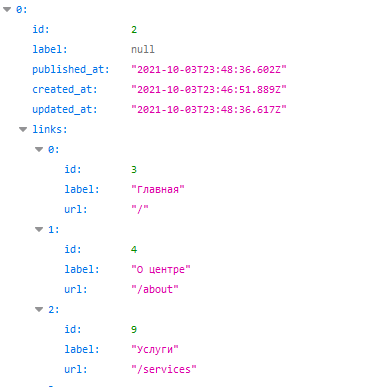
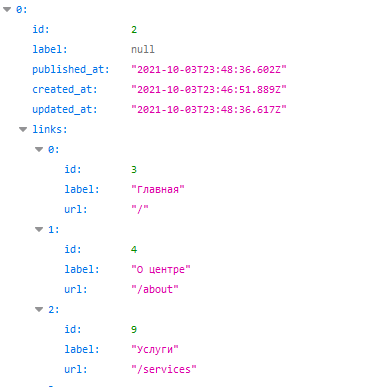
Есть json запрос. Мне нужно вывести данные на экран из links. Я перебрал данные. В консоль все выводится, а на экран нет. Где я ошибся? В работе я использую nextJS.
export default function Home({list}) {
return (
<>
<Head>
<title>Home</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<h1>Welcome home!</h1>
<ul>
{list.map((item) => (
item.links.forEach((elem)=>(
<li key={elem.id}>
{console.log(elem.label)}
<Link href={`/menu-sections/${item.id}`}>
<a>{elem.label}</a>
</Link>
</li>
))
))}
</ul>
</>
);
}
export const getStaticProps = async () => {
const menuData = await axios.get(`${url}/menu-sections`)
return {
props: {
list: menuData.data,
},
revalidate: 1,
};
};