Пользователь заходит на платформу с онлайн уроком, в определенный момент у него появляется кнопка.
В эту кнопку нужно подтянуть значение location.search, с этим я справился. Но при заходе на страницу у пользователя нет этого элемента с кнопкой. Он появится в неизвестное время.
Я читал, что можно как-то делегировать обработчик на родителя, но не нашел как это сделать.
DOM до появления кнопки:

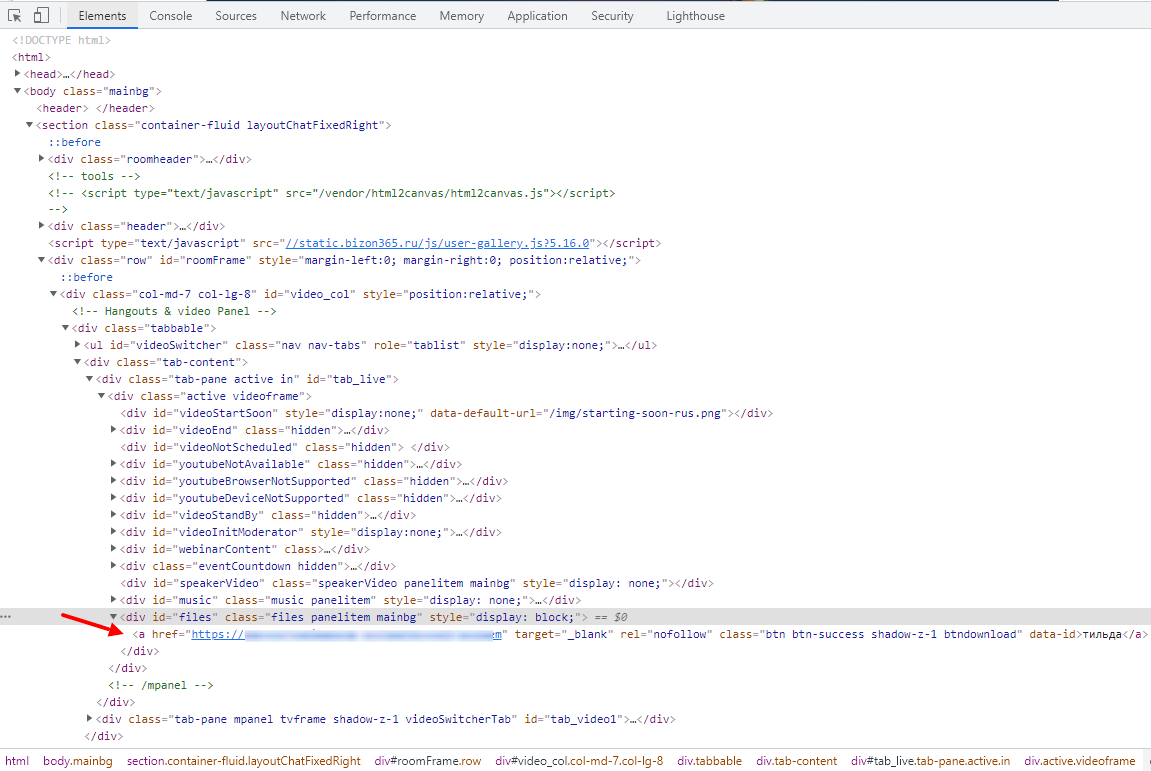
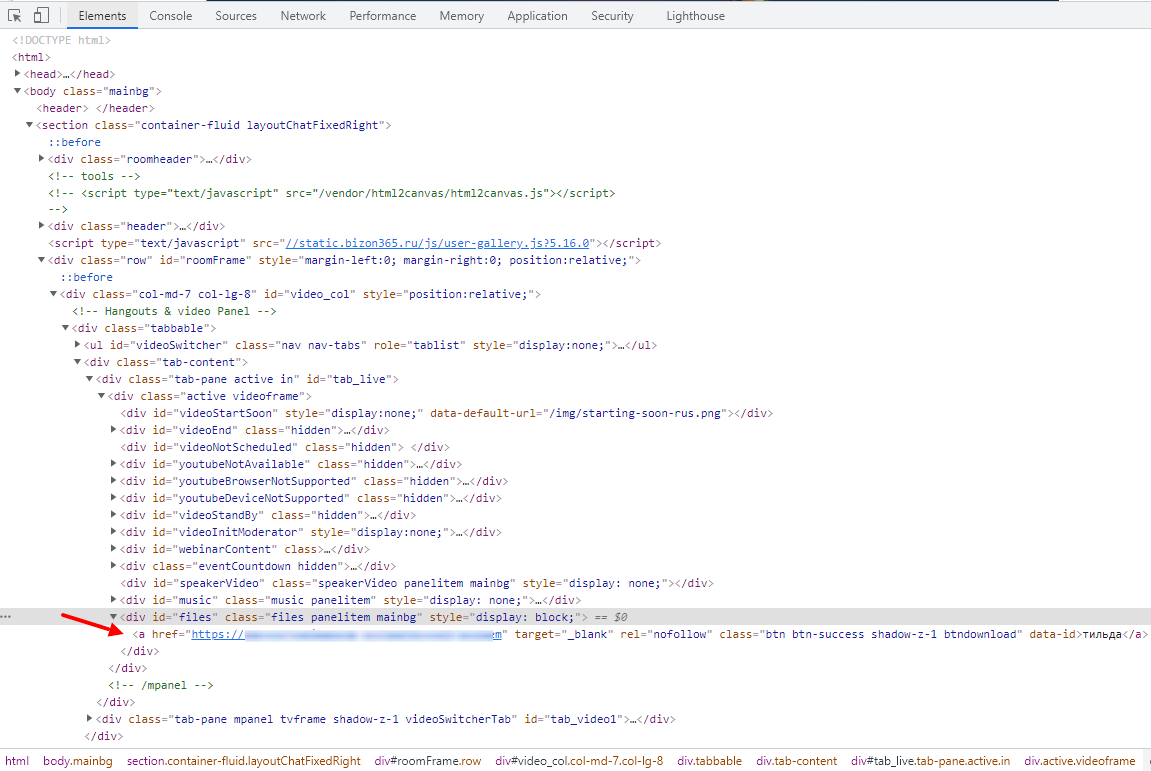
DOM после появления кнопки:

В виде кода:
<div id="files" class="files panelitem mainbg" style="display:none;"></div>
Подскажите, как повесить обработчик на элемент, который неизвестно когда появится. Чтобы когда он появился, определенная функция поменяла в кнопке href