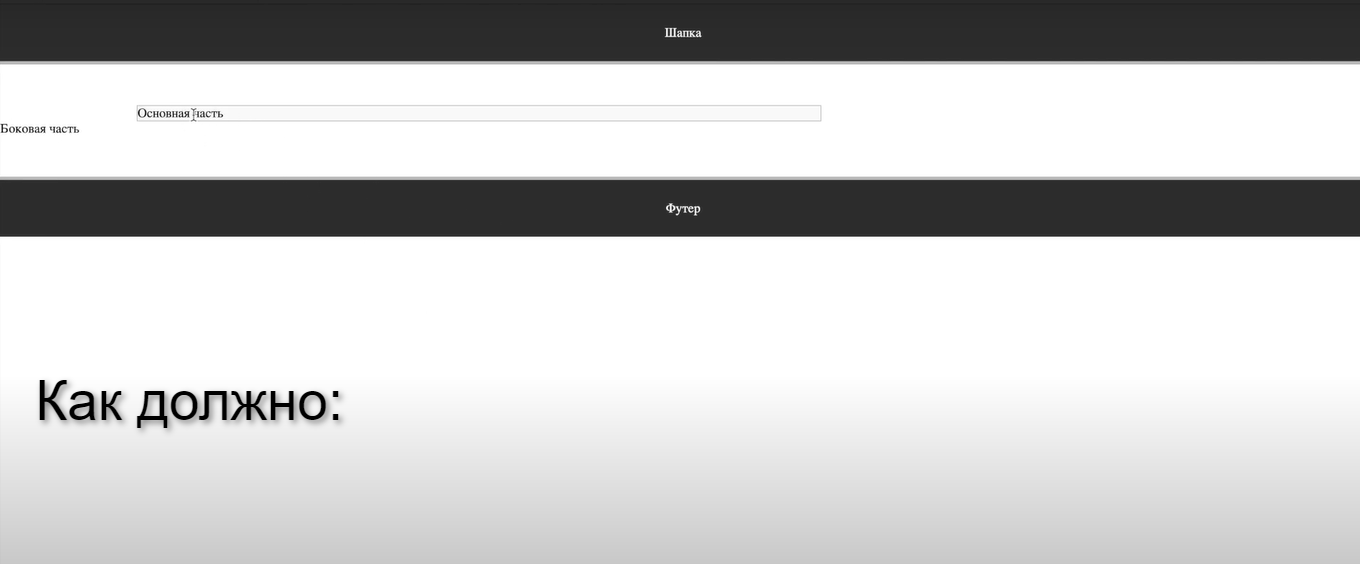
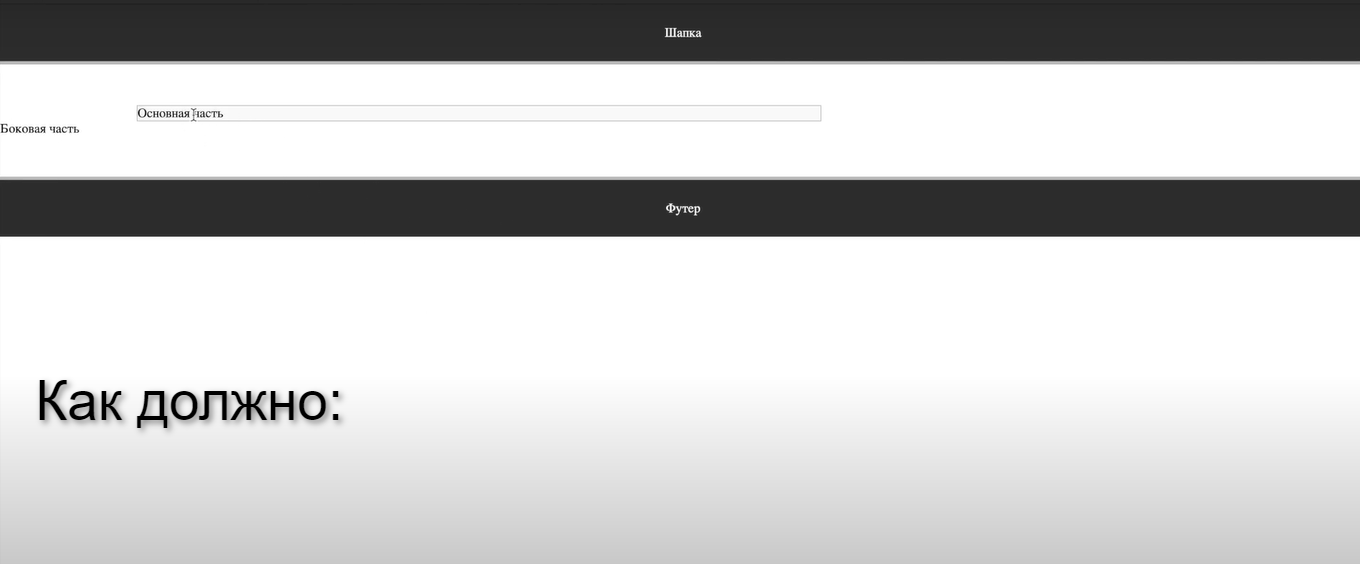
Я начал знакомится с этими языками и учить их самостоятельно.По урокам на ютуб у человека получалось сделать блоки (Header,footer,main,aside)
При создании блока Main и редактирования в CSS,он будто бы привязывается к footer и я не знаю что делать.
Код HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Главная Страница</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="header">Шапка<div>
<div id="main">Главное<div>
<div id="aside">Боковая<div>
<div id="footer">Футер<div>
</body>
</html>
Код CSS:
*{
margin: 0;
padding: 0;
}
#main{
width:50%;
background: #fafafa;
border: 1px solid silver;
line-height: 100px;
}
#header{
width: 100%;
height: 100px;
text-align: center;
border-bottom: 4px solid silver;
background-color: #333;
color: #fff;
line-height: 100px;
margin-bottom: 100px;
}
#footer{
width: 100%;
height: 100px;
text-align: center;
border-top: 4px solid silver;
background-color: #333;
color: #fff;
line-height: 100px;
margin-bottom: 0px;
margin-top: 243px;
border-bottom:0;
}