{
const div = document.createElement("div"); // создать обёрточный div
div.classList.add("QnA-habr-com"); // добавить ему какой-то класс
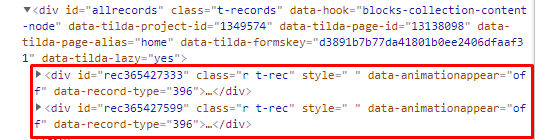
const els = document.querySelectorAll("#rec365427333, #rec365427599"); // выбрать элементы
const parent = els[0].parentNode; // определить родителя первого из них
parent.appendChild(div); // вложить обёрточный див в родителя
els.forEach((el) => div.appendChild(el)) // перенести в обёртку те два
}
Слабое место вашего вопроса в том, что эти ID, вероятно, будут меняться в тильде, и решение перестанет работать. Лучше отбирать элементы как-то иначе. Например, сейчас те два блока, вроде бы, единственные 2 внутри
div#allrecords и можно их отбирать как
const els = document.querySelectorAll("div#allrecords > div");