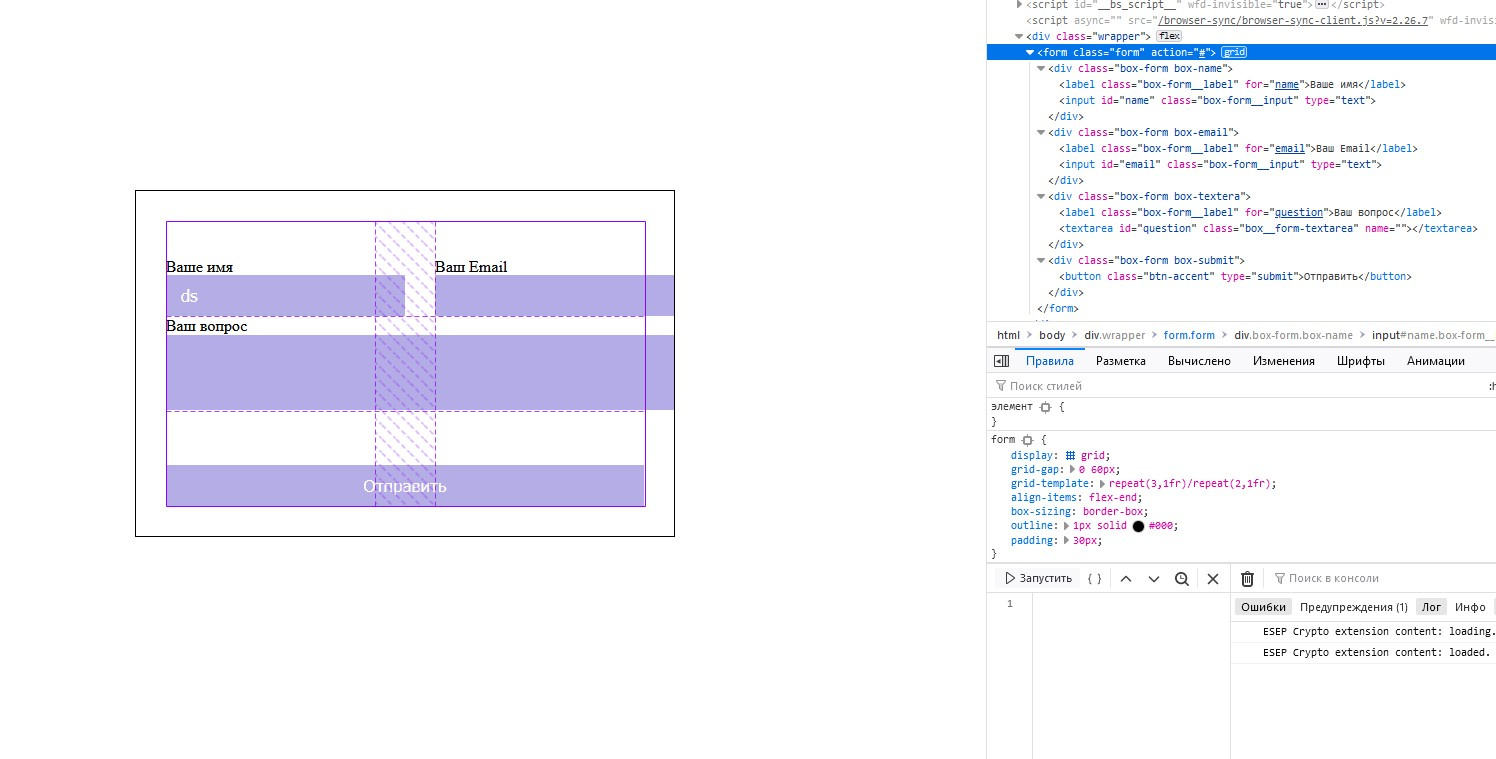
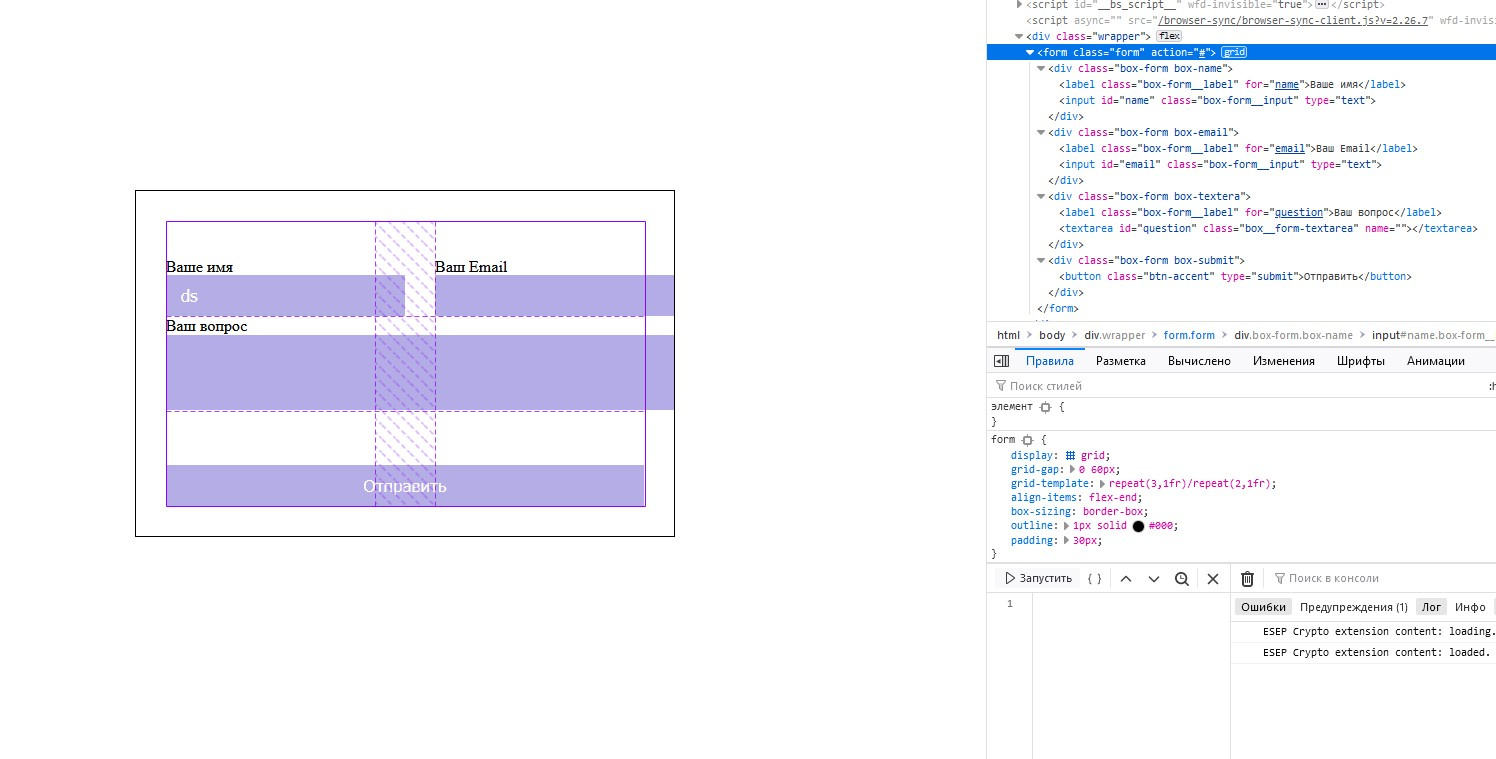
Почему input и textarea вплотную прилегают к правому краю формы и выходят за края грид-сетки?
 https://jsfiddle.net/uecya4L6/
https://jsfiddle.net/uecya4L6/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<form class="form" action="#">
<div class="box-form box-name">
<label for="name" class="box-form__label">Ваше имя</label>
<input type="text" class="box-form__input" id="name">
</div>
<div class="box-form box-email">
<label for="email" class="box-form__label">Ваш Email</label>
<input type="text" class="box-form__input" id="email">
</div>
<div class="box-form box-textera">
<label for="question" class="box-form__label">Ваш вопрос</label>
<textarea name="" id="question" class="box__form-textarea"></textarea>
</div>
<div class="box-form box-submit">
<button class="btn-accent" type="submit">Отправить</button>
</div>
</form>
</div>
</body>
</html>
html, body {
height: 100%;
width: 100%;
overflow: hidden;
box-sizing: border-box;
}
.wrapper {
max-width: 1200px;
width: 100%;
padding: 0 60px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
form {
display: grid;
grid-gap: 0 60px;
grid-template: repeat(3,1fr)/repeat(2,1fr);
align-items: flex-end;
box-sizing: border-box;
outline: 1px solid #000;
padding: 30px;
}
input, textarea, button {
padding: 10px 15px;
border: none;
background: slateblue;
opacity: .5;
color: #fff;
font-size: 17px;
outline: none;
resize: none;
display: block;
width: 100%;
}
label {
display: block;
}
button {
margin-right: 150px;
cursor: pointer;
}
.box-name {
grid-column: 1/2;
grid-row: 1/2;
}
.box-email {
grid-column: 2/3;
grid-row: 1/2;
}
.box-textera {
grid-column: 1/3;
grid-row: 2/3;
}
.box-submit {
grid-column: 1/3;
grid-row: 3/3;
}