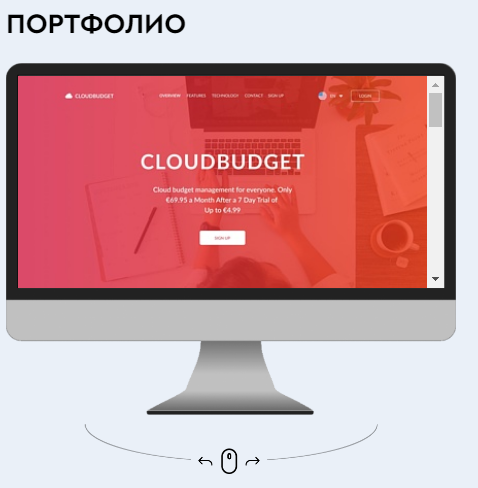
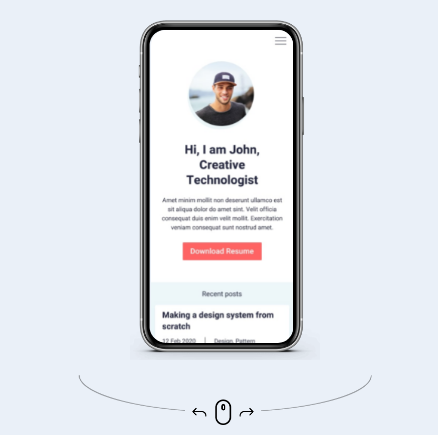
Добрый день. Имеется блок, в котором есть двухсторонний блок, на одной стороне монитор, на второй телефон.


Данные перевороты сделаны при помощи rotate3D
.portfolio__monitor, .portfolio__phone {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
display: flex;
justify-content: center;
align-items: center;
transition: 1s;
backface-visibility: hidden;
cursor: pointer;
}
.portfolio__phone.rotate {
transform: rotate3D(0, 1, 0,
360deg);
}
.portfolio__phone {
transform: rotate3D(0, 1, 0,
180deg);
}
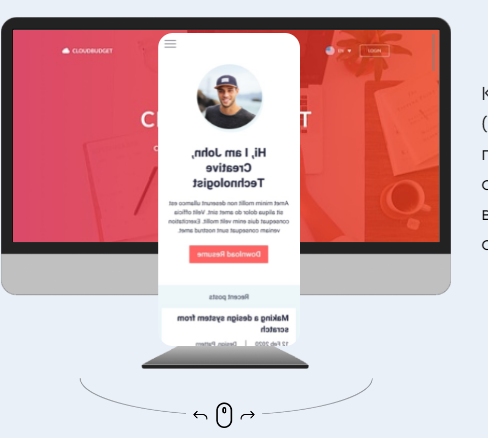
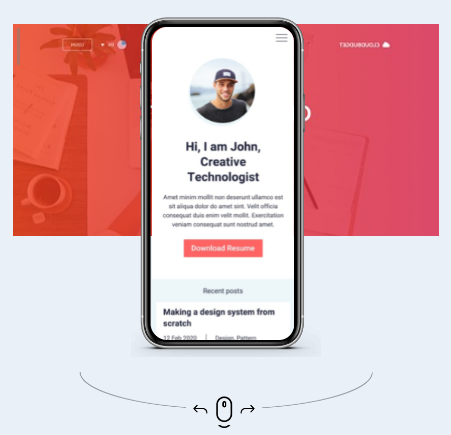
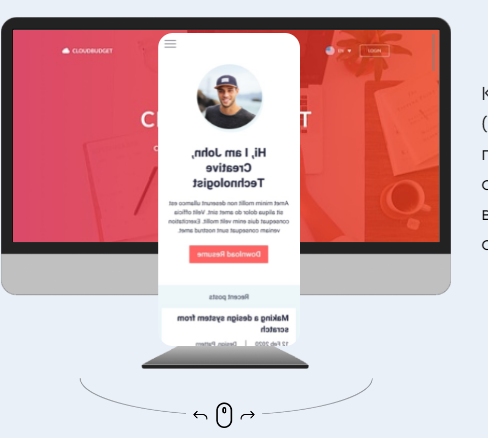
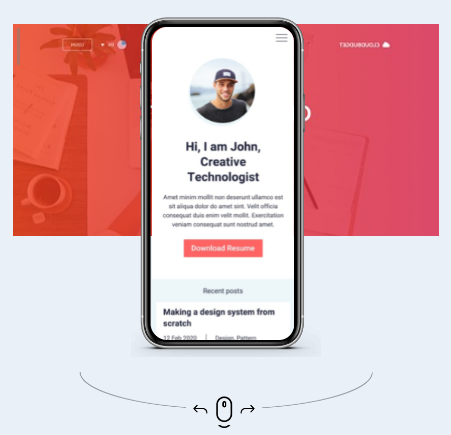
Все работает как нужно, но как только я включаю режим в браузере "Отзывчивого устройства", происходит вот такая беда, и не могу понять почему.


Вопрос в том, баг в коде ? Или все же баг данного инструмента, на мобилке не тестил еще, так как локально лежит пока что, просто хочу заранее знать, нужно ли это фиксить, или нет.
Заранее благодарю